Graphique dynamique 3D basé sur HTML5 Canvas
Cet article présente principalement des exemples de graphiques dynamiques 3D basés sur HTML5 Canvas. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
J'ai découvert qu'il existe de nombreux graphiques utilisés dans la gestion de réseaux SCADA industriels ou de télécommunications. Bien que la plupart des gens utilisent des graphiques électroniques pour la production de graphiques, ils sont très faciles à utiliser, mais parfois nous ne pouvons pas appeler d'autres plug-ins. À l’heure actuelle, vous devez écrire vous-même ces magnifiques graphiques, mais les graphiques ne peuvent pas être rendus beaux facilement. . . J'ai vu une grille en vente sur un site internet et je l'ai trouvée plutôt pas mal, j'ai donc utilisé HT for Web 3D pour faire un petit exemple c'est assez simple et joli, haha~
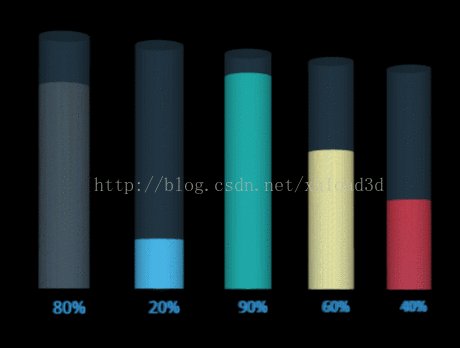
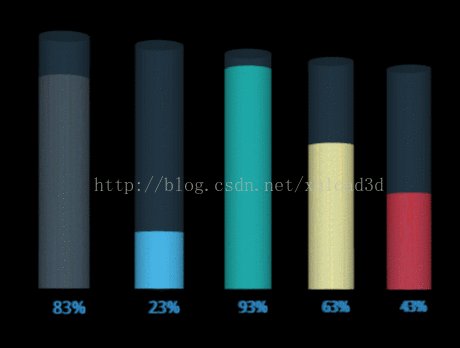
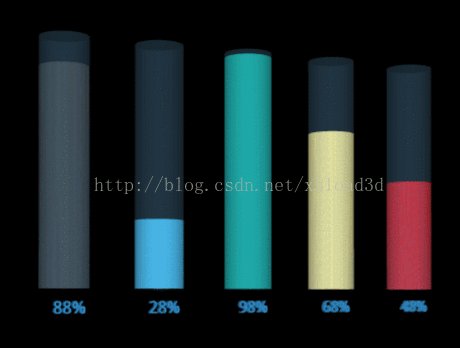
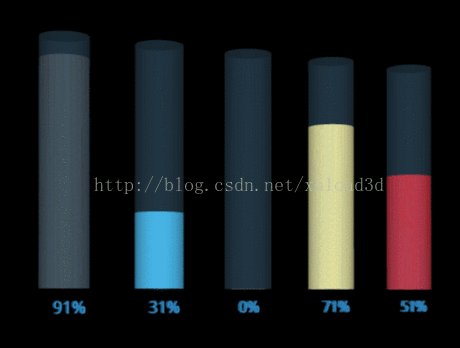
Le rendu dynamique est le suivant :

Cet exemple est vraiment facile à implémenter avec HT. Créez d'abord un modèle de données dm de base dans HT, puis ajoutez le modèle de données au composant 3d g3d, puis définissez-le. La perspective en 3D et ajouter le composant 3D à l'élément corps :
dm = new ht.DataModel(); g3d = new ht.graph3d.Graph3dView(dm); g3d.setEye(0, 185, 300); g3d.addToDOM(); g3d.getView().style.background = '#000';
Ensuite, l'étape suivante consiste à créer ces cinq barres de graphique. De cette façon, il y a un nœud dans la couche interne, un nœud transparent dans la couche externe et un texte 3D en bas affichant le pourcentage actuel.
Il est très simple de créer des nœuds dans la couche interne. J'utilise directement le ht.Node encapsulé par HT pour créer un nouvel objet nœud, puis je définis le style du nœud via la méthode node.s. :
var node = new ht.Node();
node.s({
'shape3d': cylinderModel,
'shape3d.color': color,
'3d.movable': false
});
node.a({
'myHeight': s3[1],
});
node.p3([p3[0], s3[1]/2, p3[2]]);
node.s3(s3);
dm.add(node);Ce qui doit être expliqué, c'est le réglage du style 'shape3d':cylinderModel. Tout d'abord, l'attribut shape3d spécifie l'effet d'icône affiché sous forme de. Modèle 3D. Le cylindreModel est personnalisé avec HT. Pour un modèle 3D, veuillez vous référer au manuel de modélisation HT pour Web :
cylinderModel = ht.Default.createCylinderModel(1000, 0, 1000, false, false, true, true);
Ensuite, définissez un changement dynamique. attribut myHeight.Dans HT, node La méthode .a est réservée aux utilisateurs pour stocker des données commerciales. Nous pouvons ajouter n'importe quel nombre d'attributs ici.
La prochaine chose que nous voulons créer est un nœud transparent externe. Ce nœud est essentiellement construit de la même manière que le nœud interne, sauf qu'il a un paramètre de style un peu plus « transparent » :
var cNode = new ht.Node();
cNode.s({
'shape3d': cylinderModel,
'shape3d.transparent': true,
'shape3d.opacity': 0.2,
'label.color': '#fff',
'3d.movable': false
});
cNode.p3([p3[0], 50, p3[2]]);
cNode.s3(20, 100, 20);
dm.add(cNode);Définissez d'abord 'shape3d.transparent' sur true, puis définissez la transparence de 'shape3d.opacity'.
Le dernier est le texte 3D. Pour restituer le texte 3D, vous avez besoin d'une police de caractères au format json, puis utilisez ht.Default.loadFontFace pour charger la police au format json dans la mémoire. Pour plus de détails, veuillez vous référer à. le manuel HT for Web 3D :
ht.Default.loadFontFace('./wenquanyi.json', function(){
//......
var text = new ht.Node();
text.s3([5, 5, 5]);
text.p3(cNode.p3()[0]-5, -10, 0);
dm.add(text);
text.s({
'shape3d' : 'text',
'shape3d.text': node.a('myHeight')+'%',
'shape3d.text.curveSegments': 1,
'3d.movable': false
});
});Parce que la méthode de dessin de la police de caractères que nous utilisons est un mot composé d'innombrables triangles, qui occuperont beaucoup de mémoire, j'ai donc mis la courbe du graphique. La finesse est diminuée, mais elle reste très claire. Si vous pouvez trouver une police avec de meilleures performances, vous pouvez l'utiliser et me le faire savoir. Nous n'avons pas trouvé de police. cela prend moins de mémoire.
Enfin, pour changer dynamiquement le graphique à barres dans le graphique, nous devons définir des animations et mettre à jour les valeurs de police 3D de manière synchrone :
setInterval(function(){
if(node.a('myHeight') < 100){
node.a('myHeight', (node.getAttr('myHeight')+1));
node.s3(20, node.a('myHeight'), 20);
node.p3(p3[0], node.a('myHeight')/2, p3[2]);
}else{
node.a('myHeight', 0);
node.s3([20, 0, 20]);
node.p3([p3[0], 0, p3[2]]);
}
if (text) text.s('shape3d.text', node.a('myHeight')+'%');
}, 100);Ici, mon attribut personnalisé "myHeight" joue un rôle décisif. J'utilise cet attribut pour stocker des variables, et la valeur de la variable peut être modifiée arbitrairement, afin que l'effet de liaison dynamique puisse être obtenu.
Si vous ne comprenez toujours pas, vous pouvez laisser un message ou accéder directement à notre site officiel pour consulter le manuel HT pour le Web. Il y a d'autres effets auxquels vous ne pouvez pas penser et qui peuvent être rapidement obtenus. ~
Ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Utiliser HTML5
Méthode Canvas pour dessiner des polygones tels que des triangles et des rectangles
Code JS et CSS pour implémenter des effets de fond dégradé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Comment faire l'icône H5 Click
Apr 06, 2025 pm 12:15 PM
Les étapes pour créer une icône H5 Click comprennent: la préparation d'une image source carrée dans le logiciel d'édition d'image. Ajoutez l'interactivité dans l'éditeur H5 et définissez l'événement Click. Créez un hotspot qui couvre l'icône entière. Définissez l'action des événements de clic, tels que le saut sur la page ou le déclenchement de l'animation. Exporter H5 documents sous forme de fichiers HTML, CSS et JavaScript. Déployez les fichiers exportés vers un site Web ou une autre plate-forme.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
Fonction de page suivante HTML
Apr 06, 2025 am 11:45 AM
<p> La fonction de page suivante peut être créée via HTML. Les étapes incluent: la création d'éléments de conteneur, la division du contenu, l'ajout de liens de navigation, la cachette d'autres pages et l'ajout de scripts. Cette fonctionnalité permet aux utilisateurs de parcourir du contenu segmenté, affichant une seule page à la fois et convient pour afficher de grandes quantités de données ou de contenu. </p>






