 interface Web
interface Web
 js tutoriel
js tutoriel
 Créer une application de bureau React+Webpack à l'aide d'Electron (tutoriel détaillé)
Créer une application de bureau React+Webpack à l'aide d'Electron (tutoriel détaillé)
Créer une application de bureau React+Webpack à l'aide d'Electron (tutoriel détaillé)
Cet article présente principalement la méthode d'utilisation d'Electron pour créer des applications de bureau React+Webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Avant-propos
Electron peut utiliser HTML, CSS et JavaScript pour créer des applications de bureau multiplateformes, mais lors de l'utilisation de React et Webpack, vous rencontrerez quelques problèmes de configuration. Cet article fournira une solution générale pour la configuration d'Electron sous React+Webpack.
Configuration de l'environnement
"babel-core": "^6.26.0", "babel-loader": "^7.1.2", "babel-plugin-transform-class-properties": "^6.24.1", "babel-plugin-transform-object-rest-spread": "^6.26.0", "babel-preset-env": "^1.6.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.7", "electron": "^1.7.9", "electron-packager": "^10.1.0", "extract-text-webpack-plugin": "^3.0.2", "node-sass": "^4.7.2", "react": "^16.2.0", "react-dom": "^16.2.0", "sass-loader": "^6.0.6", "style-loader": "^0.19.1", "webpack": "^3.10.0", "webpack-dev-server": "^2.9.7"
Configuration webpack.config.js
En raison de l'emballage Webpack par défaut, il sera être généré Un fichier bundle volumineux affecte les performances sur le bureau, mais lors du débogage, le bundle doit être généré rapidement, mais les sourcesmaps doivent être utilisées pour localiser les bogues, nous utilisons donc une fonction pour basculer entre différents environnements :
module.exports = (env)=>{
******
const isProduction = env==='production';
******
devtool: isProduction ? 'source-map':'inline-source-map',Et nous écrivons la commande suivante dans le fichier package.json :
"build:dev": "webpack", "build:prod":"webpack -p --env production",
pour mieux changer d'environnement.
Ce qui suit est l'intégralité du webpack.config.js :
const webpack = require('webpack');
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = (env)=>{
const isProduction = env==='production';
const CSSExtract = new ExtractTextPlugin('styles.css');
console.log('env='+env);
return {
entry:'./src/app.js',
target: 'electron-renderer',
output:{
path:path.join(__dirname, 'public','dist'),
filename:'bundle.js'
},
module:{
rules:[{
loader: 'babel-loader',
test: /\.js(x)?$/,
exclude: /node_modules/
}, {
test: /\.s?css$/,
use:CSSExtract.extract({
use:[
{
loader:'css-loader',
options:{
sourceMap:true
}
},
{
loader:'sass-loader',
options:{
sourceMap:true
}
}
]
})
}]
},
plugins:[
CSSExtract
],
devtool: isProduction ? 'source-map':'inline-source-map',
devServer:{
contentBase: path.join(__dirname, 'public'),
historyApiFallback:true,
publicPath:'/dist/'
}
};
}Remarque : cible : 'electron-renderer', afin que notre application ne puisse fonctionner que sous Electron pendant le débogage.
React
Cette fois, j'ai écrit une application simple pour afficher l'heure. Le module React est le suivant :
import React from 'react';
class Time extends React.Component{
state = {
time:''
}
getTime(){
let date = new Date();
let Year = date.getFullYear();
let Month = date.getMonth();
let Day = date.getDate();
let Hour = date.getHours();
let Minute = date.getMinutes();
let Seconds = date.getSeconds();
let time = Year+'年'+Month+'月'+Day+'日'+Hour+':'+Minute+':'+Seconds;
return time;
}
componentDidMount(){
setInterval(()=>{
this.setState(()=>{
return {
time:this.getTime()
}
});
},1000);
}
render(){
let timetext = this.state.time;
return (
<p>
<h1>{timetext}</h1>
</p>
);
}
}
export default Time;Electron.
Cette application n'implique pas d'API Electron complexe, c'est juste un conteneur pour l'affichage :
const electron = require('electron');
const {app,BrowserWindow} = electron;
let mainWindow = electron;
app.on('ready',()=>{
mainWindow = new BrowserWindow({});
mainWindow.loadURL(`file://${__dirname}/public/index.html`);
});index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>React-Webpack-Electron</title> <link rel="stylesheet" type="text/css" href="./dist/styles.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="./dist/bundle.js"></script> </body> </html>
Nous allons emballer avec webpack Les js et css sont chargés en html.
