
J'ai récemment développé Vue, car il existe de nombreuses pages impliquant la saisie d'un montant. Le produit a toujours l'impression que l'expérience d'utilisation de la saisie native pour la saisie du montant est très mauvaise, j'ai donc écrit un composant de clavier numérique personnalisé en utilisant Vue spécifiquement. Pour le code d'implémentation, veuillez vous référer à cet article
Afin de satisfaire l'expérience utilisateur, j'ai écrit un composant de clavier numérique personnalisé en utilisant Vue, et l'expérience utilisateur n'est pas mauvaise.
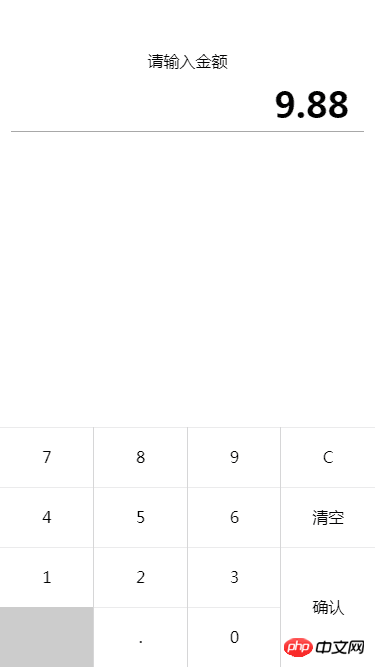
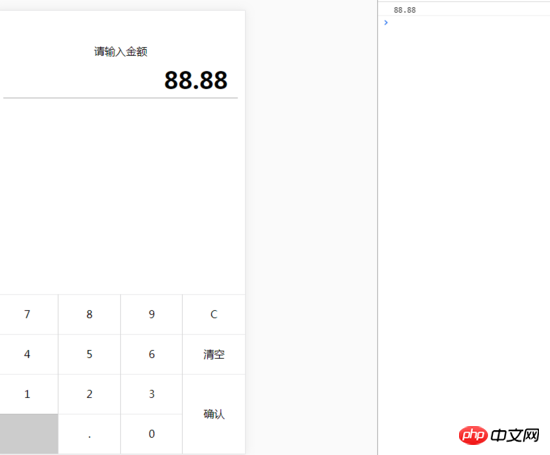
Sans plus tarder, commençons par les rendus ~
Rendus

Mise en page spécifique
Mise en page et composition
<p class='key-container'>
<p class='key-title'>请输入金额</p>
<p class='input-box'>{{ money }}</p>
<p class='keyboard' @click.stop='_handleKeyPress'>
<p class='key-row'>
<p class='key-cell' data-num='7'>7</p>
<p class='key-cell' data-num='8'>8</p>
<p class='key-cell' data-num='9'>9</p>
<p class='key-cell' data-num='D'>C</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='4'>4</p>
<p class='key-cell' data-num='5'>5</p>
<p class='key-cell' data-num='6'>6</p>
<p class='key-cell' data-num='C'>清空</p>
</p>
<p class='key-row'>
<p class='key-cell' data-num='1'>1</p>
<p class='key-cell' data-num='2'>2</p>
<p class='key-cell' data-num='3'>3</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-row'>
<p class='key-cell disabled' data-num='-1'></p>
<p class='key-cell' data-num='.'>.</p>
<p class='key-cell' data-num='0'>0</p>
<p class='key-cell' data-num='-1'></p>
</p>
<p class='key-confirm' data-num='S'>确认</p>
</p>
</p>En termes de mise en page, j'ai utilisé tous les éléments p pour simuler, ce qui est pratique et facile à utiliser (๑ŐдŐ)b
En termes de touches du clavier, chaque bouton est défini avec sa valeur d'attribut personnalisée num, le but est pour distinguer les différences provoquées par l'appui sur les touches L'événement effet
est lié au parent, et l'élément spécifique cliqué est déterminé par la capture
Je ne posterai pas le code de style ici, je le ferai hébergez les détails spécifiques sur github~
Jugement de saisie
Pour le clavier, la chose la plus importante est le jugement de saisie. L'ensemble de la saisie au clavier est. traité d'abord par _handleKeyPress
//处理按键
_handleKeyPress(e) {
let num = e.target.dataset.num;
//不同按键处理逻辑
// -1 代表无效按键,直接返回
if (num == -1) return false;
switch (String(num)) {
//小数点
case '.':
this._handleDecimalPoint();
break;
//删除键
case 'D':
this._handleDeleteKey();
break;
//清空键
case 'C':
this._handleClearKey();
break;
//确认键
case 'S':
this._handleConfirmKey();
break;
default:
this._handleNumberKey(num);
break;
}
}Comme vous pouvez le voir, j'ai divisé les types de touches en cinq catégories principales, à savoir le point décimal, la touche de suppression (retour arrière), la touche d'effacement, la touche de confirmation et les touches numériques, et j'utilise différentes fonctions de traitement pour chacun. , analysons-les un par un ~
Points décimaux Puisqu'un seul point décimal peut être saisi, il doit être jugé S'il y a un point décimal, il sera renvoyé. directement ; sinon, il doit également être divisé pour savoir si le point décimal est le premier caractère saisi, si c'est le cas, changez-le en 0., sinon, ajoutez le point décimal à la fin du caractère actuel ; 🎜>
touche de suppression (retour arrière), il est plus pratique de traiter, déterminez d'abord le caractère actuellement saisi s'il est vide, s'il n'y a pas de caractère, retournez directement, sinon supprimez le dernier caractère de la chaîne//处理小数点函数
_handleDecimalPoint() {
//如果包含小数点,直接返回
if (this.money.indexOf('.') > -1) return false;
//如果小数点是第一位,补0
if (!this.money.length)
this.money = '0.';
//如果不是,添加一个小数点
else
this.money = this.money + '.';
}//处理删除键
_handleDeleteKey() {
let S = this.money;
//如果没有输入,直接返回
if (!S.length) return false;
//否则删除最后一个
this.money = S.substring(0, S.length - 1);
}Touche de confirmation pour déterminer si le caractère actuel est vide, un message apparaîtra. message et return. S'il n'est pas vide, nous devons également juger si l'entrée est 8. Ce format, nous devons l'aligner et le formater en 8.00. Sinon, gardez simplement deux décimales, et enfin déclenchez le rappel et passez. le résultat en paramètre ;
//处理清空键
_handleClearKey() {
this.money = '';
}_handleConfirmKey() {
let S = this.money;
//未输入
if (!S.length){
alert( '您目前未输入!' )
return false;
}
//将 8. 这种转换成 8.00
if (S.indexOf('.') > -1 && S.indexOf('.') == (S.length - 1))
S = Number(S.substring(0, S.length - 1)).toFixed(2);
//保留两位
S = Number(S).toFixed(2);
this.$emit('confirmEvent',S)
}//处理数字
_handleNumberKey(num) {
let S = this.money;
//如果有小数点且小数点位数不小于2
if ( S.indexOf('.') > -1 && S.substring(S.indexOf('.') + 1).length < 2)
this.money = S + num;
//没有小数点
if (!(S.indexOf('.') > -1)) {
//如果第一位是0,只能输入小数点
if (num == 0 && S.length == 0)
this.money = '0.';
else {
if (S.length && Number(S.charAt(0)) === 0) return;
this.money = S + num;
}
}
}introduction du composant le composant est prêt, remplissez simplement dans le chemin, enregistrez-le dans les composants correspondants, et placez-le directement sur la page à utiliser, similaire à ce qui suit
Parmi eux, _confirmEvent est le rappel pour cliquer sur le bouton de confirmation, et les paramètres sont saisis Le montant, je l'imprime simplement ici~<calculation @confirmEvent="_confirmEvent"></calculation>
_confirmEvent(res){
console.log(res)
} Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'à l'avenir, cela sera utile à tout le monde.
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère qu'à l'avenir, cela sera utile à tout le monde.
Articles connexes :
Utiliser mock.js pour générer des données aléatoiresComment implémenter un robot d'exploration d'informations à l'aide de Node.js (détail tutoriel)MySQL change le mot de passe rootComment écrire du code JS de qualitéCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue