BOGUE rencontré en JavaScript
Je vais vous donner un résumé détaillé des bugs et problèmes que vous rencontrez souvent dans le développement JavaScript. Les amis qui en ont besoin peuvent s'y référer.
Même les meilleurs développeurs JavaScript font des erreurs. Parfois, le résultat de l'exécution du programme est différent de celui attendu, et parfois il ne peut pas s'exécuter du tout. Ici, j'ai résumé 10 erreurs courantes que je pense que les développeurs juniors et seniors peuvent rencontrer.
Confusion en matière d'égalité
X est-il égal à y ? Est-ce que x est vrai ? En JavaScript, il est très important de savoir comment juger correctement l’égalité, mais beaucoup de gens semblent confus. Pour résumer brièvement, il existe principalement trois situations : le jugement conditionnel (if, &&, etc.), l'opérateur d'égalité (==) et l'opérateur d'égalité stricte (===).
Même, parfois, l'affectation (=) est accidentellement utilisée comme opérateur d'égalité, ne vous y trompez pas !
Évitez d'utiliser l'affectation (=)
L'affectation (=) affecte l'expression de droite à la variable de gauche, par exemple :
var a = 3;
Cette instruction déclare une nouvelle variable a avec une valeur de 3.
Une expression peut être n'importe quoi dans le programme. Imaginez qu'elle soit analogisée à un nom dans la langue et que les opérateurs (+, -, *, /) soient analogisés aux verbes. Une erreur courante parmi les débutants est d’utiliser à mauvais escient l’affectation (=) comme opérateur d’égalité.
if (a=4){...}Le code ne s'exécute pas comme prévu.
Utilisez les opérateurs d'égalité avec prudence
L'opérateur d'égalité (==) et son opérateur d'inégalité jumeau (!=) sont très bons. utile, mais il est aussi très dangereux, alors utilisez-le le moins possible. Voyons ensuite pourquoi :
0 == '0'
Sous le signe égal, 0 et 0 sont égaux ! L’interprète ayant constaté que les types gauche et droit étaient incohérents, il a d’abord effectué une conversion de type implicite. Cela peut entraîner toutes sortes de problèmes et il peut être difficile d’en trouver la cause en cas de problème.
Si vous voulez vraiment déterminer si le nombre contenu dans une chaîne est vraiment le même qu'un certain nombre, il est recommandé de faire ceci :
parseInt(0) === parseInt('0')
Donc, il est recommandé utiliser l'opérateur égalité stricte/inégale.
0 === '0'
renverra false.
Accolades manquantes
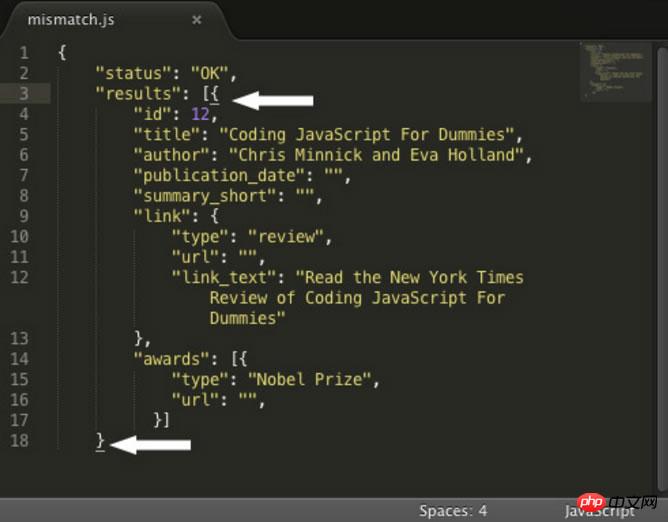
À mesure que votre programme devient plus complexe, surtout si vous utilisez des objets JavaScript pour stocker des données, les accolades deviendront plus grandes et plus grand. Venez de plus en plus. Voici un morceau de code, mais il manque une accolade :
{
“status”: “OK”,
“results”: [{
“id”: 12,
“title”: “Coding JavaScript For Dummies”,
“author”: “Chris Minnick and Eva Holland”,
“publication_date”: ““,
“summary_short”: ““,
“link”: {
“type”: “review”,
“url”: ““,
“link_text”: “Read the New York Times Review
of Coding JavaScript For Dummies”
},
“awards”: [{
“type”: “Nobel Prize”,
“url”: ““,
}]
}Pouvez-vous voir où il manque quelque chose ? En cas de doute, un bon éditeur peut être très utile. Sublime Text a une fonctionnalité très intéressante lorsque vous placez le curseur sur une certaine accolade, l'accolade correspondante sera mise en surbrillance.

Guillemets sans correspondance
Lors de la définition d'une chaîne, vous êtes libre pour utiliser des guillemets simples ou doubles. Cependant, si une chaîne commence par un guillemet simple et se termine par un guillemet double, cela ne fonctionnera pas. Et vous devez faire attention aux guillemets simples ou doubles dans la chaîne elle-même.
var movieName = “Popeye'; // error! var welcomeMessage = ‘Thank you, ‘ + firstName + ‘, let's learn JavaScript!' // error!
En général, je pense que c'est une fonction très flexible et simple à utiliser, mais il faut être prudent !
Parenthèses nécessaires manquantes
Cette erreur se retrouve souvent dans les instructions conditionnelles, surtout lorsqu'il y a plusieurs conditions.
if (x > y) && (y < 1000) {
...
}Si vous regardez attentivement, vous constaterez qu'il manque les parenthèses. La bonne devrait ressembler à ceci :
if ((x > y) && (y < 1000)) {
...
}Le point-virgule est manquant.
Les déclarations en JavaScript doivent se terminer par un point-virgule. Mais si ces instructions se trouvent sur leur propre ligne, cela n'a pas d'importance si vous n'écrivez pas de point-virgule. Cependant, cela n’est pas recommandé en raison de problèmes potentiels. Si vous utilisez des outils d’embellissement automatique du code, vous risquez de fusionner par erreur différentes lignes de code et de provoquer des erreurs.
La meilleure stratégie est de toujours ajouter des points-virgules.
Erreurs de majuscules
JavaScript est sensible à la casse. Vous devez faire attention lorsque vous nommez les variables et les fonctions, et ne faites pas d'erreurs. capitalisation. Par exemple, la fonction getElementById de l'objet Document est souvent écrite de manière incorrecte sous la forme getElementByID.
Référence
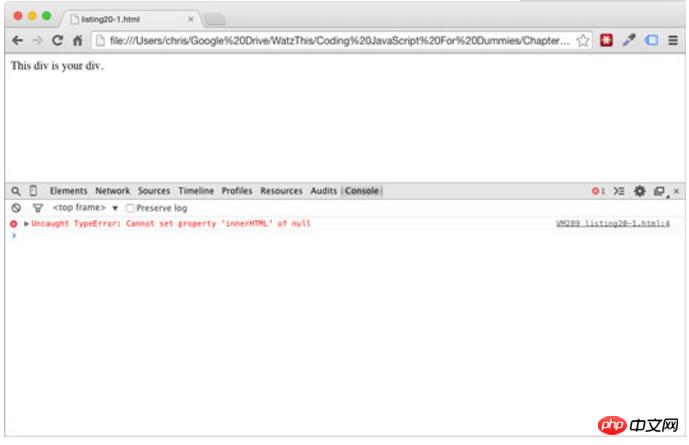
avant le chargement, le code JavaScript est généralement exécuté dans l'ordre. Si vous référencez des éléments créés ultérieurement, une erreur sera signalée.

<html> <head> <script> document.getElementById(“myp”).innerHTML = “This p is my p”; </script> </head> <body> <p id = “myp”>This p is your p.</p> </body> </html>
Lorsque le script est exécuté, le navigateur ne sait pas encore ce qu'est myp.
Il existe de nombreuses façons d'éviter ce problème :
Mettez le code à la fin, c'est-à-dire après