
L'éditeur suivant partagera avec vous une méthode de flux implémentée par moi-même sur knockoutjs. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil
Implémentez la machine à états de flux de données unidirectionnelle Flux sur knockoutjs, qui résout principalement le problème du couplage de données entre plusieurs composants.
1. C'est en fait simple
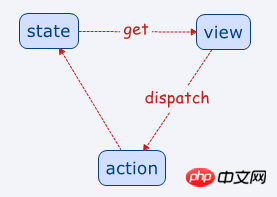
Le concept de conception et le plan de mise en œuvre de Flux sont en grande partie basés sur la mise en œuvre de Vuex, mais certains processus ont a été simplifié. Le diagramme de flux de données est le suivant :

À partir de la figure ci-dessus, on peut voir que le changement de données est un cycle à sens unique. Je pense que c'est le cœur du concept Flux. La spécification Action dans Vuex est Action et Mutation. L'action déclenche la mutation. L'action peut être asynchrone, tandis que la mutation est mise à jour de manière synchrone. Lorsque j'ai conçu Flux de ko, j'ai supprimé le lien de mutation car j'ai compris que les requêtes asynchrones sont généralement liées à l'interface API. Ce contenu a une grande variabilité et doit être analysé du point de vue de l'entreprise ou du projet.
2. Si vous utilisez
Bien sûr, le flux est uniquement destiné aux knockoutjs, vous devez donc introduire les knockoutjs avant de l'utiliser. Principales méthodes et objets de flux
2.1 Méthodes statiques
| 方法 | 说明 |
| flux.use | 在require模式下,将flux与ko做关联的方法,当然他必须先与createStore方法调用。 |
| flux.createStore | 创建一个store(状态器)实例,当然此方法是有返回值,他的返回值可以调用register方法注册到指定的域上,但第一次调用此方法时是创建rootStore(根状态器),他不允许被注册到域的。 |
2.1.1 Format des paramètres flux.createStore
| 参数名称 | 说明 |
| state | 状态器相关状态数据 |
| actions | 更改state上的状态方法,方法的第一个参数为state,第二参数开始则为传入的相关内容 |
| getters | 获取state上的相关状态数据,当然返回是一个ko监控对象。 |
2.2 Méthode d'instance
L'exécution de la méthode createStore ajoutera l'attribut $store à l'instance ko Cet attribut est l'objet instance du stater et peut être appelé à tout moment. emplacement.
| 方法 | 说明 |
| register | 创建和注册一个状态域,域与域之间是相互独立存储的,域之间action或get名称是可以重复的 |
| unRegister | 移除一个状态域 |
| dispatch | 根据actionName调用指定的action,无返回值 |
| get | 根据getName调用指定的get,有返回值 |
3. Utilisation simple
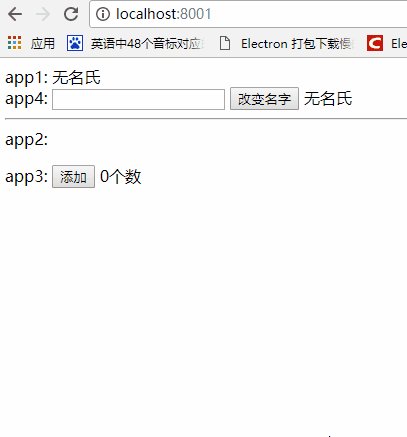
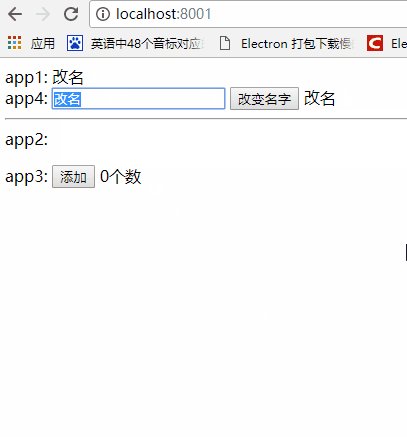
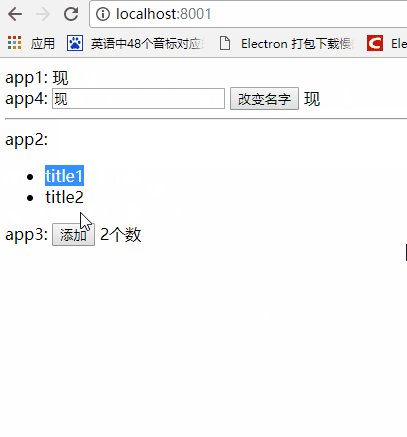
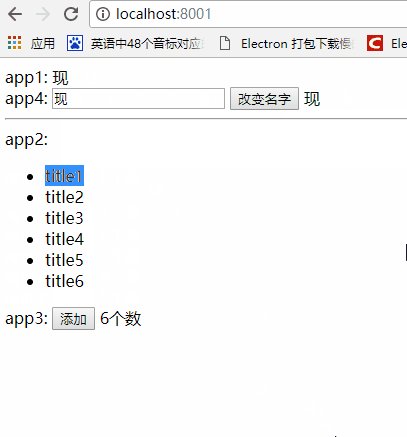
Cet exemple définit quatre zones de liaison ko, à savoir : app1, app2, app3, app4. Sachez que les modifications apportées au nom dans app4 affectent automatiquement app1 et que les modifications apportées à la liste dans app3 affectent automatiquement app2.

