
Cet article présente principalement l'utilisation et la classification détaillées des gardes de navigation VueRouter. Les amis intéressés peuvent s'y référer.
Introduction
Il est principalement utilisé pour protéger la navigation en sautant ou en annulant.
Par exemple, pour déterminer les informations de connexion : si vous n'êtes pas connecté, tout le monde passera à la page de connexion. Déterminez si l'opération nécessaire est effectuée. Dans le cas contraire, interrompez le saut.
est divisé en trois catégories : garde globale, garde de routage, garde de composants
Garde globale
beforeEach beforeResolve afterEach
Garde d'itinéraire
beforeEnter
Garde de composants
beforeRouteEnter
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
虽然无法直接获取组件实力
但是我们可以通过next参数的回调函数获取到当前实例进行操作
beforeRouteEnter: (to, from, next) => {
next((vm) => {
//vm就是当前组件实例
});
}
beforeRouteUpdate
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
beforeRouteLeave
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`Introduction aux paramètres
Les paramètres impliqués dans ces gardes de navigation : to, from, next
En plus de la garde globale aprèsChacun n'a qu'à et de. Les autres ont trois paramètres
(摘抄自官网)
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next('/') 或者 next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
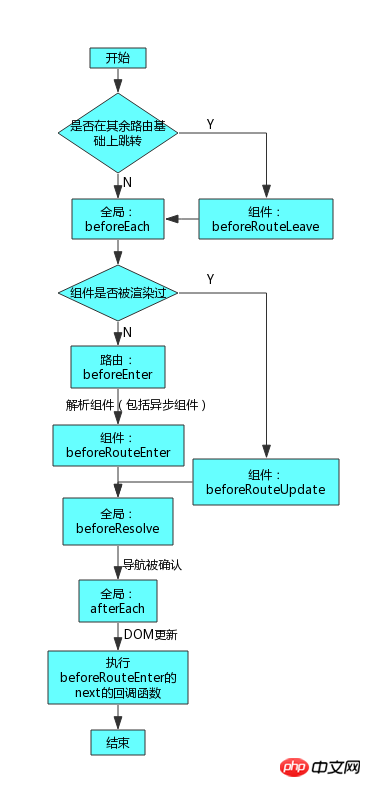
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。Mécanisme de fonctionnement

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile pour. tout le monde dans le futur.
Articles connexes :
Comment utiliser vue.js pour implémenter la méthode de modification sélectionnée
Comment empêcher les événements de clic de bouillonner vue
Vue.js cliquez sur le bouton pour afficher/masquer le contenu
Comment modifier l'affichage et le masquage de l'élément actuel dans vue
Ionic implémente le compte à rebours du code de vérification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre les threads et les processus
La différence entre les threads et les processus
 langbar.chm
langbar.chm
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?
 Comment résoudre la violation d'accès
Comment résoudre la violation d'accès
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED