 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment composer l'en-tête commun de la page dans Vue (tutoriel détaillé)
Comment composer l'en-tête commun de la page dans Vue (tutoriel détaillé)
Comment composer l'en-tête commun de la page dans Vue (tutoriel détaillé)
Cet article présente principalement la méthode de composition par Vue de l'en-tête commun de la page. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cet article présente la méthode de Vue composant l'en-tête commun de la page et le partage avec tout le monde. Les détails sont les suivants :
Euh.. . reprenez-le et utilisez-le. vue-cli génère rapidement des projets.
J'ai déjà effectué une transformation de plusieurs pages et présenté le composant UI de vux. Cette fois, sur la base de ce projet, parlons des composants en vue.
Ne me demandez pas pourquoi j'écris toujours des blogs sur vue, c'est pour gagner ma vie (………………)
Voici l'adresse officielle du document (https://cn. vuejs.org/v2/guide/components.html#What est un composant ? ), j'ai beaucoup écrit sur les composants, et vous saurez que cela est très utile.
Je ne présenterai pas les concepts de certains composants un par un. Les documents officiels sont très détaillés.
Allons droit au but et téléchargeons directement le projet
Sortez le projet précédent

Deux Sous cette exigence, il est naturel d'utiliser nos composants et d'ajouter le code suivant à index.js.
Vue.component('header-item', {
props: ['message', 'backUrl'],
template: `<header class="evaluate-header"><router-link :to="backUrl"><span><i class="iconfont"></i></span></router-link> <p><span>{{message}}</span></p> </header>`
})
// props用来传递数据
//template 一个html结构的模板Il convient de noter que, comme le projet précédent utilisait le routage vue, le paramètre backUrl est une route configurable et peut être configuré en fonction de vos propres besoins dans les projets réels.
3 Ajoutez du code aux deux autres pages de démonstration
Ajoutez le code suivant à demo1.vue
<header-item message="我是demo1头部" backUrl="/"></header-item>
Ajoutez le code suivant à demo2 .vue
<header-item message="我是demo2头部" backUrl="/"></header-item>
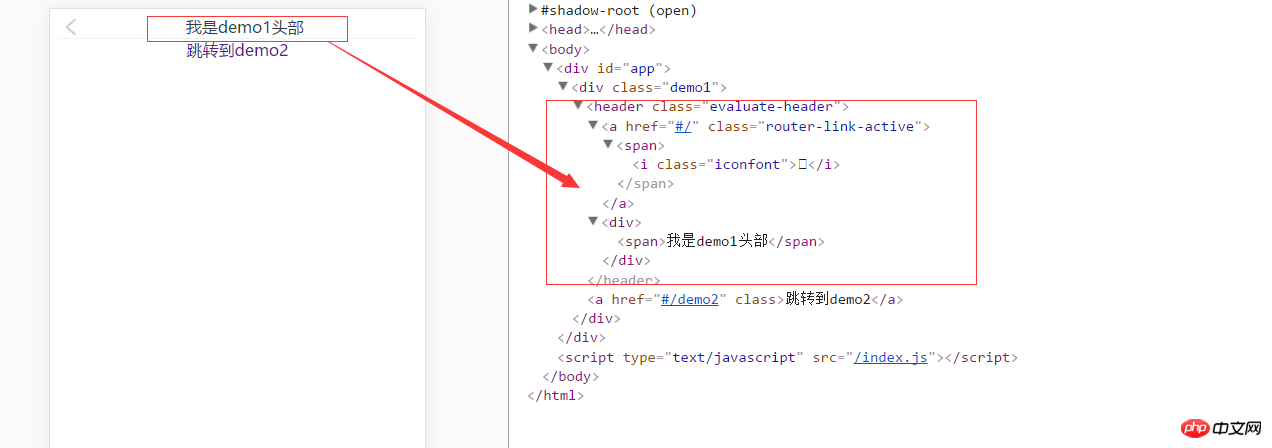
Quatrièmement, dernière exécution, ouvrez la page Web et vous verrez

Continuer à télécharger le github adresse du projet précédent https://github.com/qianyinghuanmie/vue-cli-
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment agrandir les images en JavaScript
Comment faire de la Chine une réalité dans vue+vuex+axios+echarts Carte
Comment basculer entre les styles dans vue
Résoudre le problème du blocage de la zone de saisie par la méthode de saisie
Comment résoudre le problème du clavier logiciel qui bloque la zone de saisie dans js
Comment implémenter l'interaction des composants dans Angular2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





