À propos de l'utilisation de l'attribut table-cell en CSS
L'attribut table-cell est très efficace pour gérer la disposition des éléments de hauteur égale dans une ligne. Jetons un coup d'œil à un exemple de didacticiel sur la façon d'utiliser l'attribut table-cell en CSS. Les amis qui en ont besoin peuvent le faire. référez-vous à lui
Commençons par Étudions la table Pourquoi la disposition de la table utilisée dans ces années-là était-elle si brillante ? Quelles sont ses caractéristiques ? En abandonnant la compatibilité des tables, le référencement, le chargement et autres contenus qui n'ont rien à voir avec cet article, et en regardant simplement les attributs, il y a deux caractéristiques :
1.
2. Réglage automatique de la largeur.
Alors, table-cell a-t-elle cette caractéristique ? La réponse est oui, pourquoi ? Il existe une règle intéressante en CSS "Créer des éléments de tableau anonymes". Prenons l'exemple de table-cell, c'est-à-dire lorsqu'un élément est défini sur display:table-cell, si son nœud parent n'est pas display:table-row et que le nœud grand-père n'est pas display:table, alors voici le Il est temps d'assister au miracle. , ce fils a donné naissance à son père et à son grand-père (le navigateur créera automatiquement deux objets de boîte anonymes). Bien que vous ne puissiez pas trouver votre père et votre grand-père, c'est vraiment incroyable. n'est-ce pas ? , le manque d'applaudissements est le plus incroyable. ^_^
Ensuite, regardons quelques situations pour nous aider à comprendre cette chose incroyable. J'ai d'abord écrit le code comme suit :
<style type="text/css">
p{padding:10px 0;}
.classtd,
td{height:34px; padding:10px; margin:10px; border:1px solid #ccc; vertical-align:middle;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">tom</p>
<p class="classtd">jack</p>
<p>普通 p</p>
<p class="classtd">angel</p>
<p>======= 上面是p 下面是table ========</p>
<table cellpadding="0" cellspacing="0">
<tr>
<td class="dtc">tom</td>
<td class="dtc">jack</td>
</tr>
</table>
<table style="margin-top:10px;" cellpadding="0" cellspacing="0">
<tr>
<td>angel</td>
</tr>
</table>Ensuite, j'ai prédit que le navigateur afficherait comme suit :

D'accord, j'avoue que je vu l'effet en premier, vous pouvez ensuite tirer une conclusion : Tom et Jack ont eu une liaison et ont donné naissance à un père et un grand-père (le navigateur créera un tableau pour envelopper l'élément display:table-cell adjacent), et les performances sont les mêmes comme premier tableau. Angel a donné naissance à son père et à son grand-père, et leurs performances étaient les mêmes que dans le deuxième tableau.
Puisque c'est le cas, si vous voulez comprendre table-cell, vous devez comprendre le td du tableau déguisé. Cela nous ramène aux deux fonctionnalités mentionnées précédemment : l’égalisation de la hauteur et le réglage automatique de la largeur.
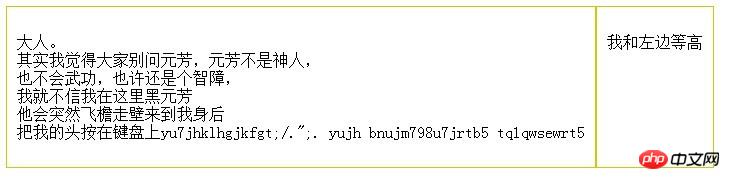
Puisque c'est le cas, nous pouvons utiliser ce produit pour créer une disposition à hauteur égale :
<style type="text/css">
.classtd{padding:10px; margin:10px; border:1px solid #ccc; vertical-align: top;}
.classtd{display:table-cell; border-color:#cc0;}
</style>
<p class="classtd">
<p>大人。<br />其实我觉得大家别问元芳,元芳不是神人,<br />也不会武功,也许还是个智障,<br />我就不信我在这里黑元芳<br />他会突然飞檐走壁来到我身后<br />把我的头按在键盘上yu7jhklhgjkfgt;/.";. yujh bnujm798u7jrtb5 tq1qwsewrt5
</p>
</p>
<p class="classtd"><p>我和左边等高</p></p> En utilisant la fonction de réglage automatique de la largeur des colonnes, nous pouvons créer une disposition à gauche. disposition fixe et adaptative à droite :
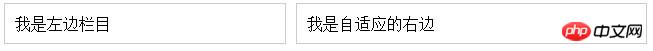
En utilisant la fonction de réglage automatique de la largeur des colonnes, nous pouvons créer une disposition à gauche. disposition fixe et adaptative à droite :
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
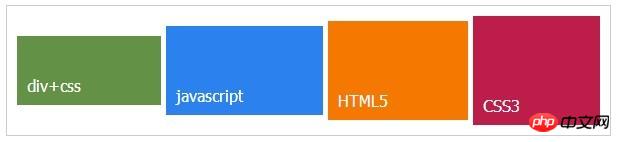
</p>Combinez cela avec vertical-align: middle pour effectuer une disposition centrée verticalement des éléments avec des tailles variables (et un texte multiligne centré verticalement) :
<style type="text/css">
.classtd{ display: table-cell; padding:10px;margin:10px;border:1px solid #ccc;}
.classtd p{ display: inline-block; vertical-align: middle;}
</style>
<p class="classtd">
<p style="padding:40px 80px 10px 10px; background: #639146; color:#fff;">p+css</p>
<p style="padding:60px 80px 10px 10px; background: #2B82EE; color:#fff;">javascript</p>
<p style="padding:70px 80px 10px 10px; background: #F57900; color:#fff;">HTML5</p>
<p style="padding:80px 80px 10px 10px; background: #BC1D49; color:#fff;">CSS3</p>
</p>
Grâce à la fonctionnalité d'ajustement automatique de la largeur des colonnes, vous pouvez créer une disposition fixe à gauche et adaptative à droite :
<style type="text/css">
.left{float:left; width:260px; padding:10px; margin-right:10px; border:1px solid #ccc;}
.classtd{ display: table-cell; width:3000px; padding:10px; border:1px solid #ccc;}
</style>
<p class="left">我是左边栏目</p>
<p class="classtd">
我是自适应的右边
</p>
Certains enfants peuvent être confus à ce sujet. La largeur : 3000 px dans la mise en page prête à confusion. Voici ensuite le principe de cette mise en page :
display : Le tableau anonyme généré par l'élément table-cell est par défaut table-layout:auto. La largeur s'ajustera automatiquement en fonction du contenu de la cellule. Le but de la définition de width:3000px est donc de le rendre aussi large que possible. De cette façon, un effet adaptatif peut être obtenu.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'analyse de l'utilisation de l'attribut d'animation Animation dans CSS3
Code associé de la région du module de région CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






