 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 À propos de la deuxième méthode de développement d'un modèle de boîte flexible CSS3
À propos de la deuxième méthode de développement d'un modèle de boîte flexible CSS3
À propos de la deuxième méthode de développement d'un modèle de boîte flexible CSS3
Cet article partage principalement les notes de développement du modèle de boîte flexible CSS3 pour tout le monde. Les amis qui souhaitent apprendre le modèle de boîte flexible CSS3 ne devraient pas manquer cet article. Vous pouvez vous y référer
Cet article continuera à être partagé. la boîte flexible CSS3 avec tout le monde. La deuxième partie des notes de développement du modèle, la précédente et l'introduction correspondante au modèle de boîte flexible CSS3 vous sont présentées, cliquez pour voir : Notes de développement du modèle de boîte flexible CSS3 (1)
Attribut box-flex
L'attribut box-flex peut contrôler de manière flexible l'espace d'affichage des éléments enfants dans la boîte. Notez que l'espace d'affichage inclut la largeur et la hauteur de l'élément enfant, pas seulement la largeur de la colonne où se trouve l'élément enfant. On peut également dire qu'il s'agit de la zone occupée par l'élément enfant dans la boîte. Cet attribut est très important dans la disposition élastique. Il résout les inconvénients liés à l'utilisation de pourcentages pour définir la disposition élastique dans la conception traditionnelle. Syntaxe de base de l'attribut box-flex :
box-flex:
Description de la valeur :
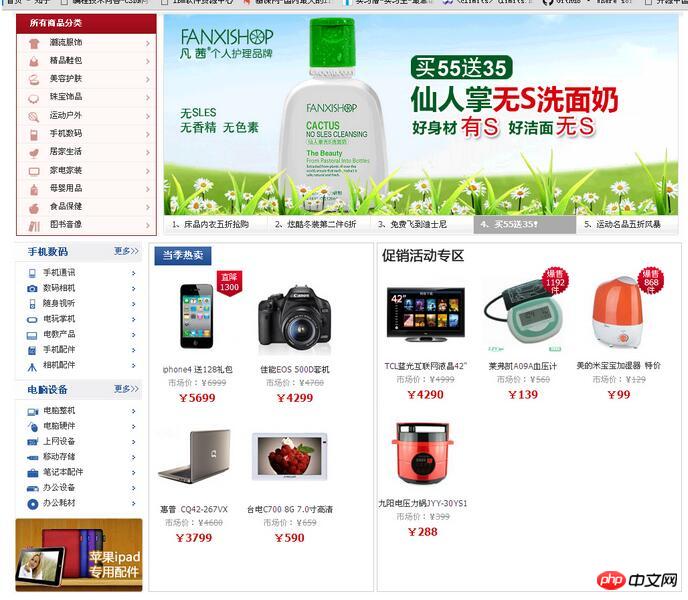
Expérience pratique : conception adaptative de largeur de colonne
Dans la conception Web traditionnelle, si vous souhaitez diviser une colonne en trois colonnes, le moyen le plus simple est de diviser les trois sous -sections en trois sous-sections. La largeur des éléments est fixée à 33,3%. Cette approche ne peut pas remplir complètement la largeur de l'élément parent. Lorsque la largeur de l'élément parent est suffisamment grande, l'utilisateur verra un espace vide non rempli. Cependant, la disposition flexible devient plus compliquée si vous définissez une valeur de largeur fixe pour les éléments enfants. Si vous utilisez l'attribut box-flex, ce problème sera résolu.
Code HTML :
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2">
<h2><img src="images/web3_02.gif" /></h2>
<p><img src="images/web3_04.gif" /></p>
<p><img src="images/web3_05.gif" /></p>
<p><img src="images/web3_06.gif" /></p>
<p><img src="images/web3_07.gif" /></p>
</p>
<!--右侧栏目-->
<p id="box3">
<h2><img src="images/web3_12.gif" /></h2>
<p><img src="images/web3_08.gif" /></p>
<p><img src="images/web3_09.gif" /></p>
<p><img src="images/web3_10.gif" /></p>
<p><img src="images/web3_11.gif" /></p>
</p>
</p>
</body>Code CSS3 :
/*这是一个三栏布局的页面,其中左侧栏目的宽度是固定的,而中间和右侧栏目的宽度是弹性的*/
<style>
body{
margin:0;
padding:0;
text-align:center;
}
h1,h2{margin:2px;}
#box{
margin:auto;
text-align:left;
width:1002px;
overflow:hidden;
}
/*定义box元素盒形显示,并设置子元素水平布置*/
#box{
display:box;
display:-moz-box;
display:-webkit-box;
box-orient:horizontal;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
}
/*定义盒子左侧栏目的宽度为固定显示*/
#box1{width:201px;}
#box2,#box3{
border:1px solid #CCC;
margin:2px;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的2/3*/
#box2{
box-flex: 4;
-moz-box-flex: 4;
-webkit-box-flex: 4;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的1/3*/
#box3{
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
#box2 p,#box3 p{
display:inline;
}
</style>Effet démo :

Mise en place et allocation de l'espace élastique
Par défaut, l'élément enfant n'est pas élastique, il sera le plus large possible donc. que son contenu est visible et qu'il n'y aura pas de débordement. Si vous souhaitez modifier sa taille, vous pouvez utiliser les attributs width et height pour y parvenir. Bien sûr, vous pouvez également utiliser min-height, min-width, max-height, max-width et d'autres attributs pour limiter la taille.
Lorsque la propriété box-flex est au moins supérieure à 0, elle devient élastique. Lorsqu'un élément enfant est élastique, sa taille peut être modifiée des manières suivantes :
1. Utilisez width, height, min-height, min-width, max-height, max-width et d'autres attributs pour définir taille.
2. Utilisez la taille de la boîte pour limiter la taille flexible des éléments enfants.
3. Utilisez la boîte pour laisser tout l'espace nécessaire pour limiter la taille élastique de l'élément.
Si l'élément enfant n'a pas de taille déclarée, alors sa taille sera entièrement déterminée par la taille de la boite, c'est à dire que la taille de l'élément enfant est égale à la taille de la boite multipliée par la valeur de son Propriété box-flex dans le box-flex de tous les éléments enfants. Pourcentage de la valeur totale de l'attribut. La formule s'exprime comme suit :
La taille de l'élément enfant = la taille de la boîte * la valeur de l'attribut box-flex de l'élément enfant/la somme des box-flex valeurs d'attribut de tous les éléments enfants
Si un ou plusieurs éléments enfants déclarent des tailles spécifiques, leur taille y sera incluse et les boîtes flexibles restantes partageront l'espace disponible restant en fonction aux principes ci-dessus.
En raison de la prise en charge de la taille interne de l'image, l'espace de l'élément enfant est toujours plus grand que l'espace libre de la boîte, et une exception d'analyse se produira.
L'impact de l'attribut box-flex sur la disposition des éléments enfants
Code HTML :
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2"></p>
<!--右侧栏目-->
<p id="box3"></p>
</p>
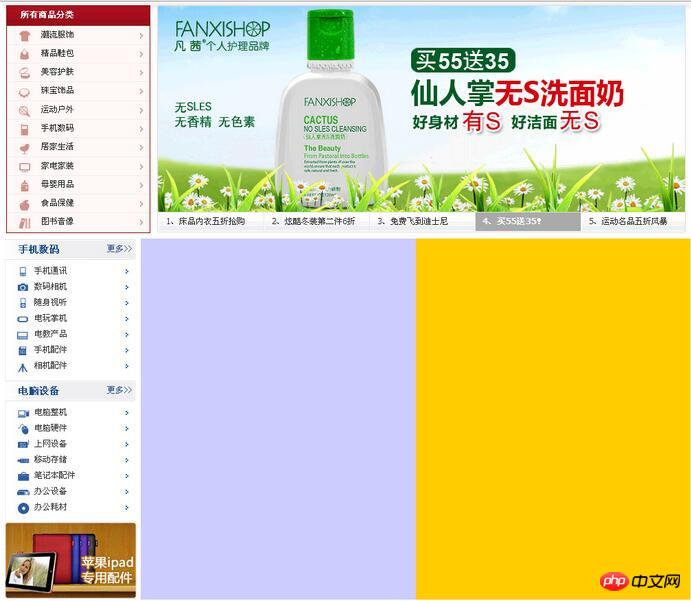
</body> Milieu et droite Chacun occupe la moitié de l'espace restant
Code CSS3 :
#box2{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}Effet démo :

