
En utilisant les pseudo-éléments CSS : avant et : après, vous pouvez insérer du contenu avant et après le document sans changer la structure originale du document. Voici un bon exemple, vous pouvez vous y référer
En utilisant. Pseudo-éléments CSS : before et :after peuvent insérer du contenu avant et après le document sans modifier la structure originale du document, et combinés avec box-shadow peuvent obtenir des effets très sympas
Voici trois exemples :
1. . Utilisez :before et :after pour ajouter un arrière-plan, par exemple en mettant des guillemets avant et après un texte
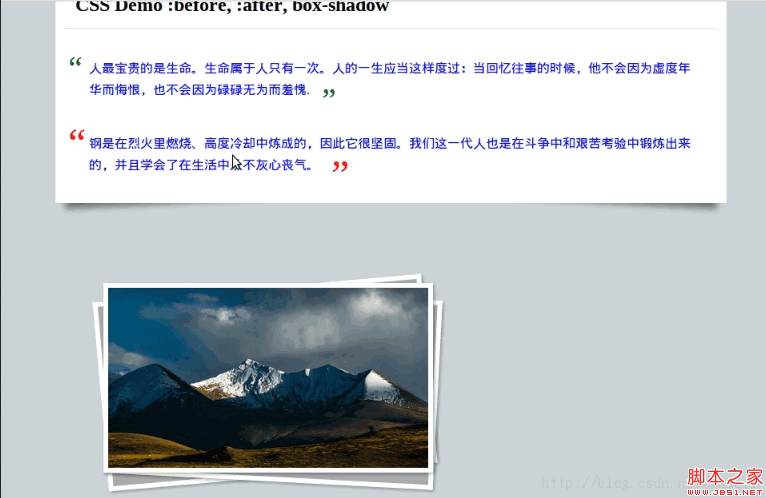
2. Utilisez : before, :after, box-shadow pour obtenir un effet d'ombre 3D ; before, :after, box-shadow pour obtenir un effet de superposition de photos
<!DOCTYPE html>
<html>
<head>
<title>Pseudo Demo</title>
<style>
body{background-color:#ccd3d7;padding:40px;}
h2{display:block;border-bottom:1px solid #ddd;padding:15px;}
p.myquote{padding:1em;font-size:16px;margin:8px 1em;position:relative;color:blue;line-height:1.7em;}
p.myquote:before,p.myquote:after{font-size:40px;position:absolute;padding:0;margin:0;color:green;}
p.myquote:hover:before,p.myquote:hover:after{color:red;font-size:50px;}
p.myquote:before{content:"“";left:0;left:-10px;}
p.myquote:after{content:"”";padding-left:15px;bottom:4px;}
.shbox{
background:#fff;
padding:10px;
width:90%;
margin:40px auto;
height:auto;
margin:40px auto;
}
.sh-down-lr{position:relative;}
.sh-down-lr:before,.sh-down-lr:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.sh-down-lr:after{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right:10px;
left:auto;
}
.stackone {
border: 6px solid #fff;
width: 400px;
height:225px;
margin: 50px;
position: relative;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
}
.stackone img{width:100%;heigth:100%;}
.stackone:before,.stackone:after {
content: "";
width: 400px;
height:225px;
background: #aaa;
border: 6px solid #fff;
position:absolute;
z-index:-1;
top:0;
left:-10px;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.stackone:after {
top:5px;
left:0;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
</style>
</head>
<body>
<p class="shbox sh-down-lr">
<h2>CSS Demo :before, :after, box-shadow</h2>
<p>人最宝贵的是生命。生命属于人只有一次。人的一生应当这样度过:当回忆往事的时候,他不会因为虚度年华而悔恨,也不会因为碌碌无为而羞愧.</p>
<p>钢是在烈火里燃烧、高度冷却中炼成的,因此它很坚固。我们这一代人也是在斗争中和艰苦考验中锻炼出来的,并且学会了在生活中从不灰心丧气。</p>
</p>
<p style="background:none;">
<p>
<img src="http://photos.tuchong.com/392707/f/6512410.jpg" />
<p>
</p>
</body>
</html>
À propos du principe du système de grille de bootstrap3.0
Partage sur la façon de contrôler l'arrière-plan avec css
Comment utiliser CSS pour contrôler les requêtes HTTP d'images frontales
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 python configurer les variables d'environnement
python configurer les variables d'environnement
 esd en iso
esd en iso
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi