 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter todoList via la version mise à niveau de React+Redux
Comment implémenter todoList via la version mise à niveau de React+Redux
Comment implémenter todoList via la version mise à niveau de React+Redux
Cet article présente principalement l'implémentation de la version améliorée de todoList dans React+redux. L'éditeur pense que c'est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Cela fait longtemps que je n'ai pas blogué. Récemment, j'utilise ant-design-pro d'Ant Financial pour écrire mon projet final. J'écris, il manque beaucoup de choses, je ne comprends pas, je dois dire que tout ce qui est écrit par des maîtres nécessite des coûts d'apprentissage, ou une bonne base, ce qui est un peu difficile pour les novices de React. J'ai donc réfléchi sérieusement à la façon d'utiliser Redux. J'aimerais recommander un livre que j'ai lu récemment et qui est assez détaillé : "In-owned React Technology Stack". Sans plus tarder, je vais partager aujourd'hui comment j'utilise redux pour implémenter une todoList. J'espère que cela vous sera utile qui souhaite utiliser redux.
(Pourquoi s'appelle-t-on une version mise à niveau ? Parce que j'ai déjà écrit une todoList sans redux)

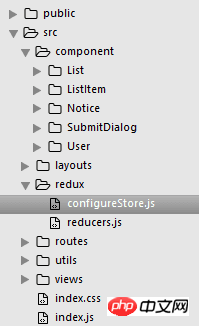
Ce projet utilise l'architecture officielle create-react-app de React , chaque répertoire peut être divisé selon ses propres besoins. Le contenu et les fonctions de chaque répertoire sont expliqués ci-dessous.
public : contient principalement des ressources statiques (fichiers html d'entrée, ressources images, fichiers JSON, etc.) ;
src/component : différents composants ;
src/layouts : l'ensemble La structure de base de la page est principalement constituée de la navigation, du pied de page et du contenu. Les données d'utilisateur et d'avis sont affichées dans Nav et le routage des pages est commuté dans Content. Le pied de page est corrigé
src/redux :
--src/redux/configureStore : génère l'intégralité du magasin d'applications ; ;
--src/redux/reducers : une collection de tous les réducteurs ;
src/routes : le routage global de la page
src/utils : self- outils encapsulés ;
vues : stocke toutes les pages à afficher dans le projet ;
index : le fichier d'entrée de l'ensemble du projet
2. mise en œuvre
1. Quelles données doivent être stockées dans le magasin dans l'ensemble de l'application ?
const initialState = {
taskListData: { //任务列表
loading: false,
error: false,
taskList: [],
},
userData: { //用户信息
loading: false,
error: false,
user: {},
},
noticeListData: { //通知列表
loading: false,
error: false,
noticeList: [],
},
taskData: { //任务详情,在详情页使用
loading: false,
error: false,
task: {},
}
};2. Répartition des réducteurs :
Chaque état correspond à un réducteur, donc un total de quatre réducteurs sont nécessaires. Fusionnez tous les réducteurs dans src/redux/reducers, et faites attention. Le nom de chaque réducteur doit avoir le même nom que l'état :
/*redux/reducers.js*/
import { combineReducers } from 'redux';
import userReducer from '../component/User/indexRedux';
import noticeReducer from '../component/Notice/indexRedux';
import todoListReducer from '../views/TodoList/indexRedux';
import taskReducer from '../views/Detail/indexRedux';
export default combineReducers({
userData: userReducer,
noticeListData: noticeReducer,
taskListData: todoListReducer,
taskData: taskReducer,
});Chaque état correspond à un réducteur, donc comme l'état, le réducteur doit être placé dans le répertoire du composant parent de niveau supérieur, donc taskListData Le réducteur est placé dans src/views/TodoList Il en va de même pour les autres Le code est le suivant :
/*views/TodoList/indexRedux.js*/
const taskListData = {
loading: true,
error: false,
taskList: []
};
//不同的action;
const LOAD_TASKLIST = 'LOAD_TASKLIST';
const LOAD_TASKLIST_SUCCESS = 'LOAD_TASKLIST_SUCCESS';
const LOAD_TASKLIST_ERROR = 'LOAD_TASKLIST_ERROR';
const ADD_TASK = 'ADD_TASK';
const UPDATE_TASK = 'UPDATE_TASK';
const DELETE_TASK = 'DELETE_TASK';
function todoListReducer (state = { taskListData }, action) {
switch(action.type) {
case LOAD_TASKLIST: {
return {
...state,
loading: true,
error: false,
}
}
case LOAD_TASKLIST_SUCCESS: {
return {
...state,
loading: false,
error: false,
taskList: action.payload,
};
}
case LOAD_TASKLIST_ERROR: {
return {
...state,
loading: false,
error: true
};
}
case UPDATE_TASK: {
const index = state.taskList.indexOf(
state.taskList.find(task =>
task.id === action.payload.id));
console.log(index);
state.taskList[index].status = !state.taskList[index].status;
return {
...state,
taskList: state.taskList,
};
}
case DELETE_TASK: {
const index = state.taskList.indexOf(
state.taskList.find(task =>
task.id === action.payload.id));
state.taskList.splice(index, 1);
return {
...state,
taskList: state.taskList,
};
}
case ADD_TASK: {
let len = state.taskList.length;
let index = len > 0 ? len - 1 : 0;
let lastTaskId = index !== 0 ? state.taskList[index].id : 0;
state.taskList.push({
id: lastTaskId + 1,
name: action.payload.name,
status: false,
});
return {
...state,
taskList: state.taskList,
}
}
default: {
return state;
}
}
}
export default todoListReducer;3. Répartition du créateur d'action :
Chaque action. représente une action, et l'action est représentée par Le composant est émis, placez donc le créateur d'action dans un fichier séparé et placez-le dans le répertoire du composant. Par exemple : action créateur du composant ListItem :
/*ListItem/indexRedux.js*/
//处理更新任务状态后和删除任务后的taskList的状态;
const UPDATE_TASK = 'UPDATE_TASK';
const DELETE_TASK = 'DELETE_TASK';
//action creator,更新和删除任务
export function updateTask (task) {
return dispatch => {
dispatch({
type: UPDATE_TASK,
payload: task,
});
}
}
export function deleteTask (task) {
return dispatch => {
dispatch({
type: DELETE_TASK,
payload: task,
});
}
}
3. Comment connecter redux au composant
react-redux fournit la méthode de connexion pour connecter l'état, liez-le au composant avec le créateur d'action, puis obtenez-le sous forme d'accessoires à l'intérieur du composant. Voici l'implémentation spécifique de la page TodoList :
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux';
import List from '../../component/List';
import { loadTaskList } from '../../component/List/indexRedux';
import { updateTask, deleteTask } from '../../component/ListItem/indexRedux';
import { addTask } from '../../component/SubmitDialog/indexRedux';
class TodoList extends Component {
render () {
return (
<List {...this.props} />
);
}
}
export default connect( state => {
return {
loading: state.taskListData.loading,
error: state.taskListData.error,
taskList: state.taskListData.taskList,
};
}, dispatch => {
return {
loadTaskList: bindActionCreators(loadTaskList, dispatch),
updateTask: bindActionCreators(updateTask, dispatch),
deleteTask: bindActionCreators(deleteTask, dispatch),
addTask: bindActionCreators(addTask, dispatch),
};
})(TodoList);La méthode connect a quatre paramètres Ici, nous parlons principalement des deux premiers paramètres :
(1) mapStateToProps : Le paramètre. est l'état, retournez à la page Tous les états requis ;
(2) mapDispatchToProps : le paramètre est dispatch et la fonction de rappel asynchrone à utiliser pour renvoyer la page.
Vous devez l'avoir vu si vous êtes perspicace. Nous avons exporté la méthode bindActionCreators du package redux. Cette méthode lie la répartition et le créateur d'action pour déclencher des actions.
4. Comment déclencher un créateur d'action asynchrone ?
Parce que chaque créateur d'action est une fonction asynchrone, ce que nous transmettons au composant n'est que la déclaration de la fonction, nous devons donc introduire notre middleware, il suffit de l'ajouter lors de la génération du magasin :
/*redux/configureStore.js*/
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import reducers from './reducers';
const initialState = {
taskListData: {
loading: false,
error: false,
taskList: [],
},
userData: {
loading: false,
error: false,
user: {},
},
noticeListData: {
loading: false,
error: false,
noticeList: [],
},
taskData: {
loading: false,
error: false,
task: {},
}
};
let enhancer = applyMiddleware(thunk);
let store = createStore(
reducers,
initialState,
enhancer,
);
export default store;Dans le code ci-dessus, thunk est un middleware Nous transmettons simplement le middleware introduit dans applyMiddleware.
5. Où passe le magasin dans le composant ?
Nous penserons certainement que le magasin existe dans toute l'application, il devrait donc être au niveau supérieur de toute l'application, bien sûr, c'est le routage supérieur :
import React, { Component } from 'react';
import { BrowserRouter as Router, Route } from 'react-router-dom';
import { Provider } from 'react-redux';
import BasicLayout from '../layouts';
import store from '../redux/configureStore';
class RouterApp extends Component {
render () {
return (
<Provider store={store}>
<Router>
<Route path="/" component={BasicLayout} />
</Router>
</Provider>
);
}
}
export default RouterApp;Provider est un composant de React-Redux, et sa fonction est de transmettre le magasin dans l'ensemble de l'application.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment créer vue à l'aide de vue-cli +webpack
Comment écrire une fonction de requête Ajax à l'aide de JS
Chrome Firefox est livré avec des outils de débogage (tutoriel détaillé)
À propos de la façon dont Vue.js implémente le chargement par défilement infini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer





