Comment créer un processus de projet complet en utilisant gulp
Cet article présente principalement le processus complet du projet de création de gulp. Je vais maintenant le partager avec vous et vous donner une référence.
gulp est un outil permettant de créer automatiquement des projets lors du développement front-end. La même fonction est Grunt. L'outil de construction s'appuie sur des plug-ins pour surveiller automatiquement les modifications de fichiers et compléter des fonctions telles que la vérification de la syntaxe, la fusion, le renommage, la compression, le formatage, l'actualisation automatique du navigateur et le déploiement de fichiers tels que js/sass/less/html/image/css. /café.
Tous les environnements sont exécutés en fonction de l'installation du nœud. node -v Vérifiez l'état d'installation du nœud. npm -v Vérifiez l'état d'installation de npm.
Paramètres communs pour la construction automatisée de gulp
1 src lit des fichiers ou des dossiers
2. écrit des fichiers
3. regarder le fichier de détection
4. tâche spécifiée par tesk
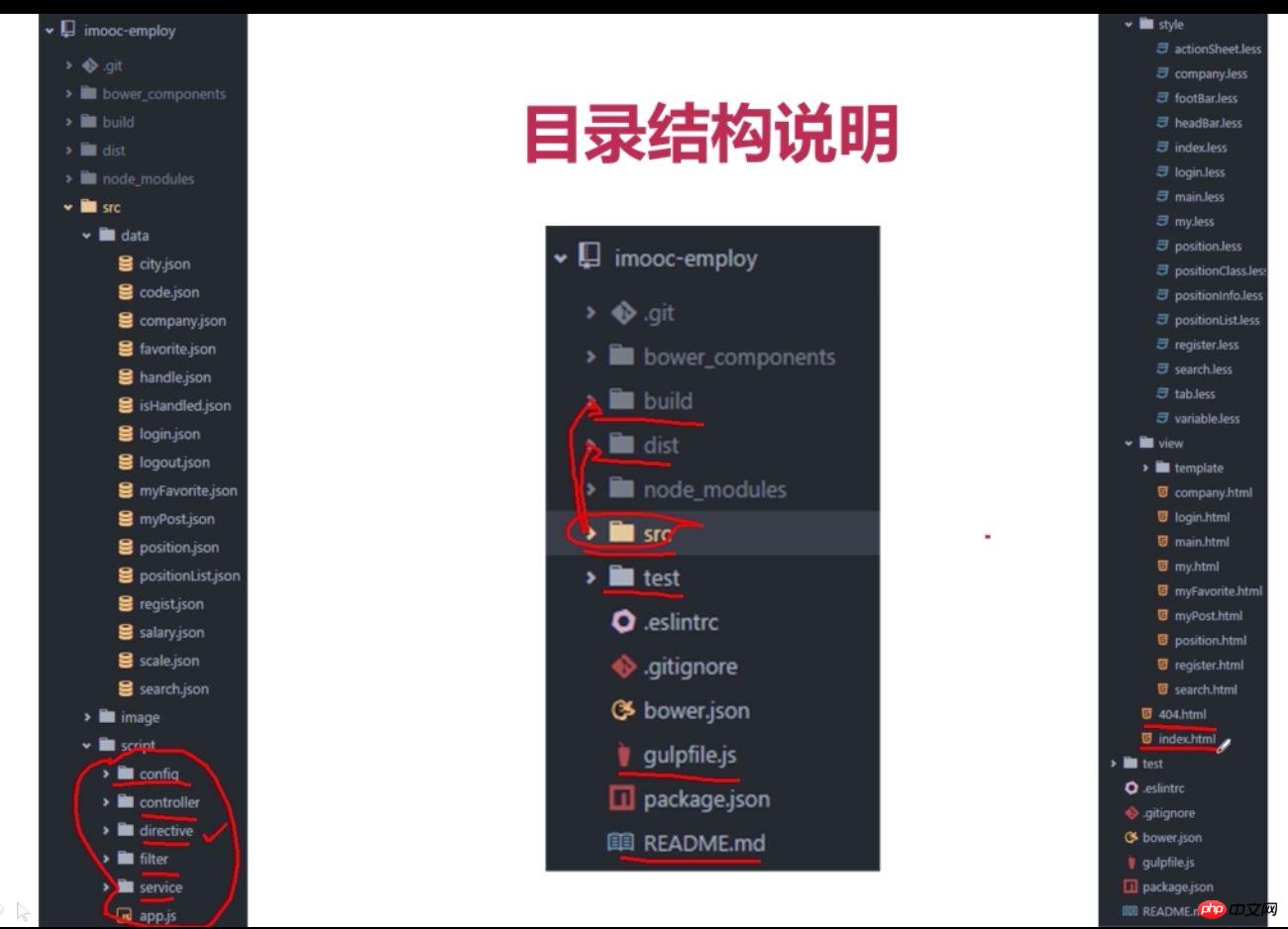
5. project La structure des répertoires est la suivante
 Explication :
Explication :
bower_components Ci-dessous ce fichier se trouvent les js tiers installés via bower.
