
Cet article présente principalement le projet pratique d'utilisation de webuploader pour implémenter le téléchargement d'images dans yii2. Il a une certaine valeur de référence. Les étudiants intéressés peuvent en apprendre davantage
Le téléchargement d'images est presque un incontournable pour l'application. . Cela est également mentionné plus tôt. J'ai fait une description détaillée de l'entrée de fichier de kartik, mais de nombreuses personnes ont signalé divers problèmes. Ci-dessous, j'ai écrit un composant séparé pour l'utilisation de webuploader. Ce composant peut mieux gérer une série de problèmes causés par Yii2 dans le processus de téléchargement d'images. Il prend actuellement en charge les téléchargements mixtes de plusieurs images, plusieurs champs et plusieurs modaux.
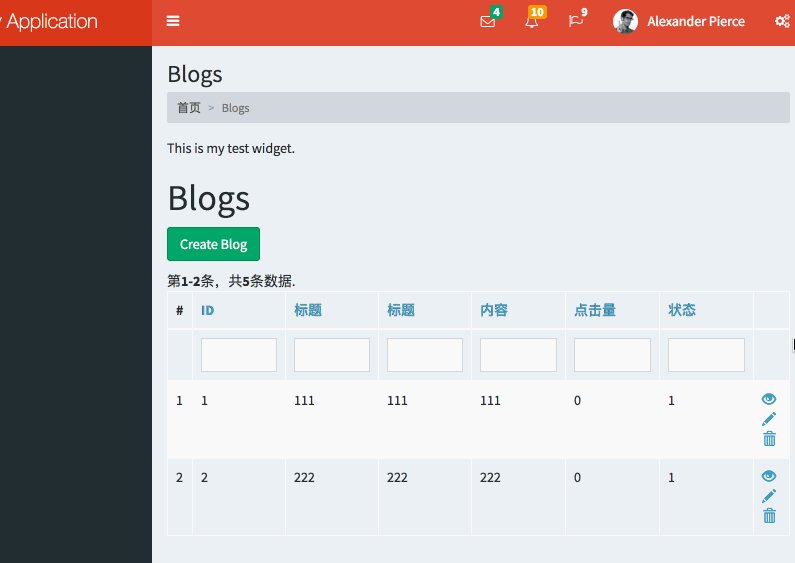
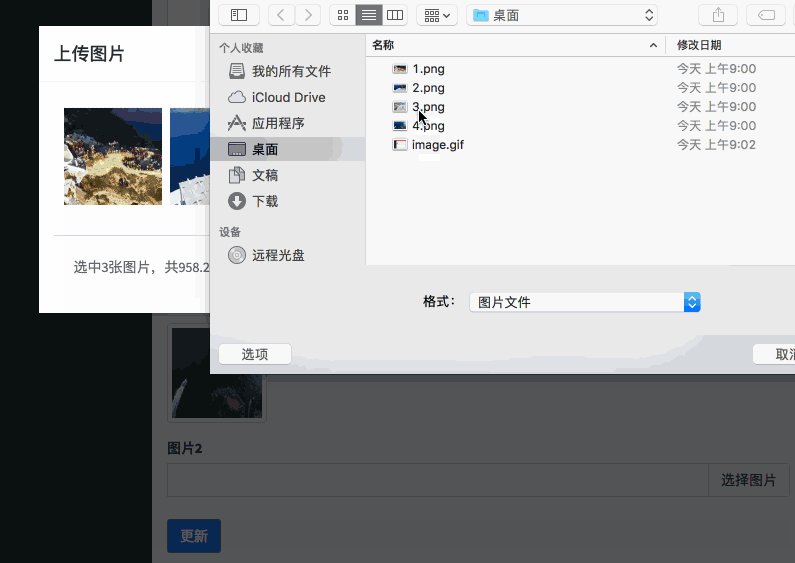
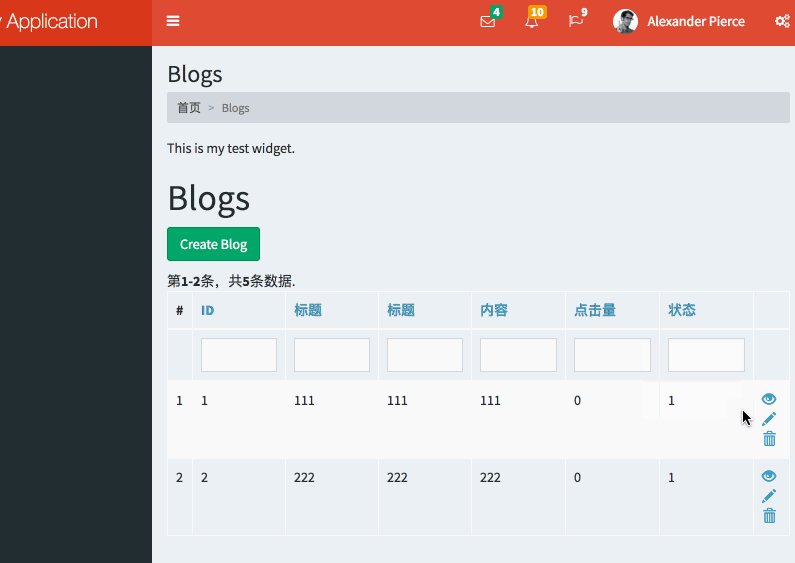
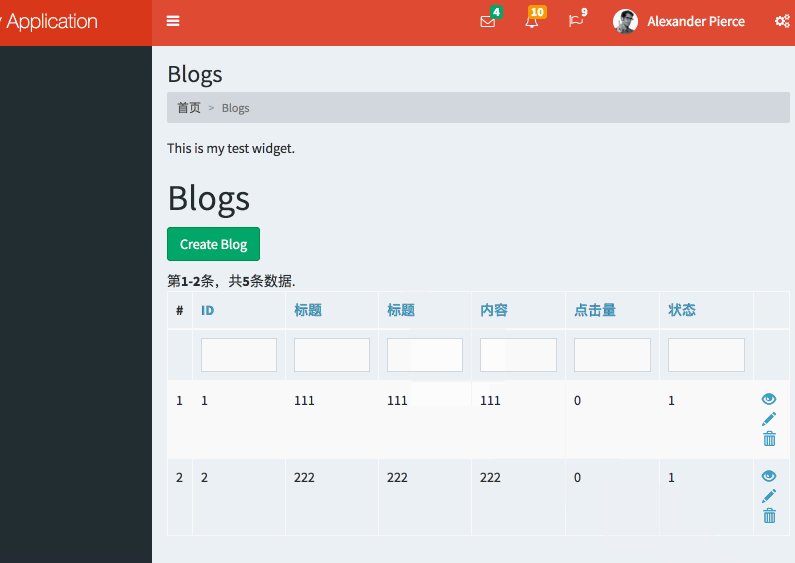
Avant de présenter, démontrons l’effet.

Installation
Il est recommandé d'utiliser composer pour l'installation
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
Utilisez
pour ajouter des éléments de téléchargement Web et de configuration de domaine dans params.php ou params-local.php
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],webuploader['baseConfig'] Reportez-vous à la description officielle des paramètres de webuploader
Afficher le fichier
Image unique
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
Plusieurs images
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>L'adresse du contrôleur peut être Configure Yii::$app->params['webuploader']['uploadUrl'] dans params.php ou params-local.php, ou configurer l'élément de serveur dans clientOptions. Le format de données que le contrôleur doit renvoyer est le suivant
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions se réfère également à la description officielle des paramètres de webuploader
Remarque
S'il s'agit d'une opération multi-images modifiée, assurez-vous de vous assurer que $model->file = 'src1,src2,src3,...' ; ou $model->file = [ 'src1', 'src2', ...];
Ce qui précède est l'intégralité du contenu de cet article. être utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention à PHP Chinese net !
Recommandations associées :
À propos du menu déroulant de liaison multi-niveaux implémenté par Yii
yii2 implémente la pagination et pagination avec fonction de recherche
Code sur le téléchargement multi-fichiers Yii2.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
 Comment vérifier l'historique de téléchargement sur TikTok
Comment vérifier l'historique de téléchargement sur TikTok
 solution de panique du noyau
solution de panique du noyau
 Configurer l'environnement d'exécution Java
Configurer l'environnement d'exécution Java
 expression régulière Perl
expression régulière Perl
 Comment résoudre les problèmes lors de l'analyse des packages
Comment résoudre les problèmes lors de l'analyse des packages
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 Comment fonctionne la poignée de main TCP à trois voies
Comment fonctionne la poignée de main TCP à trois voies