$refs accède au DOM dans Vue (tutoriel détaillé)
Cet article présente principalement les notes d'étude de Vue 2.0 sur l'utilisation de $refs pour accéder au DOM dans Vue. Maintenant, je le partage avec vous et le donne comme référence.
Grâce à l'étude précédente de Vue, il nous est maintenant nécessaire de mieux comprendre certaines propriétés et méthodes spéciales dans les instances Vue. La première chose à comprendre est l'attribut $refs. Mais avant de plonger dans la partie JavaScript, jetons un œil aux modèles.
<p id="app">
<h1>{{ message }}</h1>
<button @click="clickedButton">点击偶</button>
</p>
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi,大漠!'
}
},
methods: {
clickedButton: function () {
console.log('Hi,大漠!')
}
}
})Dans le modèle de Vue, nous pouvons ajouter l'attribut ref à n'importe quel élément du modèle, afin que ces éléments puissent être référencés dans l'instance de Vue. Plus précisément, les éléments DOM sont accessibles. Essayez d'ajouter l'attribut <button> à ref dans l'exemple ci-dessus. Ce bouton a été lié à un événement click, qui nous permet d'imprimer les informations Hi, 大漠! dans le panneau de configuration du navigateur.
<button ref="myButton" @click="clickedButton">点击偶</button>
Notez que l'attribut ref n'est pas un attribut HTML standard, mais un attribut dans Vue. En fait, il ne fera même pas partie du DOM, donc si vous regardez le HTML rendu dans un navigateur, vous ne verrez rien sur ref. Parce qu'il n'y a pas de : ajouté devant, et ce n'est pas une directive.
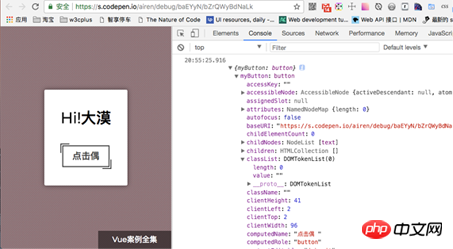
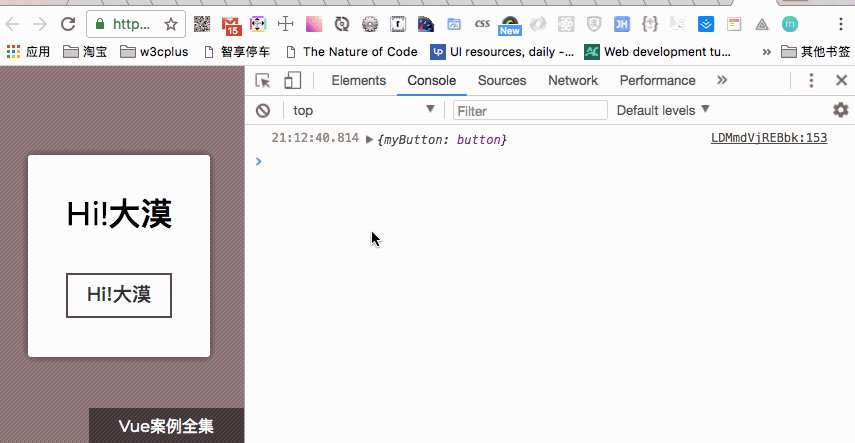
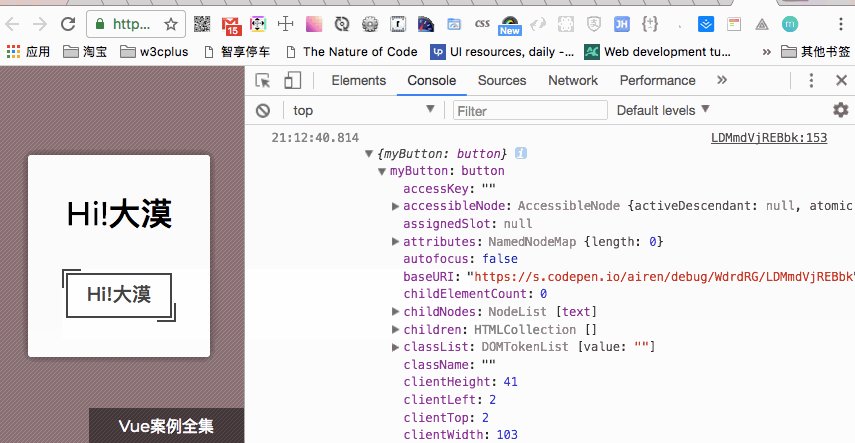
Utilisez l'attribut $refs sur l'instance Vue pour référencer ce bouton via myButton. Voyons à quoi cela ressemble une fois imprimé dans la console du navigateur.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
}
}
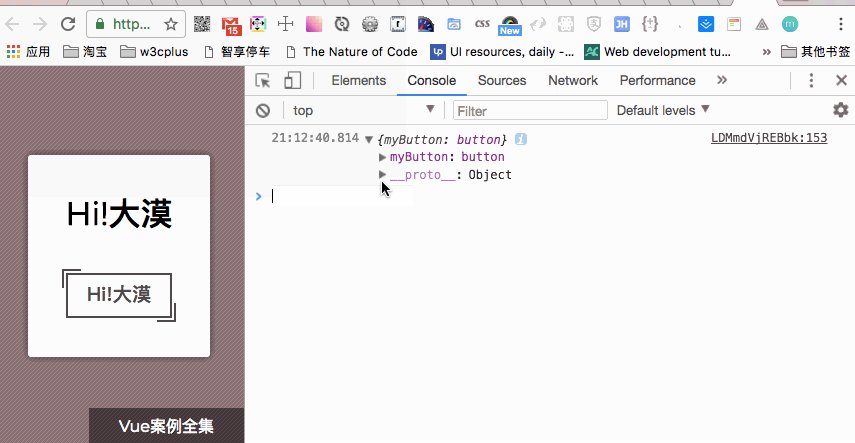
})Si vous ouvrez la console du navigateur, nous pouvons voir que cet attribut est un objet JavaScript, qui contient des références à tous les éléments de l'attribut ref.

Notez que le nom de la clé (key) dans cet objet correspond au nom (ref) que nous avons spécifié dans l'attribut name et à sa valeur (value) est un élément DOM. Dans ce cas, nous pouvons voir que la clé est myButton et sa valeur est l'élément button. Et cela n'a rien à voir avec Vue.
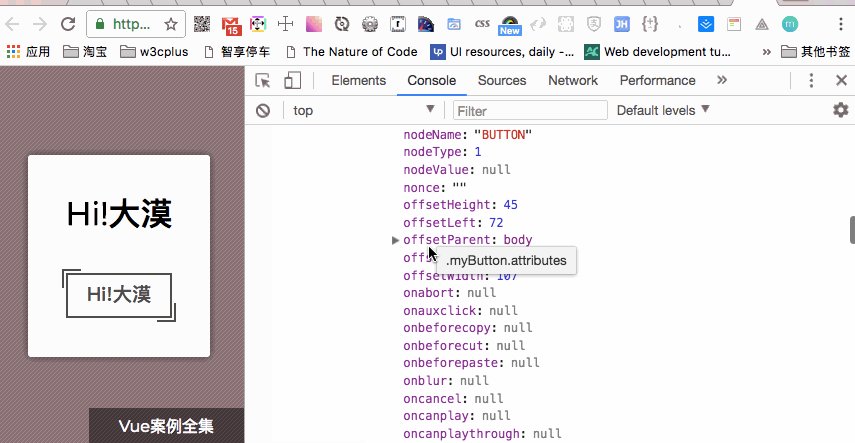
Donc dans Vue, vous pouvez accéder à l'élément DOM en accédant au nom du $refs sur l'objet ref. Considérez l'exemple suivant. Après avoir cliqué sur le bouton, le texte du bouton modifiera la valeur dans les données message.