3.1 Définir vm et initialiser store
function ViewModel(){
this.list = ko.observableArray();
this.name = ko.observable('无名氏');
this.count = ko.computed(function(){
//必须用this,这个时候ko.$store还没创建完成,应该ko.computed创建时会执行一次此处
//如果是子vm依赖主vm,还是可以用ko.$store的
return this.list().length + '个数'; //需要对监控对象求值,否则computed不能有效
},this);
}
var fullVm = new ViewModel();
var index = 1;
fullVm.vf={
add: function(){
ko.$store.dispatch('addClass',{title: 'title' + (index++)});
}
}
var opt = {
state: {
class: fullVm
},
actions:{
"setName":function(state, name){
state.class.name(name);
},
"addClass":function(state, classInfo){
state.class.list.push(classInfo);
}
},
getters:{
"getName":function(state){
return state.class.name;
}
}
}
flux.createStore(opt);Selon le code ci-dessus, définissez d'abord une classe de ViewModel et créez Créez une instance de fullVm, puis ajoutez la méthode add directement à l'instance fullVm.
L'état d'opt fait référence à fullVm, qui configure également les actions et les objets associés aux getters, puis appelle la méthode flux.createStore(opt). Créez une boutique et associez-la à l'objet ko.$store.
3.2 Liaison avec les vues
code html :
<p id="app1"> app1: <span data-bind="text:ko.$store.get('getName')"></span> </p> <p id="app4"> app4: <input type="text" data-bind="value:name" /> <button type="text" data-bind="click:changeName" >改变名字</button> <span data-bind="text:ko.$store.state.class.name"></span> </p> <hr> <p id="app2"> app2: <ul data-bind="foreach:list" > <li data-bind="text:title" ></li> </ul> </p> <p id="app3"> app3: <button type="button" data-bind="click:vf.add" >添加</button> <span data-bind="text:count"></span> </p>
code js :
var app1 = ko.applyBindings(fullVm, document.getElementById("app1"));
var app2 = ko.applyBindings(fullVm, document.getElementById("app2"));
var app3 = ko.applyBindings(fullVm, document.getElementById("app3"));
//测试两个vm之间的依赖 解藕
var app4 = ko.applyBindings({
name: ko.observable(),
changeName:function(data,event){
ko.$store.dispatch('setName', this.name());
}
}, document.getElementById("app4"));4. Exemples de domaines
code html :
<p id="app1"> <span data-bind="text:name" ></span> </p> <p id="app2"> <span data-bind="text:name"></span> <span data-bind="text:full"></span> <button type="button" data-bind="click:changeName" >换名</button> </p>
code js :
function rootViewModel(){
this.name = ko.observable('root');
}
var rVM = new rootViewModel();
flux.createStore({ state: rVM}); //创建root状态器
var treeNode={
name: ko.observable('node'),
changeName:function(){
ko.$store.areas.treeNode.state.name('新名字');
},
full: ko.computed(function(){
//computed的职责:1. 监控其他对象属性的变化,而影响自身对象(flux解决);2. 合并自身对象的几个属性(在function下,有this可解)
//不能通过ko.$store访问对象本身,因为首次对象本身还没初始化好
var store = ko.$store;
//(store.areas.treeNode? store.areas.treeNode.state.name() : '') 这样也是不行,因为解决第一次通不过,后面肯定不行
return store.state.name();
})
}
ko.$store.register('treeNode', flux.createStore({ state: treeNode})); //创建子状态机
var app1 = ko.applyBindings(rVM, document.getElementById("app1"));
var app2 = ko.applyBindings(treeNode, document.getElementById("app2"));J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment récupérer l'adresse de livraison WeChat dans nodejs
Comment implémenter le paiement WeChat dans nodejs
Interprétation détaillée du principe de réactivité dans Vuejs
Comment utiliser nodeJS pour implémenter le partage WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment s'inscrire sur Matcha Exchange
Comment s'inscrire sur Matcha Exchange
 méthode de récupération de base de données Oracle
méthode de récupération de base de données Oracle
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Comment vérifier l'adresse IP d'un ordinateur
Comment vérifier l'adresse IP d'un ordinateur
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 Quelles sont les instructions de mise à jour MySQL ?
Quelles sont les instructions de mise à jour MySQL ?
 Comment faire correspondre les nombres dans les expressions régulières
Comment faire correspondre les nombres dans les expressions régulières
 fichier srt
fichier srt