 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment réaliser un glissement vers la gauche et la droite dans le mini-programme WeChat
Comment réaliser un glissement vers la gauche et la droite dans le mini-programme WeChat
Comment réaliser un glissement vers la gauche et la droite dans le mini-programme WeChat
Cet article présente principalement le code d'implémentation du glissement gauche et droit dans l'applet WeChat. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Si vous le souhaitez. Je ne veux pas glisser à gauche ou à droite, Une autre personne
Que vous soyez programmeur ou programmeur, ce que vous faites tous les jours, c'est coder ou coder, et il y a des problèmes qui ne peuvent pas être résolu par code (sur quels problèmes n'avez-vous pas cliqué sur abcd dans votre esprit ? (numéro), Tantan peut vous aider à le résoudre. Récemment, un logiciel de rencontre est très populaire sur Internet appelé Tantan (on dit que c'est un logiciel YP). En tant qu'ancienne joueuse vétéran de Tantan qui ne parcourait que des images mais ne l'avait jamais essayée, et en tant que fille qui adore le front-end, j'ai décidé d'imiter cette application. Puisqu'elle est développée par Zhiji, cela ne dépend pas de Zhiji. Il ne fait aucun doute que le style de thème de l'ensemble de l'application a été modifié pour devenir ma fan ultime préférée hhh. Sentons ensemble le charme de Tantan.
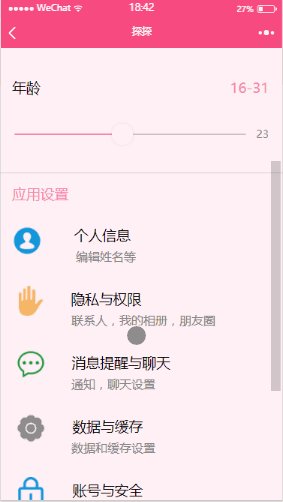
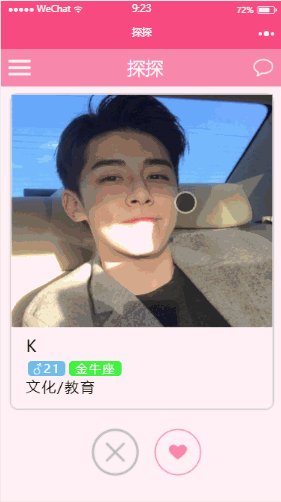
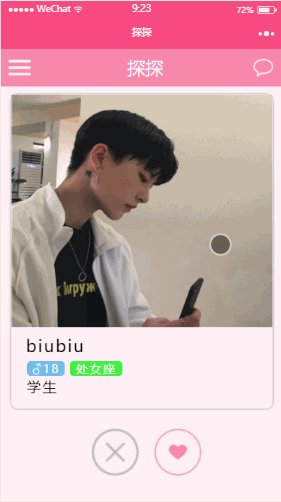
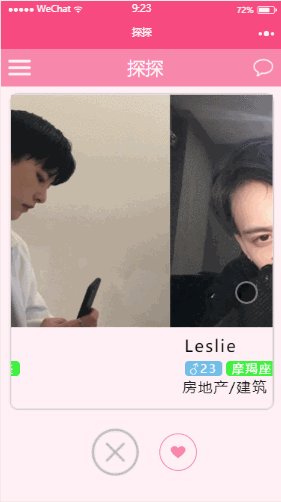
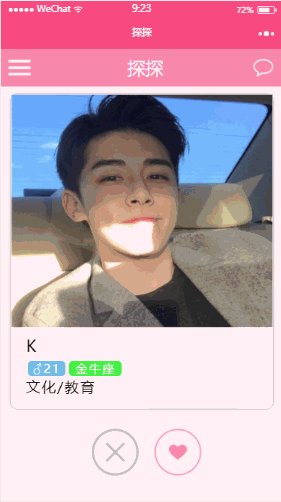
Effet global du projet

analyse du projet quelques points de fonction
Swipe vers la gauche et la droite sur l'image de la page d'accueil correspondant aux changements de boutons
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}data: {
left: false ,
right: false,
activeIndex: 0
},changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
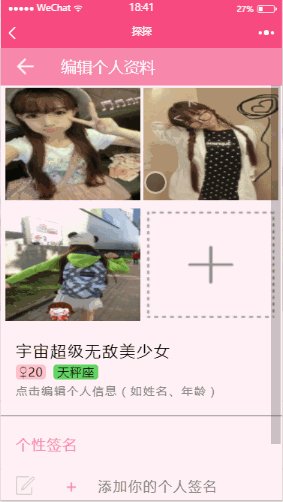
},Télécharger des images depuis un endroit local

<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />data: {
imgUrl: '../../images/addImg.png'
},uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
}),
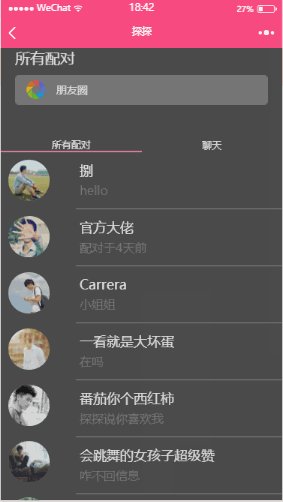
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})Introduction détaillée au routage et au middleware dans node.js
Comment accéder à l'animation Vue/Leave
Interprétation détaillée de la fonction d'entrée exécutée dans webpack
Solution au BUG de soumission de boîte modale Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...