Débogage
yarn run build:prod
Nous utilisons d'abord webpack pour empaqueter les fichiers et générer bundle.js et style.css sous dist/
yarn run electron
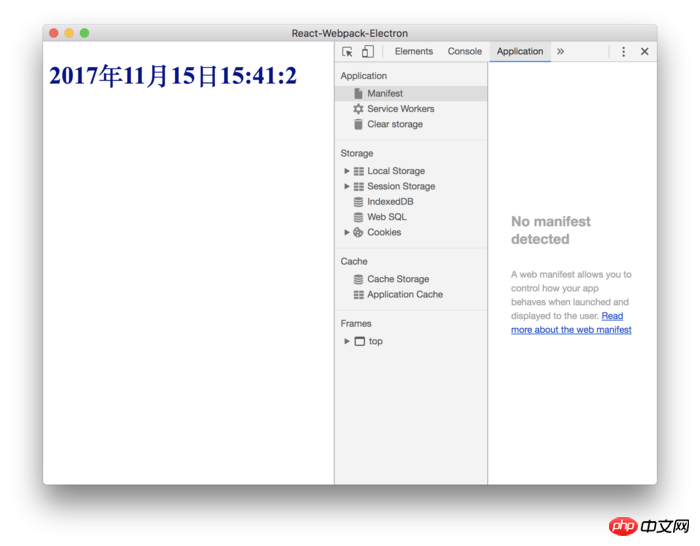
Démarrer le débogage :

Construire l'application
Nous construisons le package. json file Ajoutez la commande suivante :
"packager": "electron-packager . --platform=darwin --electron-version=1.7.9 --overwrite"
qui signifie créer l'application de bureau Mac et écraser les fichiers que nous avons créés à l'aide de cette commande auparavant.
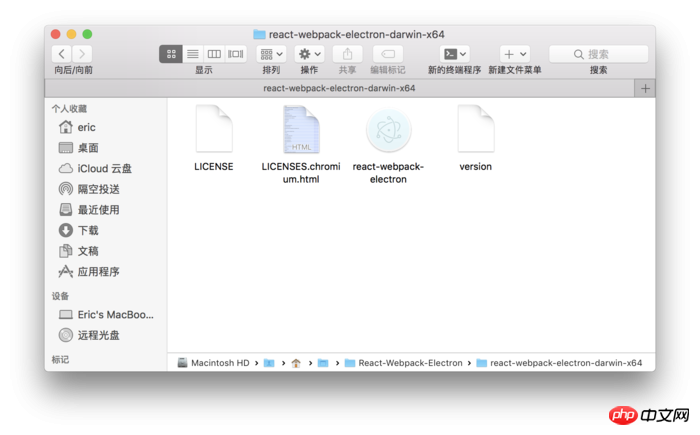
Attendez un moment et vous verrez le dossier construit dans le répertoire, qui est notre application de bureau.

À ce moment-là, lorsque nous ouvrons l'application, nous constaterons que le menu de sa barre de navigation pendant le débogage a disparu et qu'il n'y a qu'une seule option de sortie. Si vous n'avez pas configuré les éléments de la barre de menus de l'application, Electron supprimera divers menus pour le débogage lors de la création de l'application.
Améliorations
Tout le monde devrait remarquer que selon la méthode précédente, nous devons réutiliser le packaging du webpack à chaque fois que nous le modifions pendant le débogage. Bien sûr, nous pouvons également l'utiliser. webpack-dev-server pour surveiller les modifications. C'est juste que nous devons ajuster le projet :
Modifiez l'URL de chargement dans le fichier index.js en :
mainWindow.loadURL(`http://localhost:8080/index.html`);
Puis exécutez :
yarn run electron
Comme nous détectons actuellement les fichiers sous webpack-dev-server, les modifications que nous apportons au projet peuvent être vues électroniquement en temps réel.
Si le débogage et les tests sont terminés, il vous suffit de modifier l'URL de chargement en :
mainWindow.loadURL(`file://${__dirname}/public/index.html`);pour procéder à l'opération de construction suivante.
! Notez qu'avant de créer l'application finale, vous devez vérifier si le fichier Web s'exécute actuellement sous webpack-dev-server. Si tel est le cas, vous devez utiliser webpack pour générer des fichiers d'empaquetage statiques.
L'adresse du fichier de projet de cet article : https://github.com/Voyager-One/react-webpack-electron
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que ce sera le cas. être utile à tout le monde à l’avenir.
Articles connexes :
Une introduction détaillée aux composants contrôlés et non contrôlés dans React
Comment implémenter un panier d'achat de base à l'aide de la fonction angulaire
Introduction détaillée au routage et au middleware dans node.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer





