 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la confirmation d'attribut à l'aide de types d'accessoires dans React Native
Comment implémenter la confirmation d'attribut à l'aide de types d'accessoires dans React Native
Comment implémenter la confirmation d'attribut à l'aide de types d'accessoires dans React Native
Cet article présente principalement l'explication détaillée de la confirmation de propriété à l'aide des types d'accessoires dans React Native. Maintenant, je la partage avec vous et la donne comme référence.
Le rôle de confirmation d'attribut
Les composants créés à l'aide de React Native peuvent être réutilisés, de sorte que les composants que nous développons peuvent être utilisés par d'autres collègues de l'équipe de projet. Cependant, d'autres peuvent ne pas être familiers avec ce composant et oublient souvent d'utiliser certaines propriétés, ou les types de données transmis par certaines propriétés sont incorrects.
Ainsi, lorsque nous développons un composant personnalisé React Native, nous pouvons utiliser la confirmation d'attribut pour déclarer les attributs requis par le composant. De cette manière, si les attributs correspondants ne sont pas fournis lors de l'appel de ce composant personnalisé, un message d'avertissement apparaîtra sur le téléphone mobile et les outils de débogage pour informer le développeur des attributs requis par le composant.
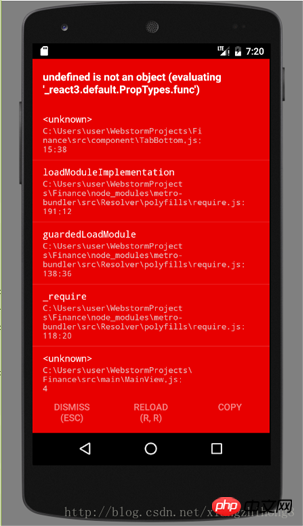
React Native a été mis à niveau vers 0.51.0. La mise à niveau de la version est très rapide, mais il y a aussi quelques problèmes avec les anciens projets. Le problème le plus courant est que les attributs ne sont pas trouvés. Par exemple :

La raison principale est qu'avec la mise à niveau de React Native, le système a supprimé beaucoup de choses. Dans le passé, nous pouvions utiliser directement React.PropTypes. pour la confirmation de propriété, mais cela automatiquement React a été supprimé depuis la v15.5, et la bibliothèque de types d'accessoires est utilisée à la place
Confirmation d'attribut
Le rôle de confirmation d'attribut
Les composants créés à l'aide de React Native peuvent être réutilisés, de sorte que les composants que nous développons peuvent être utilisés par d'autres collègues de l'équipe de projet. Cependant, d'autres peuvent ne pas être familiers avec ce composant et oublient souvent d'utiliser certaines propriétés, ou les types de données transmis par certaines propriétés sont incorrects. Par conséquent, lorsque nous développons un composant personnalisé React Native, nous pouvons utiliser la confirmation de propriété pour déclarer les propriétés requises par le composant.
Remarque : Afin de garantir que le code React Native s'exécute efficacement, la confirmation des attributs n'est valable que dans l'environnement de développement et ne sera pas vérifiée lors de l'exécution de l'application officiellement publiée.
L'utilisation de la bibliothèque prop-types
est similaire à l'utilisation d'autres bibliothèques tierces. Pour installer les prop-types, entrez d'abord le répertoire racine du projet et. exécutez le code suivant pour installer la bibliothèque prop-types :
1 |
|
Ensuite, importez-le là où vous devez utiliser l'attribut PropTypes :
1 |
|
Exemple
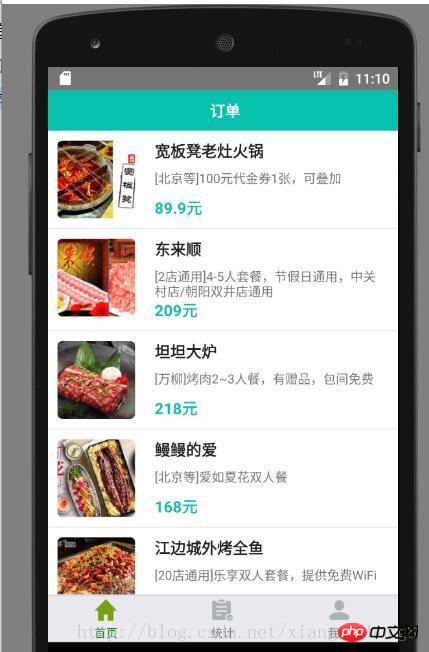
Par exemple , écrivons un exemple de barre de navigation, l'effet est le suivant :

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 |
|
Syntaxe
1, nécessite l'attribut doit être le type de base JavaScript spécifié. Par exemple :
attribut : PropTypes.array,
attribut : PropTypes.bool,
attribut : PropTypes.func,
attribut : PropTypes.number,
attribut : PropTypes.object ,
Attributs : PropTypes.string,
2, l'attribut doit être un nœud pouvant être rendu. Par exemple :
Attribut : PropTypes.node,
3, nécessite que l'attribut soit un certain élément React. Par exemple :
attributs : PropTypes.element,
4, qui nécessite que l'attribut soit une instance d'une classe spécifiée. Par exemple :
attributs : PropTypes.instanceOf(NameOfAClass),
5, qui nécessite que les valeurs d'attribut soient des valeurs spécifiques. Par exemple :
attributs : PropTypes.oneOf(['value1', 'value2']),
6, l'attribut requis peut être l'un des types spécifiés. Par exemple :
attribut : PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7. L'attribut doit être un tableau du type spécifié. Par exemple :
attributs : PropTypes.arrayOf(PropTypes.number),
8, l'attribut requis est un objet avec des variables membres spécifiques. Par exemple :
attributs : PropTypes.objectOf(PropTypes.number),
9, l'attribut requis est un objet avec une méthode de composition spécifiée. Par exemple :
attributs : PropTypes.shape({
color : PropTypes.string,
fontSize : PropTypes.number,
}),
10, les attributs peut être n’importe quel type. Par exemple :
Propriétés : PropTypes.any
Déclarez une propriété comme requis
Utilisez le mot-clé isRequired pour déclarer qu'elle est obligatoire.
Propriété : PropTypes.array.isRequired,
Propriété : PropTypes.any.isRequired,
Propriété : PropTypes.instanceOf(NameOfAClass).isRequired,
Ce qui précède est ce que j'ai compilé Tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment écrire des composants de formulaire à l'aide de async-validator (tutoriel détaillé)
Comment l'implémenter à l'aide de casperjs et similar.js Comparaison de pixels (tutoriel détaillé)
Comment utiliser JavaScript pour implémenter le tri rapide (tutoriel détaillé)
Utiliser js pour implémenter le jeu de poussée de boîte (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Fonction dir() de Python : afficher les propriétés et les méthodes d'un objet
Nov 18, 2023 pm 01:45 PM
Fonction dir() de Python : afficher les propriétés et les méthodes d'un objet
Nov 18, 2023 pm 01:45 PM
Fonction dir() de Python : afficher les propriétés et les méthodes d'un objet, exemple de code spécifique requis Résumé : Python est un langage de programmation puissant et flexible, et ses fonctions et outils intégrés offrent aux développeurs de nombreuses fonctionnalités pratiques. L'une des fonctions très utiles est la fonction dir(), qui nous permet de visualiser les propriétés et les méthodes d'un objet. Cet article présentera l'utilisation de la fonction dir() et démontrera ses fonctions et utilisations à travers des exemples de code spécifiques. Texte : la fonction dir() de Python est une fonction intégrée.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans
Sep 29, 2023 pm 04:10 PM
Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans
Sep 29, 2023 pm 04:10 PM
Guide d'adaptation React Mobile : Comment optimiser l'effet d'affichage des applications frontales sur différents écrans Ces dernières années, avec le développement rapide de l'Internet mobile, de plus en plus d'utilisateurs sont habitués à utiliser les téléphones mobiles pour parcourir des sites Web et utiliser diverses applications. . Cependant, les tailles et résolutions des différents écrans de téléphones mobiles varient considérablement, ce qui pose certains défis au développement front-end. Pour que le site Web et l'application aient de bons effets d'affichage sur différents écrans, nous devons nous adapter au terminal mobile et optimiser le code front-end en conséquence. Utiliser la mise en page réactive La mise en page réactive est un