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs)
this.$refs.myButton.innerText = this.message
}
}
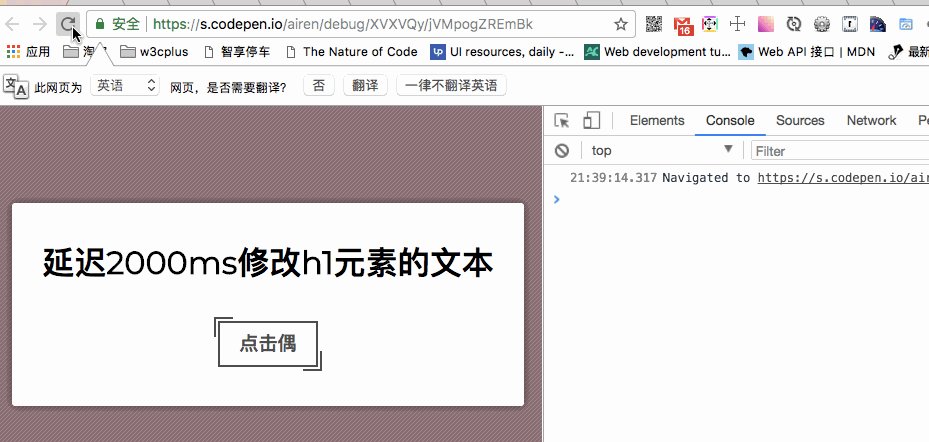
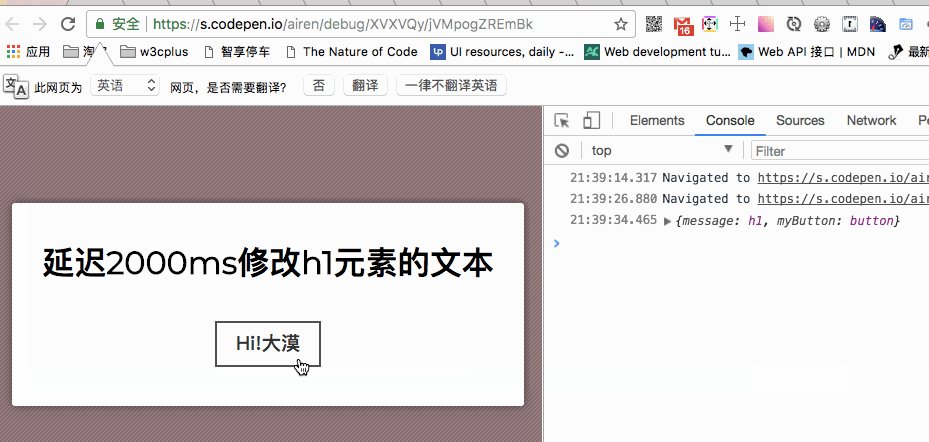
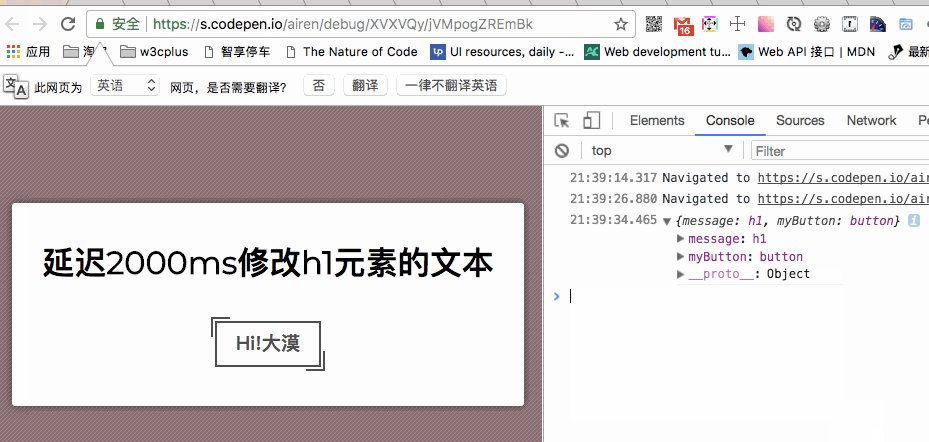
})Après avoir cliqué sur le bouton, le texte du bouton deviendra "Hi,!大漠":

Bien sûr, nous pouvons également utiliser le sélecteur de requête Pour accéder aux éléments DOM pour obtenir cet effet, mais l'utilisation de l'attribut ref est plus concise, et c'est aussi la méthode dans Vue. Ce sera également plus sécurisé puisque vous ne serez pas dépendant de class et id. Par conséquent, la modification des balises HTML ou des styles CSS n’a pratiquement aucun impact.
L'un des principaux objectifs des frameworks JavaScript comme Vue est de soulager les développeurs d'avoir à gérer le DOM. Vous devriez donc éviter de faire des choses comme celle-ci, sauf si vous en avez vraiment besoin. Il existe également un problème potentiel qu’il convient de noter.
Regardons d’abord un exemple simple, ajoutant un attribut h1 à l’élément ref.
{{ message }}
<button ref="myButton" @click="clickedButton">点击偶</button>
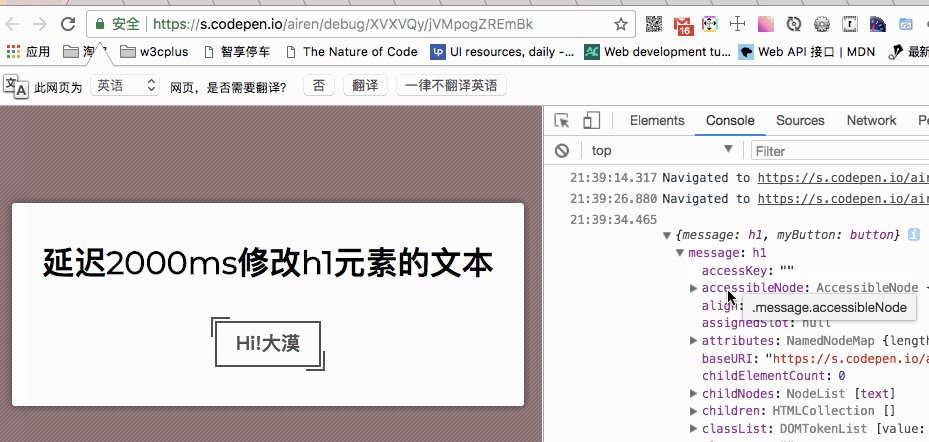
Lorsque nous cliquons sur le bouton, la valeur affichée par la console du navigateur changera :

Parce que nous attribuons la valeur à la variable d'instance Vue app pour que nous puissions continuer à l'utiliser. Ce que nous devons faire maintenant, c'est changer le texte de l'élément. Initialement, le contenu de l'élément <h1> est la valeur de message Dans l'exemple suivant, utilisez un setTimeout pour voir les modifications apportées à l'élément <h1> :
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
})
setTimeout(function() {
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);<🎜. >
, et même lorsque Vue effectue une mise à jour des données, elle met à jour le DOM virtuel puis le DOM lui-même. Par conséquent, vous devez être prudent avec les modifications directes apportées au DOM, car toutes les modifications que vous apportez peuvent être écrasées même si vous apportez accidentellement des modifications. Bien que vous deviez être prudent lorsque vous modifiez le DOM lorsque vous utilisez h1, il est relativement sûr d'effectuer des opérations en lecture seule, telles que la lecture de valeurs à partir du DOM. refs
dans la directive v-for. Par exemple, dans l'exemple suivant, étant donné une liste non ordonnée refs, les nombres de ul à v-for sont affichés via la commande 1. 10
<ul>
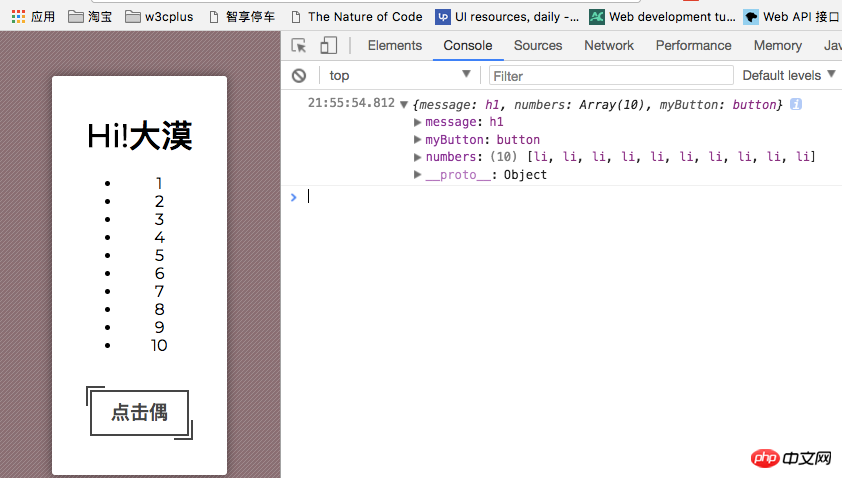
<li v-for="n in 10" ref="numbers">{{ n }}</li>
</ul> sera affiché dans la console du navigateur : $refs

正如上图所看到的一样,把numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。
上面通过简单的示例了解了Vue中的$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。
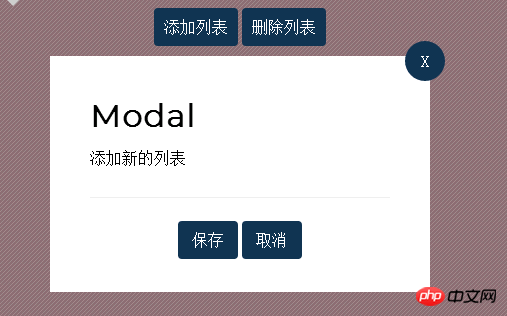
在Web中Modal组件是经常可见的一个组件。来看看$refs怎么来来控制Modal的打开和关闭。
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});效果如下:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.






