 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment créer un menu arborescent via des composants récursifs dans Vue.js
Comment créer un menu arborescent via des composants récursifs dans Vue.js
Comment créer un menu arborescent via des composants récursifs dans Vue.js
Cet article présente principalement le contenu pédagogique de l'utilisation des composants récursifs de Vue.js pour créer un menu arborescent pliable. Les amis intéressés peuvent suivre et apprendre.
Dans Vue.js, un composant récursif s'appelle lui-même, tel que :
Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>
});Les composants récursifs sont souvent utilisés pour afficher des commentaires, des menus imbriqués sur des blogs, ou en gros, Parent et Enfant sont du type même type, même si les spécificités sont différentes. Par exemple :

Maintenant, pour vous montrer comment utiliser efficacement les composants récursifs, je vais procéder étape par étape en créant un menu arborescent extensible/réduit.
Structures de données
Un composant récursif d'une interface utilisateur arborescente sera une représentation visuelle d'une structure de données récursive. Dans ce tutoriel, nous utiliserons une structure arborescente, où chaque nœud est un objet :
une propriété label.
Si elle a des nœuds enfants, une propriété de nœuds est une propriété de tableau d'un ou plusieurs nœuds.
Comme toutes les structures arborescentes, elle doit avoir un nœud racine, mais peut être infiniment profonde.
let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}Composant récursif
Créons un composant récursif pour afficher notre structure de données appelé TreeMenu. Il affiche uniquement l'étiquette du nœud actuel et s'appelle pour afficher tous les nœuds enfants. Nom du fichier : TreeMenu.vue, le contenu est le suivant :
<template>
<p class="tree-menu">
<p>{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>Si vous utilisez un composant de manière récursive, vous devez d'abord faire une définition globale pour Vue.component, ou lui donner un attribut de nom. Sinon, aucun composant enfant ne pourra l'appeler davantage et vous obtiendrez un message d'erreur non défini "Erreur de composant non défini".
Événements de base
Comme pour toute fonction récursive, vous avez besoin d'un événement de base pour mettre fin à la récursion, sinon le rendu continuera indéfiniment, provoquant éventuellement un débordement de pile.
Dans le menu arborescent, nous souhaitons arrêter la récursion lorsque nous atteignons un nœud qui n'a pas d'enfant. Vous pouvez le faire via v-if , mais notre choix d'utiliser v-for l'implémentera implicitement pour nous ; si le tableau de nœuds n'a pas d'autres définitions, le composant arborescence sera appelé. Le fichier template.vue est le suivant :
<template> <p class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
Utilisation
Comment utilisons-nous ce composant maintenant ? Tout d'abord, nous déclarons une instance Vue avec une structure de données comprenant l'attribut data et le composant treemenu défini. Le fichier app.js est le suivant :
import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
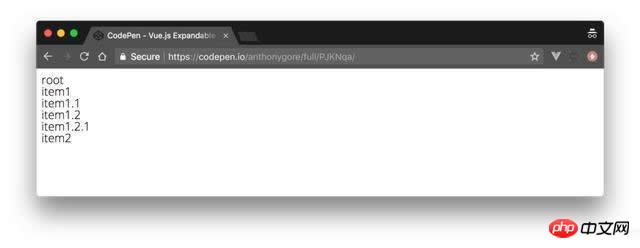
})N'oubliez pas que notre structure de données a un nœud racine. Nous commençons à appeler récursivement le composant TreeMenu dans le modèle principal, en utilisant l'attribut root nodes des accessoires :
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </p>
Voici à quoi il ressemble actuellement :

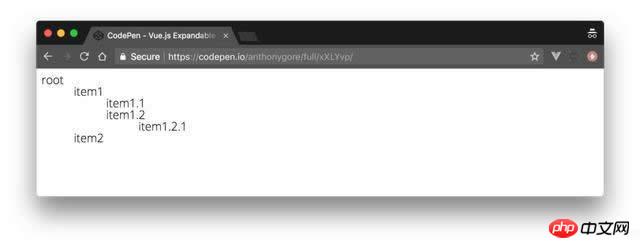
Corriger Le geste
est utile pour identifier visuellement la "profondeur" des sous-composants afin que les utilisateurs puissent avoir une idée de la structure des données de l'interface utilisateur. Réalisons cela en indentant les nœuds enfants à chaque niveau.

Ceci est réalisé en ajoutant une définition d'accessoire de profondeur via TreeMenu. Nous utiliserons cette valeur pour lier dynamiquement les styles en ligne avec des transformations : nous utiliserons la règle CSS transform:translate pour l'étiquette de chaque nœud, créant ainsi un retrait. template.vue est modifié comme suit** : **
<template>
<p class="tree-menu">
<p :style="indent">{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script>L'attribut de profondeur commence à zéro dans le modèle principal. Dans le modèle de composant ci-dessus, vous pouvez voir que cette valeur est incrémentée chaque fois qu'elle est transmise à un nœud enfant.
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </p>
Remarque : N'oubliez pas de lier en V la valeur de profondeur pour vous assurer qu'il s'agit d'un type de nombre JavaScript et non d'une chaîne.
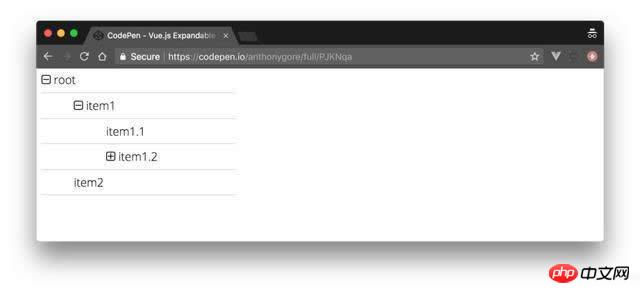
Développer/Réduire
Étant donné que les structures de données récursives peuvent être volumineuses, une bonne astuce dans l'interface utilisateur pour les afficher consiste à masquer tous les nœuds à l'exception du nœud racine afin que l'utilisateur puisse être développé ou réduit.
Pour ce faire, nous ajouterons un attribut local showChildren. Si sa valeur est False, le nœud enfant ne sera pas rendu. Cette valeur doit être basculée en cliquant sur le nœud, nous devons donc utiliser une méthode d'écoute d'événement de clic toggleChildren pour la gérer. Le fichier template.vue est modifié comme suit** : **
<template>
<p class="tree-menu">
<p :style="indent" @click="toggleChildren">{{ label }}</p>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>Résumé
De cette façon, nous avons un menu arborescent fonctionnel. Comme touche finale, vous pouvez ajouter une icône plus/moins pour rendre l'interface utilisateur plus visible. J'ai également ajouté d'excellentes capacités de police et de calcul au showChildren original.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter l'effet d'animation Taobao réactif à la souris dans jQuery
Effet d'animation du tampon de réponse de la souris implémenté par jQuery
Comment implémenter la réactivité de vue2.0 (tutoriel détaillé)
Comment obtenir un effet de défilement de cycle intermittent de texte via JS
Expliquez les références dans React en détail (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.



