Comment utiliser le prototype JS et la chaîne de prototypes
Cette fois, je vais vous montrer comment utiliser le prototype JS et la chaîne de prototypes, et quelles sont les précautions d'utilisation du prototype JS et de la chaîne de prototypes. Ce qui suit est un cas pratique, jetons un coup d'œil.
Chaque fonction que nous créons a un attribut prototype. Cet attribut est un pointeur pointant vers un objet prototype, et les propriétés et méthodes de cet objet prototype peuvent être partagées par toutes les instances.
function Person(){
}
Person.prototype.name = "Nicholas";
Person.prototype.age = 29;
Person.prototype.sayName = function(){
alert(this.name);
};
var person1 = new Person();
person1.sayName(); //"Nicholas"
var person2 = new Person();
person2.sayName(); //"Nicholas"
alert(person1.sayName == person2.sayName); //true1. Comprendre les objets prototypes
Chaque fois qu'une nouvelle fonction est créée, une nouvelle fonction sera créée pour la fonction selon un ensemble de règles spécifiques. propriété prototype, cette propriété pointe vers l’objet prototype de la fonction.
Par défaut, tous les objets prototypes obtiennent automatiquement une propriété constructeur, qui contient un pointeur vers la fonction où se trouve la propriété prototype.
Lorsqu'un constructeur est appelé pour créer une nouvelle instance, l'instance contiendra un pointeur (propriété interne) pointant vers l'objet prototype du constructeur. ECMA-262 version 5 fait référence à ce pointeur comme [[Prototype]].
Bien qu'il n'existe aucun moyen standard d'accéder à [[Prototype]] dans les scripts, Firefox, Safari et Chrome prennent en charge un attribut __proto__ sur chaque objet ; dans d'autres implémentations, cet attribut n'est pas complètement disponible pour les scripts. invisible.
Cependant, le point vraiment important à préciser est que cette connexion existe entre l'instance et l'objet prototype du constructeur, et non entre l'instance et le constructeur.
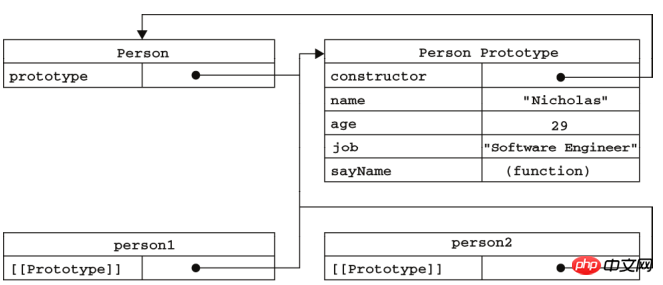
En prenant comme exemple le code précédent qui utilise le constructeur Person et Person.prototype pour créer une instance, la figure 6-1 montre la relation entre chaque objet.

Ici, Person.prototype pointe vers l'objet prototype et Person.prototype.constructor renvoie vers Person .
person1 et person2 contiennent tous deux une propriété interne qui pointe simplement vers Person.prototype ; en d'autres termes, ils n'ont aucune relation directe avec le constructeur.
Vous pouvez appeler person1.sayName(). Ceci est accompli grâce au processus de recherche des propriétés des objets. (Il recherchera d'abord l'instance, et s'il ne la trouve pas, il continuera à rechercher le prototype.)
用isPrototypeOf()方法判断实例与原型对象之间的关系
alert(Person.prototype.isPrototypeOf(person1)); //true
alert(Person.prototype.isPrototypeOf(person2)); //true
用Object.getPrototypeOf() 方法返回实例的原型对象
alert(Object.getPrototypeOf(person1) == Person.prototype); //true
使用 hasOwnProperty() 方法可以检测一个属性是存在于实例中,还是存在于原型中。
alert(person1.hasOwnProperty("name")); //false 来着原型
person1.name = "Greg";
alert(person1.name); //"Greg"——来自实例
alert(person1.hasOwnProperty("name")); //true2. Syntaxe du prototype plus simple
Dans l'exemple précédent Chaque fois que vous ajoutez une propriété et une méthode, vous devez taper Person.prototype. Afin de réduire les saisies inutiles et de mieux encapsuler visuellement les fonctionnalités du prototype, il est plus courant de remplacer l'intégralité de l'objet prototype par un littéral d'objet contenant toutes les propriétés et méthodes.
function Person(){
}
Person.prototype = {
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};Dans le code ci-dessus, nous définissons Person.prototype égal à un nouvel objet créé en tant que littéral d'objet. Le résultat final est le même, à une exception près : la propriété constructor ne pointe plus vers Person .
Comme introduit précédemment, chaque fois qu'une fonction est créée, son objet prototype sera créé en même temps, et cet objet obtiendra également automatiquement la propriété constructeur.
var friend = new Person(); alert(friend instanceof Object); //true alert(friend instanceof Person); //true alert(friend.constructor == Person); //false alert(friend.constructor == Object); //true
Ici, l'utilisation de l'opérateur instanceof pour tester Object et Person renvoie toujours vrai, mais la propriété constructeur est égale à Object et non égale à Person.
Si la valeur du constructeur est vraiment importante, vous pouvez la redéfinir spécifiquement sur la valeur appropriée comme ci-dessous.
function Person(){
}
Person.prototype = {
constructor : Person,
name : "Nicholas",
age : 29,
job: "Software Engineer",
sayName : function () {
alert(this.name);
}
};3. Prototype d'objets natifs
Tous les types de référence natifs (Object, Array, String, etc.) sont définis sur le prototype de leur méthode constructeur .
Par exemple, la méthode sort() peut être trouvée dans Array.prototype et la méthode substring() peut être trouvée dans String.prototype. Bien que cela soit possible, il n’est pas recommandé de modifier le prototype d’un objet natif.
4. Problèmes avec les objets prototypes
Le plus gros problème avec le modèle prototype est causé par sa nature partagée. Modifier l’un d’eux affectera l’autre.
function Person(){
}
Person.prototype = {
constructor: Person,
name : "Nicholas",
age : 29,
job : "Software Engineer",
friends : ["Shelby", "Court"],
sayName : function () {
alert(this.name);
}
};
var person1 = new Person();
var person2 = new Person();
person1.friends.push("Van");
alert(person1.friends); //"Shelby,Court,Van"
alert(person2.friends); //"Shelby,Court,Van"
alert(person1.friends === person2.friends); //true5. Chaîne de prototypes
L'idée de base est d'utiliser des prototypes pour laisser un type de référence hériter des propriétés et des méthodes d'un autre type de référence. Ensuite, couche par couche, une chaîne d'instances et de prototypes est formée. C'est le concept de base de ce qu'on appelle la chaîne de prototypes.
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了 SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
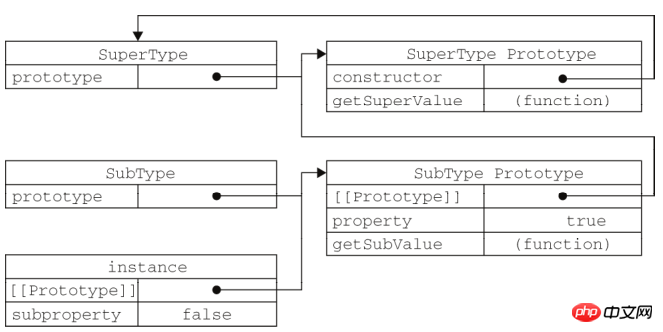
alert(instance.getSuperValue()); //trueUne description en photo :

la propriété est située dans SubType.prototype. En effet, property est une propriété d'instance et getSuperValue() est une méthode prototype. Puisque SubType.prototype est désormais une instance de SuperType, la propriété se trouve bien sûr dans cette instance.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée : fonction
preload() et téléchargement d'images à l'aide de
react+native+video pour créer un plein écran effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Présentation de la nouvelle carte en version 4.4
Jan 31, 2024 pm 06:36 PM
Présentation de la nouvelle carte de Genshin Impact version 4.4 Friends, la version Genshin Impact 4.4 a également inauguré le Sea Lantern Festival à Liyue. Dans le même temps, une nouvelle zone de carte sera lancée dans la version 4.4 appelée Shen Yu Valley. Selon les informations fournies, Shen Yugu fait en fait partie du village de Qiaoying, mais les joueurs sont plus habitués à l'appeler Shen Yugu. Maintenant, laissez-moi vous présenter la nouvelle carte. Introduction à la nouvelle carte de Genshin Impact version 4.4. La version 4.4 ouvrira "Chenyu Valley·Shanggu", "Chenyu Valley·Nanling" et "Laixin Mountain" au nord de Liyue. Des points d'ancrage de téléportation ont été ouverts pour les voyageurs dans "Chenyu". Vallée·Shanggu" . ※Après avoir terminé le prologue de Demon God Quest·Act 3 : Le dragon et le chant de la liberté, le point d'ancrage de téléportation sera automatiquement déverrouillé. 2. Qiaoyingzhuang Lorsque la brise chaude du printemps caressa à nouveau les montagnes et les champs de Chenyu, le parfum






