Comment utiliser la fenêtre EasyUI dans jQuery
Cet article vous présente la fonction de fenêtre jQuery EasyUI à travers un exemple de code. Le code est simple et facile à comprendre, très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
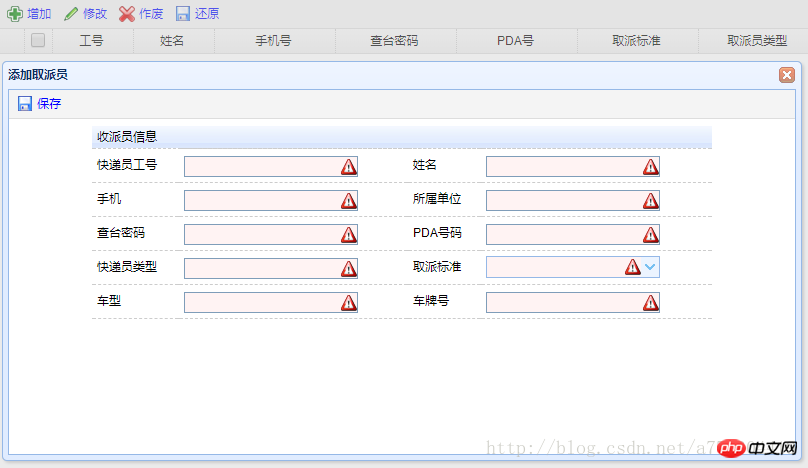
Exigence : cliquez sur. le bouton [Ajouter] fait apparaître une fenêtre et vérifie le contenu de tous les éléments d'entrée. Si la vérification réussit, elle sera soumise au traitement de l'action en arrière-plan. Si elle ne réussit pas la vérification, une fenêtre contextuelle apparaîtra. .

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>管理取派员</title>
<!-- 导入jquery核心类库 -->
<script type="text/javascript" src="../../js/jquery-1.8.3.js"></script>
<!-- 导入easyui类库 -->
<link rel="stylesheet" type="text/css" href="../../js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../js/easyui/themes/icon.css">
<link rel="stylesheet" type="text/css" href="../../js/easyui/ext/portal.css">
<link rel="stylesheet" type="text/css" href="../../css/default.css">
<script type="text/javascript" src="../../js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="../../js/easyui/ext/jquery.portal.js"></script>
<script type="text/javascript" src="../../js/easyui/ext/jquery.cookie.js"></script>
<script src="../../js/easyui/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
function doAdd(){
$('#addWindow').window("open");
}
function doEdit(){
alert("修改...");
}
function doDelete(){
alert("删除...");
}
function doRestore(){
alert("将取派员还原...");
}
//工具栏
var toolbar = [ {
id : 'button-add',
text : '增加',
iconCls : 'icon-add',
handler : doAdd
}, {
id : 'button-edit',
text : '修改',
iconCls : 'icon-edit',
handler : doEdit
}, {
id : 'button-delete',
text : '作废',
iconCls : 'icon-cancel',
handler : doDelete
},{
id : 'button-restore',
text : '还原',
iconCls : 'icon-save',
handler : doRestore
}];
// 定义列
var columns = [ [ {
field : 'id',
checkbox : true,
},{
field : 'courierNum',
title : '工号',
width : 80,
align : 'center'
},{
field : 'name',
title : '姓名',
width : 80,
align : 'center'
}, {
field : 'telephone',
title : '手机号',
width : 120,
align : 'center'
}, {
field : 'checkPwd',
title : '查台密码',
width : 120,
align : 'center'
}, {
field : 'pda',
title : 'PDA号',
width : 120,
align : 'center'
}, {
field : 'standard.name',
title : '取派标准',
width : 120,
align : 'center',
formatter : function(data,row, index){
if(row.standard != null){
return row.standard.name;
}
return "";
}
}, {
field : 'type',
title : '取派员类型',
width : 120,
align : 'center'
}, {
field : 'company',
title : '所属单位',
width : 200,
align : 'center'
}, {
field : 'deltag',
title : '是否作废',
width : 80,
align : 'center',
formatter : function(data,row, index){
if(data=="0"){
return "正常使用"
}else{
return "已作废";
}
}
}, {
field : 'vehicleType',
title : '车型',
width : 100,
align : 'center'
}, {
field : 'vehicleNum',
title : '车牌号',
width : 120,
align : 'center'
} ] ];
$(function(){
// 先将body隐藏,再显示,不会出现页面刷新效果
$("body").css({visibility:"visible"});
// 取派员信息表格
$('#grid').datagrid( {
iconCls : 'icon-forward',
fit : true,
border : false,
rownumbers : true,
striped : true,
pageList: [30,50,100],
pagination : true,
toolbar : toolbar,
url : "../../data/courier.json",
idField : 'id',
columns : columns,
onDblClickRow : doDblClickRow
});
// 添加取派员窗口
$('#addWindow').window({
title: '添加取派员',
width: 800,
modal: true,
shadow: true,
closed: true,
height: 400,
resizable:false
});
//对收派标准save按钮,添加点击事件
$("#save").click(function(){
//判断是否form中的所有表单对象都通过校验
if($("#standardForm").form('validate')){
//都通过校验
$("#standardForm").submit();
}else{
$.messager.alert("警告","表单存在非法内容,请重新填写","warning");
}
//关闭窗口
$("#addWindow").window('sclose');
});
});
function doDblClickRow(){
alert("双击表格数据...");
}
</script>
</head>
<body class="easyui-layout" style="visibility:hidden;">
<p region="center" border="false">
<table id="grid"></table>
</p>
<p class="easyui-window" title="对收派员进行添加或者修改" id="addWindow" collapsible="false" minimizable="false" maximizable="false" style="top:20px;left:200px">
<p region="north" style="height:31px;overflow:hidden;" split="false" border="false">
<p class="datagrid-toolbar">
<a id="save" icon="icon-save" href="#" class="easyui-linkbutton" plain="true">保存</a>
</p>
</p>
<p region="center" style="overflow:auto;padding:5px;" border="false">
<form id="standardForm" action="../../standard_save.action" method="post">
<table class="table-edit" width="80%" align="center">
<tr class="title">
<td colspan="4">收派员信息</td>
</tr>
<tr>
<td>快递员工号</td>
<td>
<input type="text" name="courierNum" class="easyui-validatebox" required="true" />
</td>
<td>姓名</td>
<td>
<input type="text" name="name" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>手机</td>
<td>
<input type="text" name="telephone" class="easyui-validatebox" required="true" />
</td>
<td>所属单位</td>
<td>
<input type="text" name="company" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>查台密码</td>
<td>
<input type="text" name="checkPwd" class="easyui-validatebox" required="true" />
</td>
<td>PDA号码</td>
<td>
<input type="text" name="pda" class="easyui-validatebox" required="true" />
</td>
</tr>
<tr>
<td>快递员类型</td>
<td>
<input type="text" name="type" class="easyui-validatebox" required="true" />
</td>
<td>取派标准</td>
<td>
<input type="text" name="standard.id"
class="easyui-combobox"
data-options="required:true,valueField:'id',textField:'name',
url:'../../standard_findAll.action'"/>
</td>
</tr>
<tr>
<td>车型</td>
<td>
<input type="text" name="vehicleType" class="easyui-validatebox" required="true" />
</td>
<td>车牌号</td>
<td>
<input type="text" name="vehicleNum" class="easyui-validatebox" required="true" />
</td>
</tr>
</table>
</form>
</p>
</p>
<!-- 查询快递员-->
<p class="easyui-window" title="查询快递员窗口" closed="true" id="searchWindow" collapsible="false" minimizable="false" maximizable="false" style="width: 400px; top:40px;left:200px">
<p style="overflow:auto;padding:5px;" border="false">
<form id="searchForm">
<table class="table-edit" width="80%" align="center">
<tr class="title">
<td colspan="2">查询条件</td>
</tr>
<tr>
<td>工号</td>
<td>
<input type="text" name="courierNum" />
</td>
</tr>
<tr>
<td>收派标准</td>
<td>
<input type="text" name="standard.name" />
</td>
</tr>
<tr>
<td>所属单位</td>
<td>
<input type="text" name="company" />
</td>
</tr>
<tr>
<td>类型</td>
<td>
<input type="text" name="type" />
</td>
</tr>
<tr>
<td colspan="2"><a id="searchBtn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a> </td>
</tr>
</table>
</form>
</p>
</p>
</body>
</html>Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser le composant de curseur de galerie dans le mini-programme WeChat
À propos de l'utilisation du composant de case à cocher dans l'applet WeChat
Comment réaliser la collision et le rebond de plusieurs balles via JS
À propos de l'utilisation des contrôles de formulaire personnalisés dans Angular19
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s