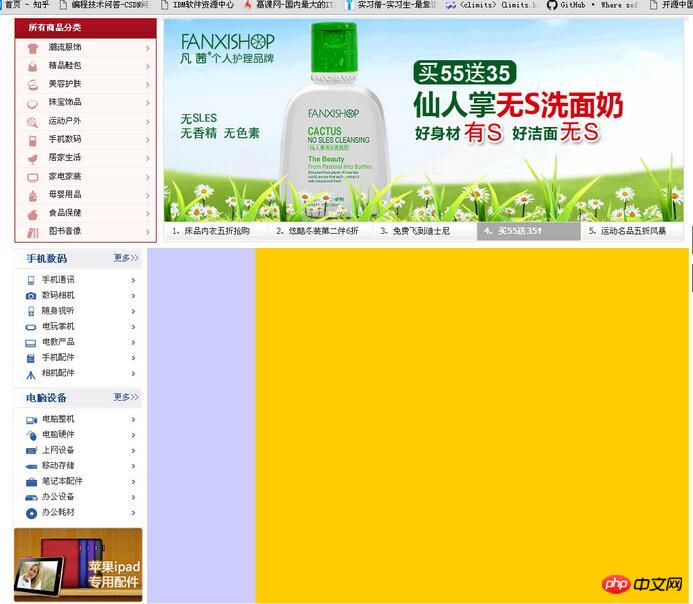
La colonne du milieu occupe 1/5 de l'espace libre, et la colonne de droite occupe 4/5 de l'espace libre
Code CSS3 :
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}Effet de démonstration :

Le milieu est affiché de manière élastique, occupant tout l'espace libre, et la colonne de droite est fixement grande
Code CSS3 :
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
} Effet de démonstration :

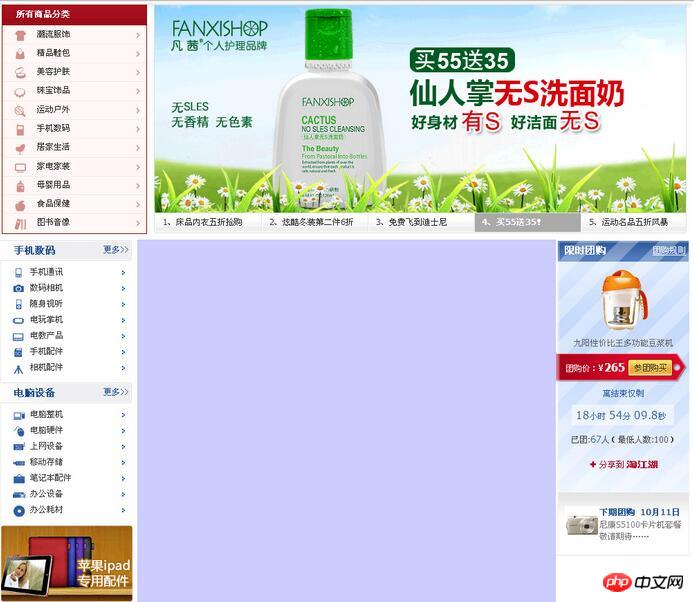
La colonne du milieu perd son élasticité (lorsqu'elle est réglée à 0 ou copié), se rétrécit et s'affiche sous forme de ligne, et la colonne de droite se déplace automatiquement vers la gauche
Code CSS :
#box2{
box-flex: 0;
-moz-box-flex: 0;
-webkit-box-flex: 0;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
} Effet de démonstration :

Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Une des méthodes de développement du modèle de boîte flexible CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 Le concept et la fonction du modèle de boîte HTML
Feb 18, 2024 pm 09:49 PM
Le concept et la fonction du modèle de boîte HTML
Feb 18, 2024 pm 09:49 PM
Le modèle de boîte HTML est un concept utilisé pour décrire la disposition et le positionnement des éléments dans une page Web. Il enveloppe chaque élément HTML dans une boîte rectangulaire composée d'une zone de contenu, d'un remplissage, de bordures et de marges. Lors de la rédaction de pages Web, il est important de comprendre le modèle de boîte pour contrôler la taille, la position et le style des éléments. Un exemple de modèle de boîte spécifique peut être démontré avec le code suivant :





