
Cet article présente principalement l'explication détaillée de la configuration de Webstorm et de l'utilisation de Babel pour transcoder automatiquement ES6 en ES5. Maintenant, je le partage avec vous et le donne comme référence.
Avant-propos : ECMAScript 6 est le standard de nouvelle génération pour le langage JavaScript et a été officiellement publié en juin 2015. Mozilla lancera JavaScript 2.0 basé sur ce standard. L'objectif d'ES6 est de permettre au langage JavaScript d'être utilisé pour écrire des applications volumineuses et complexes et de devenir un langage de développement au niveau de l'entreprise. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, donc si vous souhaitez utiliser les nouvelles fonctionnalités d'ES6 directement dans le navigateur, vous devez utiliser d'autres outils.
Aujourd'hui, je vais vous expliquer comment configurer Webstorm pour utiliser Babel pour transcoder automatiquement ES6 en ES5. Babel est un transcodeur largement utilisé. Babel peut parfaitement convertir le code ES6 en code ES5, afin que nous puissions utiliser les fonctionnalités ES6 dans nos projets sans attendre la prise en charge du navigateur.
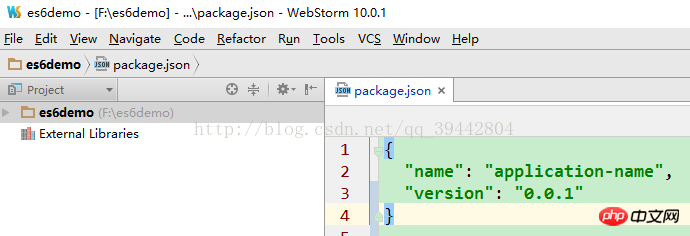
1. Créez un nouveau projet vide dans Webstorm et nommez-le es6demo.
2. Créez ensuite un nouveau package.json sous le répertoire racine. Il vous suffit de spécifier deux attributs, à savoir le nom. et version.

3. Ouvrez le terminal webstorm (Terminal), la touche de raccourci est Alt+F12 et installez babel-cli. Il peut également être installé à l’échelle mondiale.
Ou ouvrez-le comme ceci :

Installez babel-cli : npm install --save-dev babel-cli
4. Installation terminée Après babel-cli, vous pouvez voir qu'un fichier node_modules et un fichier package-lock.json sont nouvellement générés. En même temps, vous constatez qu'il y a une ligne de code supplémentaire
"devDependencies": {
"babel-cli": "^6.26.0"
}. dans le fichier package.json. Ce code explique que babel -cli a été installé avec succès et a formé une dépendance.

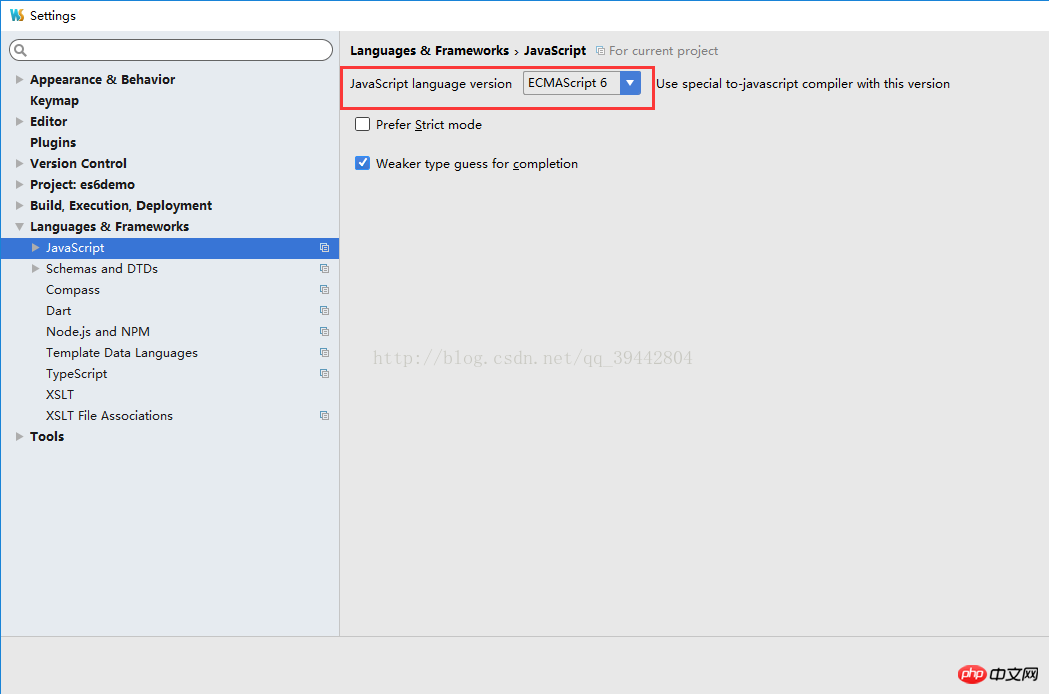
5. Sélectionnez ensuite l'option Javascript dans Paramètres->Langues et frameworks, et sélectionnez la version ECMAScript6.

6. Dans le terminal webstorm, installez le preset de Babel pour identifier correctement le code ES6 La commande est la suivante :
npm install --save-dev babel-preset-es2015
Installation terminée. en même temps, il y aura une ligne de code
"babel-preset-es2015": "^6.24.1" dans le fichier package.json, indiquant que babel-preset-es2015 a également été installé avec succès.

7. Créez un nouveau fichier nommé .babelrc sous le répertoire racine avec le contenu suivant :
{
"presets": [
"es2015"
]
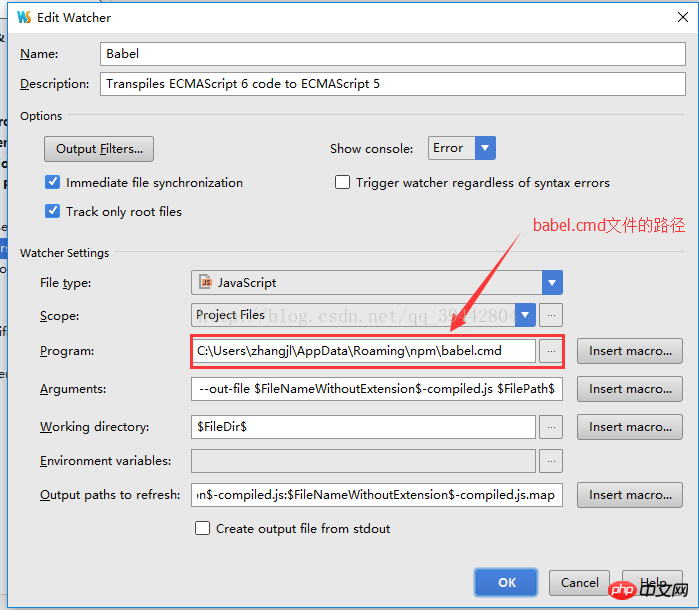
}8. Configurez File Watcher. -- paramètres--Outils--File Watcher.


9. Créez un fichier appelé test.js, écrivez-y la syntaxe es6 et plus aucune erreur ne sera signalée. test-compiled.js est un fichier compilé dans es5 et la valeur par défaut est le mode strict.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Dans vue.js Comment intégrer vux pour réaliser le chargement pull-up et l'actualisation pull-down
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS
 Comment utiliser la fonction mois
Comment utiliser la fonction mois
 Que signifie la commande rm-rf sous Linux ?
Que signifie la commande rm-rf sous Linux ?
 Oracle ajoute une méthode de déclenchement
Oracle ajoute une méthode de déclenchement
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
Quelles sont les nouvelles fonctionnalités de Hongmeng 3.0 ?
 Comment utiliser des vidéos en Java
Comment utiliser des vidéos en Java