Comment utiliser le plugin Validate dans jQuery
Ci-dessous, je vais partager avec vous un exemple de la méthode ajax du plug-in jQuery Validate pour valider les valeurs d'entrée. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Dans les projets, nous rencontrons souvent des problèmes qui nécessitent une vérification des antécédents, comme par exemple si le nom d'utilisateur et le compte utilisateur existent, etc. Utilisez le plug-in jQuery Validate pour effectuer la vérification à l'aide de règles de vérification à distance.
Exemple :
1. Utilisation de base
1. Le formulaire
<form id="registForm"> <input type="text" id="username" name="username"> </form>
2.js
utilise des règles de vérification à distance. La manière la plus simple et la plus grossière de l'écrire est à distance : url. après l'URL demandée Épisser automatiquement la valeur actuellement vérifiée, comme l'écriture suivante, l'URL demandée est : xxx/checkUsername.do?username=test
// 导入jquery、validte库略
$(function() {
$.validator.setDefaults({
submitHandler: function(form) {
// 验证通过处理
...
}
});
$("#registForm").validate({
rules: {
username: {
required: true,
remote: "checkUsername.do"
},
},
messages: {
username: {
required: "用户名不能为空",
remote: "用户名已经存在"
}
}
});
});Arrière-plan (test Spring MVC) )
La réponse en arrière-plan ne peut afficher que vrai ou faux et ne peut pas contenir d'autres données true : vérification réussie, false : échec de la vérification ; vous pouvez définir le type de retour sur booléen ou String
(1).Renvoyer le booléen
@RequestMapping("/checkUsername")
public @ResponseBody boolean checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username);
}(2).Renvoyer la chaîne
@RequestMapping("/checkUsername")
public @ResponseBody String checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username) ? "true" : "false";
}2. >L'utilisation ci-dessus ne peut pas Pour répondre aux besoins réels, il est parfois nécessaire de soumettre d'autres paramètres, les noms de paramètres et les noms d'attributs sont incohérents, ou la méthode de requête est POST. La méthode d'écriture est la suivante :
.1.js
Utilisez l'option data, c'est ainsi que le $.ajax({...}) de jQuery est écrit
Les données soumises doivent être renvoyées ; par une fonction, et il y a un problème avec l'écriture directe de la valeur La valeur vérifiée actuelle sera soumise par défaut, c'est-à-dire que le nom d'utilisateur : xxx dans l'exemple suivant sera soumis en tant que paramètre par défaut 2. L'arrière-plan....
username: {
required: true,
remote: {
url: "checkUsername.do",
type: "post", //数据发送方式
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
},
extra: function() {
return "额外信息";
}
}
}
}est restreint La requête doit être en méthode POST
Ce qui précède est ce que j'ai compilé pour tout le monde . J’espère que cela sera utile à tout le monde à l’avenir.
@RequestMapping(value = "/checkUsername", method = RequestMethod.POST)
public @ResponseBody boolean checkUsername(User user, @RequestParam String extra) {
// 测试
System.out.println(extra);
return !"test".equals(user.getUsername());
}À propos de l'utilisation de bootstrap-table.js pour implémenter la fonction de barre d'outils de pagination étendue
Comment implémenter une collision flottante dans JS
Comment contrôler la souris pour refuser de cliquer sur le bouton en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
Méthode détaillée pour débloquer à l'aide de la vérification assistée par un ami WeChat
Mar 25, 2024 pm 01:26 PM
1. Après avoir ouvert WeChat, cliquez sur l'icône de recherche, entrez dans l'équipe WeChat et cliquez sur le service ci-dessous pour entrer. 2. Après avoir entré, cliquez sur l'option outil libre-service dans le coin inférieur gauche. 3. Après avoir cliqué, dans les options ci-dessus, cliquez sur l'option de déblocage/appel pour vérification auxiliaire.
 Comment annuler la limite si la valeur saisie dans Excel est illégale
Mar 20, 2024 pm 02:51 PM
Comment annuler la limite si la valeur saisie dans Excel est illégale
Mar 20, 2024 pm 02:51 PM
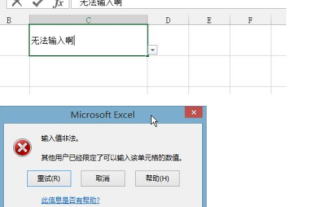
Nous utilisons Microsoft Office Excel dans diverses tâches telles que le traitement de données, de tableaux, de graphiques, etc., mais lorsque nous utilisons Microsoft Office Excel, nous constatons parfois que nous ne pouvons pas saisir de contenu et nous indiquons que « la valeur saisie est illégale ». Savez-vous comment annuler la limite de valeur de saisie illégale dans Excel ? Laissez-moi vous le démontrer. Tout d’abord, examinons de plus près les images haute définition de la scène du crime. Lorsque nous entrons du contenu dans la cellule C1, appuyez simplement sur la touche Entrée et vous verrez l'invite ci-dessus. 2. Après avoir annulé, revenez à la page de la feuille de calcul et sélectionnez la cellule C1. À ce stade, certaines personnes peuvent constater qu'il y a un petit symbole triangulaire déroulant dans le coin inférieur droit de la cellule C1, comme le montre l'image. , le problème est
 Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
Nouvelles fonctionnalités de PHP 8 : ajout de la vérification et de la signature
Mar 27, 2024 am 08:21 AM
PHP8 est la dernière version de PHP, apportant plus de commodité et de fonctionnalités aux programmeurs. Cette version met un accent particulier sur la sécurité et les performances, et l'une des nouvelles fonctionnalités remarquables est l'ajout de capacités de vérification et de signature. Dans cet article, nous examinerons de plus près ces nouvelles fonctionnalités et leurs utilisations. La vérification et la signature sont des concepts de sécurité très importants en informatique. Ils sont souvent utilisés pour garantir que les données transmises sont complètes et authentiques. La vérification et les signatures deviennent encore plus importantes lorsqu'il s'agit de transactions en ligne et d'informations sensibles, car si quelqu'un est capable de falsifier les données, cela pourrait potentiellement
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de la connexion Steam bloquée lors de la vérification du jeton mobile ?
Mar 14, 2024 pm 07:35 PM
Comment résoudre le problème de la connexion Steam bloquée lors de la vérification du jeton mobile ?
Mar 14, 2024 pm 07:35 PM
Steam est une plate-forme utilisée par les passionnés de jeux. Vous pouvez acheter et acheter de nombreux jeux ici. Cependant, récemment, de nombreux utilisateurs sont restés bloqués dans l'interface de vérification des jetons mobiles lors de la connexion à Steam et ne peuvent pas se connecter avec succès. savoir comment résoudre cette situation. Cela n'a pas d'importance. Le didacticiel du logiciel d'aujourd'hui est là pour répondre aux questions des utilisateurs. Les amis dans le besoin peuvent consulter les méthodes de fonctionnement. Erreur de jeton mobile Steam ? Solution 1 : Pour les problèmes logiciels, recherchez d'abord les paramètres du logiciel Steam sur le téléphone mobile, demandez la page d'assistance et confirmez que le réseau utilisant l'appareil fonctionne normalement, cliquez à nouveau sur OK, cliquez sur Envoyer SMS, vous pouvez recevoir le code de vérification sur le page de téléphone mobile, et vous avez terminé. Vérifiez, résolvez lors du traitement d'une demande.