build : répertoire d'intégration du projet, généralement tout le code est intégré ici sans compression.
dist : répertoire de version du projet, également après avoir compressé tous les fichiers.
src : Répertoire des fichiers sources du projet, tous les fichiers sources sont placés ici.
test : Ceci sert à écrire des tests automatisés
1. Entrez le répertoire racine du projet dans le terminal et installez bower.
Initialisez Bower et générez le bower. json. Installez ensuite les plug-ins requis et les fichiers tiers tels que angulaire et exécutezbower init
bower install - - save angular
2. Installez et affichez gulp dans le répertoire racine du projet.
Installez gulp globalement
Puis créez le fichier de configurationnpm install --global gulp
npm init Initialisez et créez le fichier package.json
npm install --save -dev gulp charge l'environnement de configuration de Node dans le fichier de configuration.
Ensuite, installez les plug-ins requis
npm install xxx —save-dev écrira automatiquement le fichier dans le fichier de configuration.
Ce sont généralement ceux-ci qui sont généralement utilisés pour créer l'intégralité du site. S'il y a plusieurs plug-ins, vous pouvez séparer les plug-ins sous forme d'espaces
Ensuite, il y a l'écriture. du fichier de configuration gulpfile.js. Les détails sont les suivantsnpm install gulp-clean gulp-concat gulp-connect gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify open -—save-dev
//引入gulp
var gulp = require('gulp');
//这样的话 其他的模块可以直接使用 $ 符号来引入
var $ = require('gulp-load-plugins')();
var open = require('open');
//定义目录路径
var app = {
//源代码,文件目录
srcPath: 'src/',
//文件整合之后的目录
devPath: 'build/',
//项目,发布目录上产部署
prdPath: 'dist/'
};
//通过bower安装的插件,需要拷贝到 devPath prdPath中
gulp.task('lib',function(){
// /**/* 读取这个文件夹下边的所有的文件或者文件夹
gulp.src('bower_components/**/*')
//读取完整后进行操作 西安拷贝到整合目录 并重命名,在拷贝到生产目录并重命名
.pipe(gulp.dest(app.devPath + 'vendor'))
.pipe(gulp.dest(app.prdPath + 'vendor'))
.pipe($.connect.reload()); //文件更改后自动变异 并执行启动服务重新打开浏览器
});
//将 html 拷贝到 devPath prdPath中
gulp.task('html',function(){
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
.pipe($.connect.reload());
});
//将 模拟的json 文件 拷贝到 devPath prdPath中
gulp.task('json',function(){
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'))
.pipe($.connect.reload());
});
//将 index.less 文件 拷贝到 devPath prdPath中,index.less引入了所有的其他的less
gulp.task('less',function(){
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'))
.pipe($.connect.reload());
});
// 拷贝 js 文件 将所有的源文件中的js 文件整合成index.js 然后拷贝过去
gulp.task('script',function(){
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
.pipe($.connect.reload());
});
//拷贝 压缩 图片 最后放到发布目录下
gulp.task('image',function(){
gulp.src(app.srcPath + 'image/**/*')
//江源图片放到整合目录下,在压缩放到生产目录下
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'))
.pipe($.connect.reload());
});
//总的方法
gulp.task('build',['image', 'script', 'less', 'json', 'html', 'lib']);
//清除旧文件,每次更新的时候
gulp.task('clean',function(){
gulp.src([app.devPath,app.prdPath])
.pipe($.clean());
})
//编写服务
gulp.task('serve',['build'], function() {
$.connect.server({
//服务起来的入口
root: [app.devPath],
//文件更改后自动刷新页面
livereload: true,
//端口号
port: 1234
});
// 在 命令工具中执行 gulp serve 就相当于是启动了服务
//自动打开浏览器
open('http://localhost:1234');
//我们希望更改了文件,就自动编译,并且打包等然后打开浏览器
gulp.watch('bower_components/**/*' , ['lib']);
//监听 script 下边的 js 文件,并执行 script 方法
gulp.watch(app.srcPath + 'script/**/*.js', ['script']);
gulp.watch(app.srcPath + '**/*.html', ['html']);
gulp.watch(app.srcPath + 'data/**/*.json', ['json']);
gulp.watch(app.srcPath + 'style/**/*.less', ['less']);
gulp.watch(app.srcPath + 'image/**/*', ['image']);
//这样文件变更了就会自动构建
});
//默认执行的任务,直接 执行 gulp 变行了。都编写完成后再终端 执行 gulp 便可以了。
gulp.task('default', ['serve']);Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde. à l'avenir.
Articles connexes :
Solution au BUG de soumission de boîte modale BootstrapInterprétation détaillée de la fonction d'entrée exécutée dans le webpackComment implémenter une animation d'entrée/sortie dans VueIntroduction détaillée au routage et au middleware dans node.jsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






