 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 À propos de la méthode adaptative pour réaliser une largeur fixe à droite et une largeur à gauche en CSS
À propos de la méthode adaptative pour réaliser une largeur fixe à droite et une largeur à gauche en CSS
À propos de la méthode adaptative pour réaliser une largeur fixe à droite et une largeur à gauche en CSS
Cet article présente principalement la méthode adaptative du CSS pour obtenir une largeur fixe à droite et une largeur à gauche. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
<.> Cet article présente principalement l'implémentation CSS de la largeur fixe à droite et de la largeur adaptative à gauche. Cette mise en page est relativement courante, et de nombreux thèmes par défaut dans le parc de blogs sont comme ceci. Dans des circonstances normales, la zone à largeur fixe dans cette mise en page est la barre latérale, et la zone adaptative est la zone de contenu principale - je pense qu'il y a très peu de personnes qui rendent la barre latérale adaptative. Les amis qui en ont besoin peuvent s'y référer.
L'inverse est également possible : la largeur à gauche est fixe et celle à droite est adaptative. Que ce soit à gauche ou à droite, la largeur est fixe d'un côté et la largeur est adaptative de l'autre. Cette mise en page est relativement courante, et de nombreux thèmes par défaut dans les parcs de blogs sont comme ça. De manière générale, la zone à largeur fixe dans cette mise en page est la barre latérale, et la zone adaptative est la zone de contenu principale. Je pense qu'il y a très peu de personnes qui rendent la barre latérale adaptative, n'est-ce pas ? Il est relativement simple de mettre en œuvre cette mise en page. On donne d'abord la structure html :<p id="wrap"> <p id="sidebar" style="height:240px;">固定宽度区</p> <p id="content" style="height:340px;">自适应区</p> </p> <p id="footer">后面的一个p,以确保前面的定位不会导致后面的变形</p>
Voici quelques méthodes courantes :
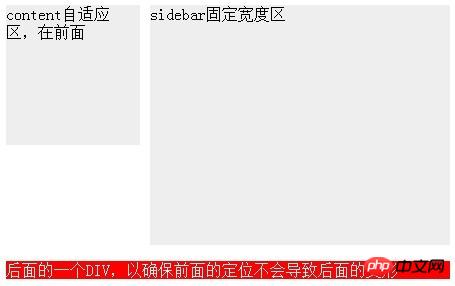
1 La zone à largeur fixe flotte et la zone adaptative ne définit pas de largeur et définit une marge<. 🎜> Utilisons la largeur fixe sur le côté droit et le côté gauche adaptatif comme exemple. Le code CSS est le suivant :
<🎜. >#wrap {
overflow: hidden; *zoom: 1;
}
#content ,#sidebar {
background-color: #eee;
}
#sidebar {
float: right; width: 300px;
}
#content {
margin-right: 310px;
}
#footer {background-color: #f00;color:#fff; margin-top: 1em}
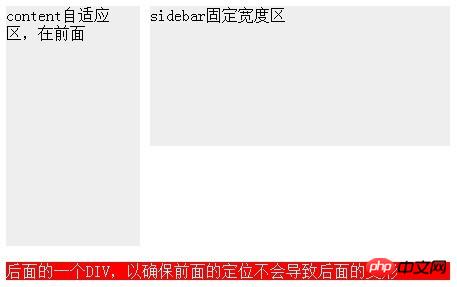
Mais en fait, cette méthode a un effet très. ancienne restriction Fire - la barre latérale doit être avant le contenu en HTML ! 
<p id="wrap"> <p id="content" style="height:340px;">自适应区,在前面</p> <p id="sidebar" style="height:240px;">固定宽度区</p> </p>
2. La zone à largeur fixe utilise un positionnement absolu. La zone adaptative définit la marge
comme d'habitude. Nous jetons la barre latérale et définissons uniquement la marge pour le contenu. devenez adaptatif ——Donc le contenu dit à la barre latérale, ma largeur n'a rien à voir avec vous.
Le contenu est facilement résolu. Jetons maintenant un œil à la barre latérale. Il n'a d'autre choix que d'abandonner float. Jetons un coup d'œil aux caractéristiques de la barre latérale : à droite, la largeur est de 300, et son positionnement n'a aucun effet sur le contenu – visiblement, un absolutiste est né. Notre CSS est donc le suivant :#wrap {
*zoom: 1; position: relative;
}
#sidebar {
width: 300px; position: absolute; right: 0; top: 0;
}
#content {
margin-right: 310px;
}Mais pourquoi le pied de page est-il toujours là ? Pourquoi n'a-t-il pas baissé automatiquement ? Footer a dit : « Je ne céderai pas aux absolutistes ! 
其实这与footer无关,而是因为wrap对sidebar的无视造成的——你再长,我还是没感觉。
看来这种定位方式只能满足sidebar自己,但对他的兄弟们却毫无益处。
3,float与margin齐上阵
经过前面的教训,我们重新确立了这个自适应宽度布局必须要达成的条件:
sidebar宽度固定,content宽度自适应
content要在sidebar之前
后面的元素要能正常定位,不能受影响
由于绝对定位会让其他元素无视他的存在,所以绝对定位的方式必须抛弃。
如果content和sidebar一样,都用float,那content的自适应宽度就没戏了;如果不给content加float,那sidebar又会跑到下一行去。
所以,最终我决定:float与margin都用。
我打算把content的宽度设为100%,然后设置float:left,最后把他向左移动310,以便于sidebar能挤上来。
但这么一来content里面的内容也会跟着左移310,导致被遮住了,所以我们要把他重新挤出来。为了好挤,我用了一个额外的p包裹住内容,所以html结构变成了这种样子:
<p id="wrap">
<p id="content" style="height:140px;">
<p id="contentb">
content自适应区,在前面
</p>
</p>
<p id="sidebar" style="height:240px;">sidebar固定宽度区</p>
</p>css则变成这样:
#sidebar {
width: 300px; float: right;
}
#content {
margin-left: -310px; float: left; width: 100%;
}
#contentb {
margin-left: 310px;
}这样一改,真正的“content”就变成了contentb,他的宽度跟以前的content一样,是100%-310.
大家可能注意到了代码中的两个margin-left,一个-310px一个310px,最后结合起来相当于什么都没干,着实蛋疼。但他确实解决了content与sidebar的顺序问题。
这个方法的缺点就是:太怪异,以及额外多了一层p。
4,标准浏览器的方法
当然,以不折腾人为标准的w3c标准早就为我们提供了制作这种自适应宽度的标准方法。那就简单了:把wrap设为display:table并指定宽度100%,然后把content+sidebar设为display:table-cell;然后只给sidebar指定一个宽度,那么content的宽度就变成自适应了。
代码很少,而且不会有额外标签。不过这是IE7都无效的方法。
———————割尾巴————————-
如果不考虑ie7及以下版本,则使用标准方法;如果不在意sidebar与content的顺序,则用第一种方法;否则用第3种方法。
以上代码都没在IE6测试,有问题不负责解释。个人觉得,让IE6寿终正寝的办法就是——从此不再理他。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
css(word-wrap/break)使纯英文数字自动换行
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





