
Lors de la création d'un formulaire Web, si une option est requise, un astérisque est généralement ajouté à l'option. Ci-dessous, je vais partager avec vous comment ajouter un astérisque à l'option de formulaire requise en utilisant CSS. Les amis qui en ont besoin peuvent s'y référer.
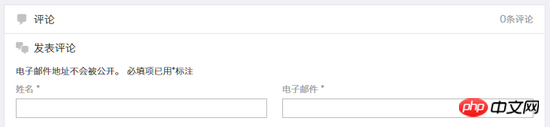
Lors de la création d'un formulaire Web, si une option est requise, vous ajoutez généralement un astérisque à l'option, comme le formulaire de commentaire de Typecho :
<p class="form-group">
<label for="author">姓名</label> <span class="required">*</span>
<input type="text" id="author" name="author" required="required" size="30" class="form-text">
</p>Exemple :
* Nom
Ajoutez ensuite un petit style CSS à l'astérisque :
.form-group span.required {
color: #999;
font-size: 150%;
}Par exemple :

Mais parfois, nous ne pouvons pas modifier la structure HTML, ou nous ne voulons pas ajouter de balises supplémentaires dénuées de sens dans ce cas. , nous pouvons utiliser le CSS après la pseudo-classe pour créer un astérisque.
Toujours le formulaire ci-dessus, supprimez le code <span class="required">*</span>, puis ajoutez du CSS :
.form-group label:after {
content: ' *';
color: #999;
font-size: 150%;
}De cette façon, vous pouvez utiliser CSS Créez un astérisque pour représenter la sélection requise.
En fait, les pseudo-classes CSS avant et après sont très faciles à utiliser. La plupart des gens les utilisent simplement pour effacer les flottants. En fait, si vous utilisez votre imagination, vous pouvez faire des choses étonnantes en en faisant bon usage. de ces deux pseudo-classes.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Lié à la région CSS3 Code de région du module
Comment utiliser CSS pour obtenir un effet de menu de navigation noir avec effet d'ombre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!