Quelles sont les différences entre extend et composant dans Vue ?
Cet article présente principalement les différences entre extend, composant, mixins et extends dans Vue. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
nouvelle Vue. ( ), composant
Nous nous mettons d'abord d'accord sur un objet d'options baseOptions, qui sera utilisé dans le code suivant.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};nouveau Vue() source :vue/src/core/instance/index.js
Instancier un composant.
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.component est utilisé pour enregistrer ou obtenir Méthode des composants globaux, sa fonction est d'enregistrer (nom) le constructeur d'instance étendu généré par Vue.extend en tant que composant. Les composants enregistrés globalement peuvent être utilisés dans toutes les instances Vue construites après l'instruction d'enregistrement du composant
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
extend source:vue/src /core/global-api/extend.js
Vous pouvez étendre le constructeur Vue pour créer un constructeur de composants réutilisable avec des options prédéfinies. L'option mixins accepte un tableau de mixins. Ces objets d'instance mixin peuvent contenir des options tout comme les objets d'instance normaux, et ils seront fusionnés logiquement en utilisant les mêmes options dans Vue.extend() .let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2étend
C'est similaire aux mixins, la différence est que les options du composant lui-même seront supérieures à la source composant à étendre. La priorité.C'est ce que dit le document officiel En plus de la priorité, il peut y avoir uniquement des types qui acceptent les paramètres.new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2D'après les résultats, les trois méthodes peuvent répondre aux exigences, mais les formes sont différentes
Vue.extendVue.extend crée simplement. un constructeur, il s'agit de créer des composants réutilisables.new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2- mixins, extends
- Et les mixins et extends servent à étendre les composants.
- À partir du code source, les options reçues via extend, extends et mixins sont finalement fusionnées via mergeOptions. La différence est simplement la priorité mentionnée dans le document officiel extend > il s'agit d'une simple extension des fonctionnalités du composant, les trois méthodes peuvent atteindre l'objectif
- Et ces trois méthodes utilisent des distinctions détaillées dans les scénarios, actuellement, je suis également confus... //Différents exemples de plusieurs méthodes :
 Option stratégie de fusion d'objets Vue. config.optionMergeStrategies
Option stratégie de fusion d'objets Vue. config.optionMergeStrategies
Les objets d'option mentionnés ci-dessus sont fusionnés selon une certaine stratégie dans mergeOptions.
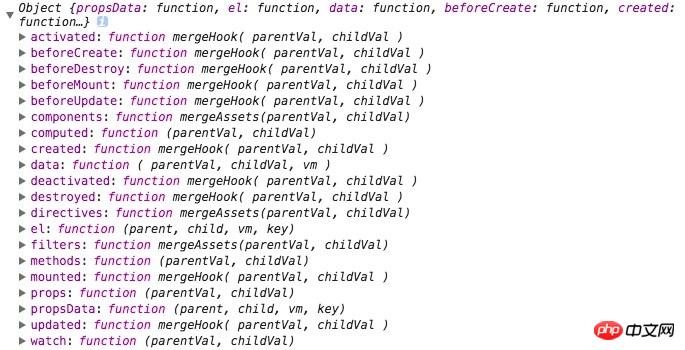
Imprimez Vue.config.optionMergeStrategies, vous verrez l'optionMergeStrategies par défaut comme suit :
mergeHook sous-composant Les événements du cycle de vie du composant parent seront fusionnés dans un tableau. Le composant parent vient en premier et le composant enfant en dernier.

- watch
- Les observateurs du composant enfant et du composant parent seront combinés dans un tableau. Le composant parent vient en premier et le composant enfant en dernier.
- mergeAssets(filtres, composants, directives)
- Il cherchera d'abord dans le sous-composant, sinon il remontera le chaîne de prototypes, recherchez la propriété correspondante dans le composant parent.
- Règles de fusion de données
- Aucun attribut en double conservé
- Couverture du même nom
- Les objets dans les données ont également les mêmes règles, aucun attribut en double n'est conservé et le même nom est couvert Composant parent
mergeAssets
Le délégué prototype est utilisé dans la méthode de fusion mergeAssets. Il va d'abord fusionner les attributs du composant parent. Les attributs sont placés sur la chaîne prototype du nouvel objet créé. attributs dans le nouvel objet
: par exemple, lors de la recherche d'un attribut, tel que obj[a], si obj n'a pas d'attribut this, alors il sera trouvé dans le prototype de l'objet obj. S'il n'est pas encore trouvé, il sera recherché sur le prototype du prototype jusqu'à la fin de la chaîne de prototypes. S'il n'est pas encore trouvé, undéfini sera renvoyé.
Vue.component enregistre les composants globaux pour plus de commodité Vue.extend crée le constructeur du composant, afin de réutiliser les
function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}mixins, extends afin d'étendre
- Le ci-dessus est ce que j'ai compilé. Pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
- Comment utiliser axios pour implémenter la fonction de téléchargement d'images avec une barre de progression
- Comment implémenter les données JSON optimisation des regroupements en Javascript
À propos de ce problème de pointage dans vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.






