
Cet article présente principalement l'utilisation des pseudo-tableaux JavaScript, et analyse le concept, la fonction, la définition et l'utilisation simple des pseudo-tableaux sous forme d'exemples.
Le. les exemples de cet article décrivent l'utilisation des pseudo-tableaux JavaScript. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Qu'est-ce qu'un pseudo-tableau en Javascript ?
Pseudo-tableau (de type tableau) : Vous ne pouvez pas appeler directement les méthodes de tableau ni attendre un comportement spécial de la propriété length, mais vous pouvez toujours les parcourir en utilisant de véritables méthodes de traversée de tableau.
1. Généralement le paramètre d'argument d'une fonction,
2. En appelant getElementsByTagName, document.childNodes, etc., ils renvoient tous des objets NodeList, qui sont des pseudo-tableaux.
Alors comment convertir un pseudo tableau en tableau standard ?
Vous pouvez utiliser Array.prototype.slice.call(fakeArray) pour convertir un tableau en un véritable objet Array.
Par exemple, utilisez des pseudo-tableaux pour implémenter le problème de sommation de paramètres indéfinis
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
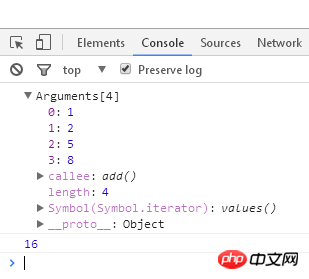
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Résultats en cours :

Placez le pseudo. array Convertir en tableau standard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
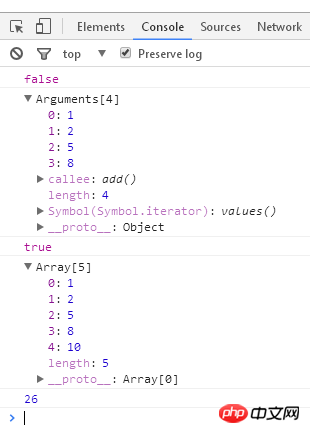
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Résultats en cours d'exécution :

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde. l'avenir.
Articles associés :
Comment implémenter des cases à cocher animées dans anime.js
Composants et frameworks communs dans vue Structure (tutoriel détaillé)
Comment générer un tableau brouillé aléatoirement en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!