
Ci-dessous, je vais partager avec vous un exemple d'utilisation de jQuery pour implémenter le clic sur p et le clic sur CheckBox en même temps, et la définition de la couleur d'arrière-plan pour p. Il a une bonne valeur de référence et j'espère que cela sera utile à tout le monde.
Plus de bêtises, passons directement au code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
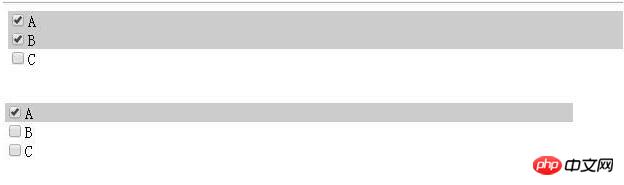
</html>Capture d'écran de l'effet :

Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment récupérer des enveloppes rouges sur des pages Web en Javascript
Interprétation détaillée du modèle de rendu backend React
Introduction détaillée aux composants d'ordre élevé dans React
Comment résoudre le problème de saut entre modules du routeur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!