 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS pour obtenir des flèches de n'importe quelle taille, direction et angle
Comment utiliser CSS pour obtenir des flèches de n'importe quelle taille, direction et angle
Comment utiliser CSS pour obtenir des flèches de n'importe quelle taille, direction et angle
Cet article présente principalement des informations pertinentes sur l'utilisation du CSS pour réaliser des exemples de flèches de n'importe quelle taille, n'importe quelle direction et n'importe quel angle. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Dans le développement Web, la flèche déroulante

est souvent utilisée, et la flèche droite
.
Une telle flèche. Il est généralement implémenté avec CSS :
{
display: inline-block;
margin: 72px;
border-top: 24px solid;
border-right: 24px solid;
width: 120px;
height: 120px;
transform: rotate(45deg);
}Parce que cela est réalisé en utilisant la bordure supérieure et la bordure droite de p, puis en faisant pivoter le p .
Flèches à n'importe quel angle
Voici une question : Et si vous avez besoin d'une flèche avec un angle de 120 degrés ? Étant donné que les bordures supérieure et droite sont toujours à 90 degrés, une simple rotation ne fonctionnera pas. Nous pouvons d’abord faire pivoter p de 45 degrés pour en faire un losange, puis l’étirer pour atteindre n’importe quel angle, afin d’obtenir une flèche sous n’importe quel angle. Puisque deux transformations, rotation et mise à l'échelle, sont utilisées, la matrice de transformation transform: matrix(a,b,c,d,e,f) doit être utilisée. Les 6 variables forment ici une matrice de transformation tridimensionnelle
La translation, la rotation, la transformation d'expansion et diverses combinaisons de tout point p (x, y) peuvent être réalisées grâce à cette matrice de transformation :
Remarque : Des coordonnées homogènes sont utilisées ici pour exprimer un point. En termes simples, p(x, y) est exprimé comme p'(x', y', 1)
Matrice de traduction
v(x, y) traduit tx le long de l'axe des x , le long de Translate ty le long de l'axe y. Ensuite il y a :
x' = x + tx
y' = y + ty
Donc la matrice de traduction :
Matrice de rotation
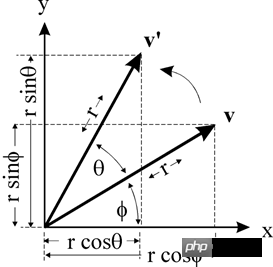
le point v(x, y) fait pivoter θ autour de l'origine jusqu'à v'(x', y')

puis il y a :
x = r * cos(ϕ )
y = r * sin(ϕ )x' = r * cos(θ + ϕ) = r * cos(θ ) * cos(ϕ) - r * sin(θ) * sin(ϕ ) // Formule cosinus
y' = r * sin(θ + ϕ) = r * sin(θ) * cos( ϕ) + r * cos(θ) * sin(ϕ ) // Formule sinus
Donc :
x' = x * cos(θ) - y * sin(θ)
y' = x * sin(θ) + y * cos(θ)
Donc la matrice de rotation :
Matrice d'étirement
Supposons que les rapports d'expansion et de contraction de l'axe des x et de l'axe des y sont respectivement kx et ky. Ensuite il y a :
x' = x *kx
y' = y *ky
Donc :
Transformation composite
Et si p(x, y) est d'abord traduit (matrice de transformation A), puis tourné (matrice de transformation B), puis étiré (matrice de transformation C) ?
p ' =C(B(Ap)) ==> p' = (CBA)p //Taux de combinaison de multiplication matricielle
Maintenant, la flèche à n'importe quel angle o est très simple :
Premier p pivote de 45 degrés pour devenir un losange, transformé en M1 Axe x télescopique, axe y :
x' = size * cos(o/2) = x * √2 * cos(o/2) y' = size * sin(o/2) = y * √2 * sin(o/2)
Cela est : kx = √2 * cos(o/2) ; ky = √2 * sin(o/2) De cette façon, une flèche à n’importe quel angle est obtenue. Transformez en M2
Si la direction de la flèche ne pointe pas vers la droite, vous pouvez obtenir une flèche dans n'importe quelle direction en effectuant une rotation. Transformer en M3
Ensuite grâce à p' =C(B(Ap)) ==> p' = (CBA)p, on peut d'abord calculer M3 M2 M1, puis effectuer la transformation correspondante sur p pour obtenir n'importe quel angle , un flèche dans n’importe quelle direction.
La largeur et la hauteur de p sont les longueurs des côtés de la flèche. En ajustant, vous pouvez obtenir une flèche avec n'importe quelle longueur de côté.
Composant React
Pour faciliter l'utilisation, cette flèche est encapsulée en tant que composant React.
Exemple
Flèche simple

Simuler la sélection

Flèches divergentes

accessoires
| name | type | default | description |
|---|---|---|---|
| degree | number | 90 | 箭头的张角, 角度制 |
| offsetDegree | number | 0 | 箭头的方向,默认指向右边 |
| color | string | - | 箭头的颜色 |
| size | string | 10px | 箭头边长 |
安装使用
npm install rc-arrow --save
import Arrow from 'rc-arrow'
class Hw extends Component {
render() {
return (
<Arrow size="20px" color="red"/>
)
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





