Framework Nuxt.js (tutoriel détaillé)
Cet article présente principalement le tutoriel Vue.js Universal Application Framework-Nuxt.js. Maintenant, je le partage avec vous et vous donne une référence.
Pour les applications monopage créées avec React et Vue, le référencement est un problème bien connu. Le rendu côté serveur (SSR-server Side Render) semble être la meilleure solution à l'heure actuelle. Les applications React ont Next.js et la solution pour Vue est Nuxt.js.

1. Introduction
Site officiel : https://nuxtjs.org/
GitHub : https : //github.com/nuxt/nuxt.js
Qu'est-ce que Nuxt.js ?
Nuxt.js est un framework d'application universel basé sur Vue.js.
En organisant de manière abstraite l'infrastructure client/serveur, Nuxt.js se concentre principalement sur le rendu UI de l'application.
Notre objectif est de créer un cadre d'application flexible que vous pouvez utiliser pour initialiser le code d'infrastructure de nouveaux projets, ou utiliser Nuxt.js dans des projets Node.js existants.
Nuxt.js prédéfinit diverses configurations requises pour développer des applications de rendu côté serveur à l'aide de Vue.js.
De plus, nous fournissons également une commande appelée : nuxt generate, qui fournit la fonction de générer des sites statiques correspondants pour les applications basées sur Vue.js.
Nous pensons que la fonctionnalité fournie par cette commande est une nouvelle étape vers le développement d'applications Web intégrant divers microservices.
En tant que framework, Nuxt.js fournit de nombreuses fonctionnalités utiles pour le modèle d'architecture d'application typique du client/serveur, telles que le chargement de données asynchrones, la prise en charge du middleware, la prise en charge de la mise en page, etc.
2. Construisez le premier projet Nuxt.js
Il est recommandé d'utiliser le modèle fourni par Nuxt. Il est supposé que vous avez installé vue-cli. Sinon, veuillez d'abord exécuter npm install vue-cli -g pour installer vue-cli.
$ vue init nuxt-community/starter-template <project-name>
Allez dans le dossier du projet pour installer les packages de dépendances.
cd <project-name> npm install
Démarrez le projet.
npm run dev
Ouvrez le navigateur et visitez http://localhost:3000. Vous pouvez voir la page rendue par Next.
3. Ajouter une page
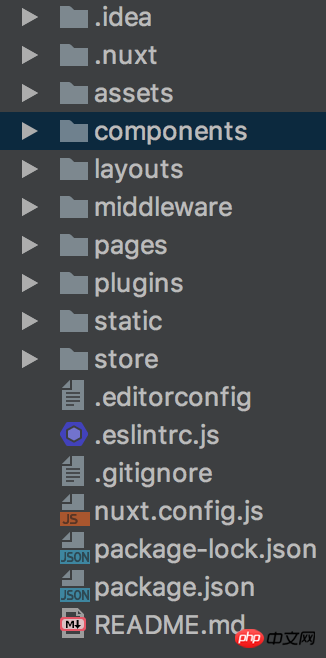
La structure du projet nouvellement achevée est la suivante :

Structure du projet
Nuxt accepte que toutes les pages soient placées dans le dossier pages, et Nuxt générera automatiquement l'itinéraire correspondant en fonction de la structure des répertoires.
Créez maintenant un nouveau fichier Vue test.vue sous pages. Visitez http://localhost:3000/test pour voir la page que vous venez d'ajouter.
4. Introduire des plug-ins tiers
Habituellement, nous devons introduire des plug-ins tiers, tels que des composants frontaux, des journaux, etc.
La première étape consiste bien sûr à installer le plug-in. Ici, nous prenons element-UI comme exemple.
npm install element-ui
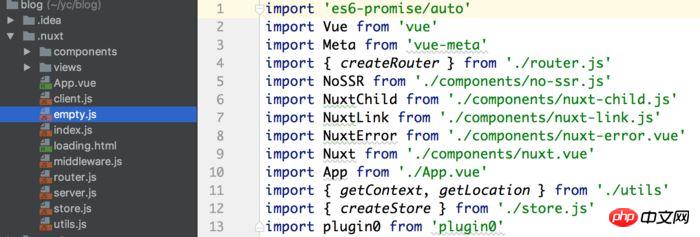
Bien que j'aie téléchargé le package element-ui, il ne peut pas être importé et utilisé directement dans l'instance Vue comme un projet normal. Les projets du noyau de Nuxt se trouvent tous dans le répertoire .nuxt. La modification des fichiers ci-dessous ne prendra pas effet. Étant donné que le fichier sera régénéré à chaque compilation, la modification directe du fichier projet n'est pas valide.

Structure du projet noyau
Bien qu'elle ne puisse pas être modifiée directement, Nuxt propose un moyen spécial d'introduire des plug-ins tiers.
La première étape consiste à créer un nouveau fichier js element-ui.js dans le dossier pulgin. Le contenu du fichier est le suivant.
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
La deuxième étape consiste à modifier nuxt.config.js. Ajouter un attribut de plugins.
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
Après la recompilation, Nuxt compilera le plug-in tiers et l'utilisera. À l’heure actuelle, le plug-in tiers peut être utilisé dans n’importe quel fichier Vue.
5. Fichiers de ressources statiques
Vous pouvez placer les fichiers de ressources statiques dans le dossier statique, puis utiliser http://localhost:3000/< pour accéder aux fichiers de ressources statiques.
Nuxt fournit de nombreuses autres fonctions, telles que le routage dynamique et la détection de code ESLint. C'est tout pour aujourd'hui. Pour des informations plus détaillées, veuillez vous référer au site officiel.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Utiliser Vue pour imiter Toutiao (tutoriel détaillé)
Comment configurer eslint pour le développement de React
Portée JS et mécanisme de pré-analyse (tutoriel détaillé)
Comment utiliser les types d'énumération pour implémenter des listes déroulantes HTML dans Vue
Comment empaqueter des ressources statiques dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






