 interface Web
interface Web
 js tutoriel
js tutoriel
 Limitation des fonctions et stabilisation des fonctions dans JS (tutoriel détaillé)
Limitation des fonctions et stabilisation des fonctions dans JS (tutoriel détaillé)
Limitation des fonctions et stabilisation des fonctions dans JS (tutoriel détaillé)
Cet article présente principalement l'analyse des problèmes de limitation des fonctions JS et d'anti-secousse. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Question 1 : Si le dom traîne et. La fonction drop est implémentée, mais lors de la liaison de l'événement glisser, j'ai constaté que chaque fois que l'élément bougeait un peu, un grand nombre de fonctions de rappel étaient déclenchées, provoquant le gel direct du navigateur. Que dois-je faire à ce moment-là ?

**Question 2 :** Si un bouton est lié à l'événement post-envoi du formulaire, mais que l'utilisateur clique parfois plusieurs fois dans des conditions de réseau extrêmement mauvaises, le bouton provoque le formulaire doit être soumis à plusieurs reprises. Comment éviter les soumissions multiples ?
Afin de faire face au scénario ci-dessus, les deux concepts d'anti-shake de fonction et de limitation de fonction ont émergé :
Ces deux méthodes permettent de contrôler le nombre de temps d'exécution de. la fonction sur la timeline.
Fonction anti-rebond (anti-rebond)
Concept : Exécuter le rappel n secondes après le déclenchement de l'événement s'il y a un autre événement dans les n secondes. , est déclenché, la minuterie redémarre.
Exemples dans la vie : Si quelqu'un entre dans l'ascenseur (déclenche l'événement), l'ascenseur partira dans 10 secondes (exécute l'écouteur d'événement). À ce moment-là, si quelqu'un entre à nouveau dans l'ascenseur (à nouveau dans les 10 secondes). déclencher l'événement), il faut attendre encore 10 secondes avant de démarrer (re-timing).
Fonction throttle (throttle)
Concept : Spécifier une unité de temps, dans cette unité de temps, il ne peut y avoir qu'un seul événement déclencheur Le rappel La fonction est exécutée. Si un événement est déclenché plusieurs fois dans la même unité de temps, un seul événement prendra effet.
Exemples dans la vie : Nous savons qu'une affirmation actuelle est que lorsque plus de 24 images sont lues en continu en 1 seconde, une animation cohérente se forme dans la vision humaine, donc dans le film La lecture (utilisée pour être, mais je ne le sais pas maintenant) est essentiellement joué à une vitesse de 24 images par seconde. Pourquoi pas 100 images ou plus Parce que lorsque 24 images peuvent répondre aux besoins de la vision humaine, 100 images sembleront être un gaspillage ? ressources. .
Tableau d'analyse
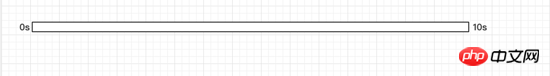
Supposons que la durée totale de notre observation est de 10 secondes, et 1 seconde est spécifiée comme temps d'intervalle minimum pour un événement.
Si la fréquence des événements déclencheurs est de 0,5 s/temps, alors la fonction anti-tremblement est comme indiqué sur la figure

Parce que ce n'est jamais possible d'attendre une seconde avant d'être déclenché à nouveau, donc au final aucun des événements n'a abouti.
La fonction d'étranglement est comme indiqué sur la figure

Parce qu'elle est contrôlée au plus une fois par seconde et que la fréquence est de 0,5 s/temps, il y a un événement tous les deux vides. Le contrôle final est de 1 s/temps
Si la fréquence des événements déclencheurs est de 2 s/temps, alors la fonction
anti-secousse est comme indiqué sur la figure

car 2s/temps
est déjà supérieur au temps minimum spécifié, il se déclenche donc toutes les deux secondes.
La fonction de limitation est comme indiqué sur la figure

De même, 2 s/temps est supérieur au temps minimum requis, donc chaque déclencheur prend effet.
Scénarios d'application
Pour la fonction anti-tremblement, il existe les scénarios d'application suivants :
Ajouter la fonction anti-tremblement au bouton pour empêcher le le formulaire ne soit pas soumis plusieurs fois.
Lors de la vérification AJAX pour une saisie continue dans la zone de saisie, l'utilisation de la fonction anti-shake peut réduire efficacement le nombre de requêtes.
Déterminer si le défilement glisse vers le bas, événement de défilement + fonction anti-shake
En général, il convient pour répondre à plusieurs événements à la fois
Pour la limitation des fonctions, il existe les scénarios suivants :
Taux de rafraîchissement dans le jeu
Élément DOM faire glisser
Fonction pinceau de toile
En général, elle convient à un grand nombre d'événements pour être uniformément répartis et déclenchés dans le temps.
Code source
Fonction anti-shake :
function debounce(fn, wait) {
var timer = null;
return function () {
var context = this
var args = arguments
if (timer) {
clearTimeout(timer);
timer = null;
}
timer = setTimeout(function () {
fn.apply(context, args)
}, wait)
}
}
var fn = function () {
console.log('boom')
}
setInterval(debounce(fn,500),1000) // 第一次在1500ms后触发,之后每1000ms触发一次
setInterval(debounce(fn,2000),1000) // 不会触发一次(我把函数防抖看出技能读条,如果读条没完成就用技能,便会失败而且重新读条)La raison pour laquelle il renvoie une fonction est parce que le l'anti-shake lui-même ressemble plus à une modification de fonction, j'ai donc fait un curry de fonction. La fermeture est également utilisée à l'intérieur, et la variable de fermeture est la minuterie.
Limitation de fonction
function throttle(fn, gapTime) {
let _lastTime = null;
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn();
_lastTime = _nowTime
}
}
}
let fn = ()=>{
console.log('boom')
}
setInterval(throttle(fn,1000),10)L'image ci-dessous montre une simple limitation de fonction implémentée. Le résultat est un boom
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment ajouter un tableau à un objet en js
Comment créer un processus de projet complet à l'aide de gulp
Utilisez axios pour télécharger des fichiers dans vue
Comment agrandir les images en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de traitement des événements de clic sur la carte
Nov 21, 2023 am 11:11 AM
Présentation de la façon d'utiliser JS et Baidu Maps pour implémenter les fonctions de traitement des événements de clic sur la carte : dans le développement Web, il est souvent nécessaire d'utiliser des fonctions de carte pour afficher la localisation géographique et les informations géographiques. Le traitement des événements de clic sur la carte est une partie couramment utilisée et importante de la fonction de carte. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de traitement des événements de clic de la carte et donne des exemples de code spécifiques. Étapes : Importez le fichier API de Baidu Map. Tout d’abord, importez le fichier de l’API Baidu Map dans le fichier HTML. Cela peut être réalisé via le code suivant :
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.





