 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS pour conserver les proportions du contenu de la page
Comment utiliser CSS pour conserver les proportions du contenu de la page
Comment utiliser CSS pour conserver les proportions du contenu de la page
Cet article présente principalement comment utiliser CSS pour conserver les proportions du contenu de la page. L'auteur donne des exemples de différentes méthodes telles que les pseudo-éléments et les unités vw. Les amis dans le besoin peuvent se référer à la
Description de. exigences : Le terminal mobile implémente un demi-cercle sur la page. (Problème similaire, implémentation d'une grille carrée 4x4)

En simplifiant le problème, nous pouvons le comprendre comme l'implémentation d'un bloc avec un rapport hauteur/largeur de 1:2.
Les problèmes doivent être résolus :
1. La hauteur et la largeur sont dans une certaine proportion.
2. La hauteur et la largeur du conteneur extérieur sont incertaines.
3. Essayez de ne pas utiliser d'images et de scripts à la place.
4. Compatible avec les terminaux mobiles.
Écrire du HTML
<p class = "semicircle"></p>
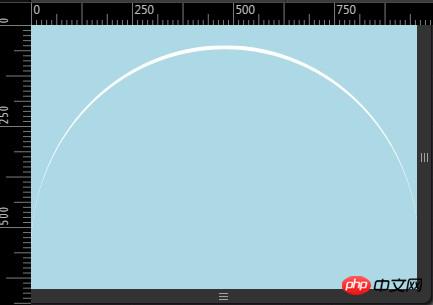
En pensant un, utilisez la hauteur : 100%,
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
}Il y a un problème, le pourcentage de hauteur est basé sur le conteneur parent. Le calcul du conteneur n'est pas le conteneur actuel et ne peut pas du tout répondre à nos besoins. L'effet est le suivant :

Le pourcentage de hauteur du corps du conteneur parent est lié à la hauteur remplie par son conteneur enfant même si la hauteur du corps est définie. à 100 %, puisque le conteneur enfant est le demi-cercle. La hauteur réelle du remplissage est égale à 5 de la bordure et le conteneur parent ne peut pas être "complètement développé". Par conséquent, il est impossible de spécifier un conteneur avec une certaine proportion de largeur et de largeur. height en définissant la hauteur du conteneur parent sous forme de pourcentage.
En pensant 2, définissez padding-top ou padding-bottom à 100%
Le pourcentage est calculé par rapport à la largeur du bloc contenant la boîte générée [...] ( source : w3.org, c'est moi qui souligne)
Le calcul du pourcentage de largeur est lié à la largeur du bloc contenant de la boîte générée. Les pourcentages de padding-top et padding-bottom sont calculés en fonction de la largeur du conteneur parent et non de la hauteur. Autre tableau de comparaison d'implémentation de ratio
| aspect ratio | padding-bottom value |
|---|---|
| 16:9 | 56.25% |
| 4:3 | 75% |
| 3:2 | 66.66% |
| 8:5 | 62.5% |
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 0;
padding-bottom: 100%;
border-top:5px solid #fff;
border-radius: 100%;
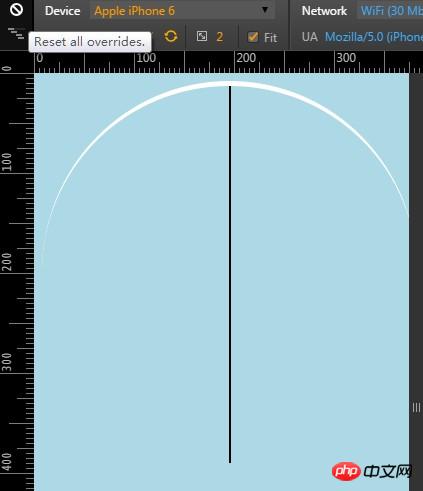
}En pensant 3, utilisez l'unité vw
Utilisez l'unité vw pour définir la hauteur et la largeur de l'élément, la taille de vm est la largeur de viewport Il est défini, cette méthode peut donc être utilisée pour maintenir le conteneur affiché dans une certaine proportion. Une unité de vw est égale à un pour cent de la largeur de la fenêtre d'affichage, c'est-à-dire que 100vw est égal à 100 % de la largeur de la fenêtre d'affichage.
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}Tableau de comparaison
| aspect ratio | multiply width by |
|---|---|
| 1:1 | 1 |
| 1:3 | 3 |
| 4:3 | 0.75 |
| 16:9 | 0.5625 |
Pensée 4, utiliser des pseudo-éléments et une disposition en blocs en ligne
body {
width: 100%;
font-size: 0;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
}Bien que le code soit un peu compliqué, il est flexible et peut obtenir des effets plus similaires.
Lorsque l'exigence est modifiée pour implémenter un demi-cercle couvrant 80 % de la largeur de l'écran, il suffit d'ajouter l'attribut width:80% à .semicircle, et également de centrer le conteneur.
Le principe de cette méthode est très clair :
Référez-vous à la pensée 1. Si la hauteur du conteneur extérieur ne peut pas être agrandie de 100%, vous pouvez insérer un élément de même hauteur et largeur à travers un pseudo-élément, et Le conteneur est étiré à une hauteur de un à un. Notez que cette méthode pour implémenter un demi-cercle nécessite en fait un conteneur avec un rapport largeur/hauteur de un pour un, c'est-à-dire qu'il prend deux fois plus d'espace que la méthode ci-dessus.
Paramètre : avant la limite de l'élément, principe d'analyse : 
En pensant cinq, utilisez des images, compatibles avec les appareils mobiles bas de gamme.
.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}En utilisant des scripts, le CSS est plus concis et clair, et l'objectif est clair.
p.style.height=p.offsetWidth+"px";
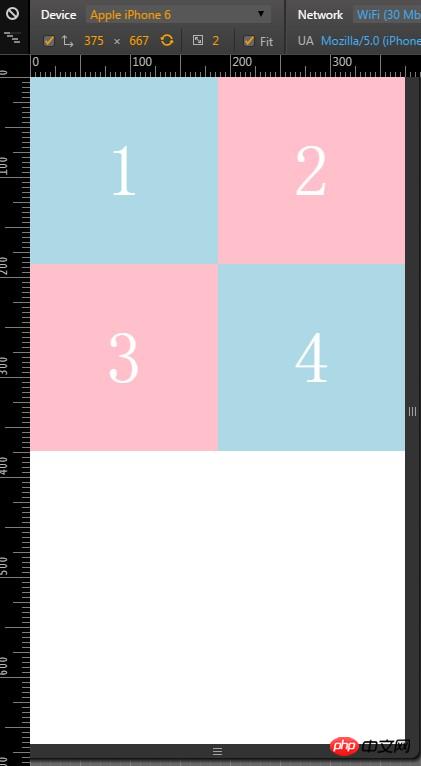
Pour réaliser une grille carrée 2*2
*------main code-------*/
body {
width: 100%;
margin:0;
text-align: center;
}
p{
display: inline-block;
width: 50%;
background: lightblue;
font-size: 12px;
position: relative;
vertical-align: middle;
}
p:before {
content:"";
display: inline-block;
padding-bottom: 100%;
vertical-align: middle;
}
/*------other code-------*/
p:nth-child(2),p:nth-child(3){
background: pink;
}
span {
display: inline-block;
vertical-align: middle;
font-size: 6em;
color: #fff;
}Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun , plus Veuillez faire attention au site Web PHP chinois pour le contenu connexe !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





