 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 À propos de l'utilisation et des pièges liés à l'activation de l'accélération matérielle dans CSS3
À propos de l'utilisation et des pièges liés à l'activation de l'accélération matérielle dans CSS3
À propos de l'utilisation et des pièges liés à l'activation de l'accélération matérielle dans CSS3
Jun 20, 2018 pm 02:58 PMCet article présente principalement l'utilisation et les pièges de l'activation de l'accélération matérielle dans CSS3. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
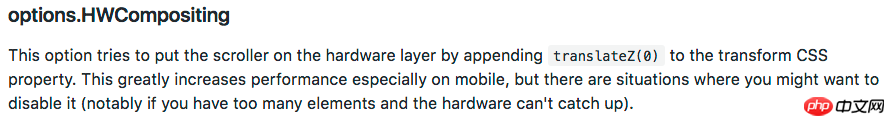
Récemment, je regardais la documentation iscroll sur github. Bien qu'il soit en anglais, mais pour me montrer, je n'ai pas pu mordre la balle et le lire. Je pense que l'auteur l'a bien écrit (j'aurais aimé avoir la patience d'écrire un document aussi long [couverture du visage]), et puis pour mieux me montrer, je l'ai relu et j'y ai trouvé beaucoup de bonnes choses. Par exemple, j'ai étendu l'accélération matérielle CCS3. Afin que tout le monde puisse jouer joyeusement ensemble, je vais d'abord joindre le lien Github d'iscroll : https://github.com/issaxite/iscroll
Activer l'accélération CSS3
Habituellement, les animations CSS3 que nous écrivons (qui ne déclenchent pas d'accélération matérielle) sont exécutées à l'aide du moteur de rendu logiciel lent du navigateur, ce qui signifie littéralement que l'accélération matérielle n'est pas activée. Par exemple, les animations écrites sur des pages Web mobiles (telles que la boîte modale la plus simple) présentent parfois des blocages d'image sur les téléphones Android. Il est très probable que le moteur de rendu du logiciel de navigation soit utilisé pour exécuter l'animation et que les performances ne puissent pas suivre. . Il est mentionné ci-dessus que l'accélération matérielle peut résoudre ce problème. Si les performances ne peuvent pas suivre, alors allez chez Spider Man (plus la capacité est grande, plus la responsabilité est grande) - utilisez l'accélération matérielle pour améliorer les performances (je sais que c'est un autre mauvais gag) ), en fait, ce qu'on appelle l'accélération matérielle consiste à dire au navigateur d'utiliser le GPU pour le rendu, de passer en mode GPU et d'exercer une série de fonctions du GPU.
Par exemple :
Les animations, transformations et transitions CSS n'activent pas automatiquement l'accélération GPU, mais sont exécutées par le lent moteur de rendu logiciel du navigateur. Pour des raisons de performances, vous devrez peut-être activer l'accélération matérielle à ce stade. Alors comment passer en mode GPU ? De nombreux navigateurs proposent certaines règles CSS déclenchées.
Chrome, FireFox, Safari, IE9+ et la dernière version d'Opera prennent tous en charge l'accélération matérielle lorsqu'ils détectent que certaines règles CSS sont appliquées à un élément DOM de la page, ils l'activent. l'élément caractéristique est la transformation 3D.
J'ai vu plusieurs attributs 3D pouvant être basculés en mode GPU dans d'autres articles :
.isaax{
-webkit-transform: translate3d(250px,250px,250px)
rotate3d(250px,250px,250px,-120deg)
scale3d(0.5, 0.5, 0.5);
}Ce que j'ai vu dans le document iscroll est le suivant :

.isaax {
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}On dit qu'après avoir utilisé le style ci-dessus pour déclencher l'accélération matérielle, il y aura un problème de "la page peut scintiller". Je ne l'ai pas encore trouvé, j'en ai trouvé deux sur le. Internet. Solutions possibles :
Méthode 1
.isaax {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
}backface-visibility (ie10+) est utilisée pour masquer l'arrière de l'élément pivoté. . Causé par TranslateZ ? ;
Et lorsque l'attribut perspective est défini pour un élément, ses éléments enfants obtiendront l'effet de perspective.
En d'autres termes, il ne s'agit pas de supprimer le scintillement, mais de le rendre transparent [La technologie est trop mauvaise pour oser parler]
Méthode 2
S'il s'agit d'un noyau webkit, il existe une autre façon de le résoudre :
.isaax {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}Les pièges de l'accélération matérielle
Je ne le sais qu'après avoir lu l'article du maître, Tenez l'herbe, ce truc n'est pas une panacée. Si vous ne l'utilisez pas bien, votre supporter féminine sera encore plus impitoyable. en ouvrant le maître, j'ai ressenti à nouveau la profonde méchanceté. L'existence de l'élément d'animation carrousel dans la tête entraîne en fait le placement de tous les éléments relatifs et absolument positionnés ci-dessous dans le calque composite. . .
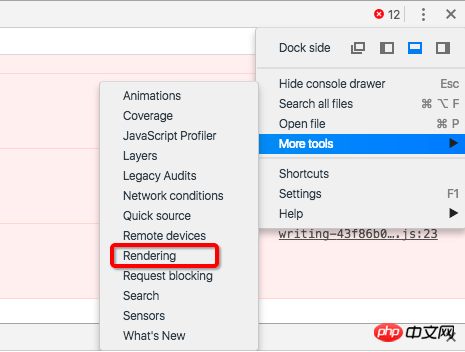
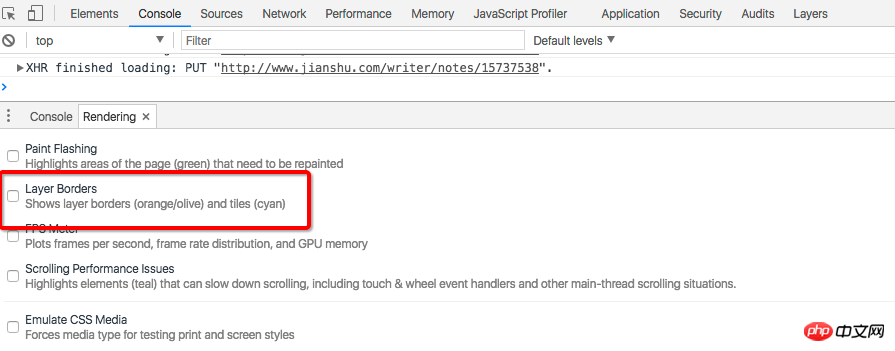
Parlons ensuite de la façon d'ouvrir l'option pour afficher l'élément [Composite Layer] Il semble que la méthode mentionnée dans l'article ci-dessus soit un peu obsolète :
Ouvrez la console<🎜. >


Enfin, voici comment sauter la fosse :
Lors de l'utilisation de l'accélération matérielle 3D pour améliorer les performances de l'animation, il est préférable d'ajouter un attribut z-index à l'élément pour interférer artificiellement avec le tri des calques composites, ce qui peut réduire efficacement la création de couches composites inutiles par Chrome et améliorer les performances de rendu du terminal mobile. L'effet d'optimisation est particulièrement évident..isaax{
position: relative;
z-index: 1; // 可以设大点,尽量设得比后面元素的z-index值高
}À propos de la deuxième méthode de développement du modèle de boîte flexible CSS3
À propos du principe du système de grille bootstrap3.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)









