Les ingénieurs front-end apprennent les bases
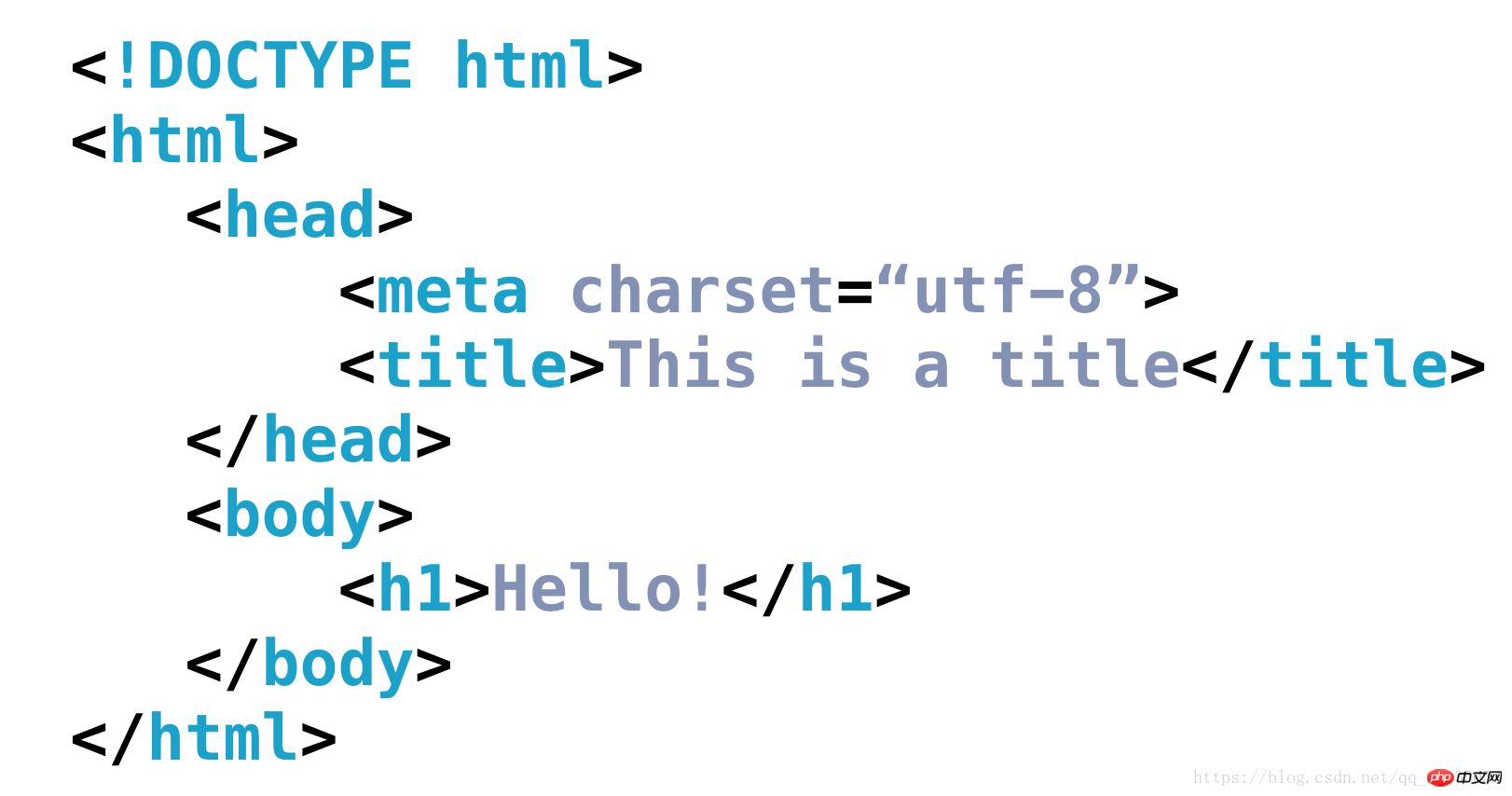
1. Arborescence HTML complète

Explication
Titre du document ( Texte affiché dans la balise du navigateur) : <title>About Me</title>, qui définira le titre du document et sera affiché dans la balise du navigateur lorsque l'utilisateur visitera la page
Fichiers CSS associés (pour les styles) : <link rel="stylesheet" type="text/css" href="style.css">
Fichiers JavaScript pertinents (scripts polyvalents qui modifient le rendu et le comportement) : <script src="animations.js"></script>
Jeu de caractères (encodage du texte) utilisé par la page Web : <meta charset="utf-8">
Mots clés, auteur et description (généralement utile pour les moteurs de recherche Optimisation (SEO) fonctionne) : <meta name="description" content="This is what my website is all about!"> est un format très standard qui permettra à votre site Web d'afficher n'importe quel caractère Unicode.
… Attendez ! 
3.Raccourci Sublime Text
Couper : Ctrl + X
Copier : Ctrl + C
Coller : Ctrl + V
Annuler : Ctrl + Z
Restaurer : Ctrl + ⇧ + Z ou Ctrl + Y
Répéter : Ctrl + ⇧ + D (Ctrl + ⇧ + D, mettre en surbrillance ou non le texte) Mettre en surbrillance ou ne pas mettre en surbrillance le texte
Sélectionner un mot : Ctrl + D
Sélectionner la ligne : Ctrl + L
Sélectionner tout : Ctrl + A
Sélectionner chaque instance : Alt + F3
Déplacer le curseur vers le mot précédent : Ctrl + ←
Déplacer le curseur vers le mot suivant mot : Ctrl + →
Déplacez le curseur au début de la ligne : Accueil
Déplacez le curseur jusqu'à la fin de la ligne : Fin
Déplacez le curseur au début du document : Ctrl + Accueil
Déplacer le curseur Jusqu'à la fin du document : Ctrl + Fin
Aller aux parenthèses gauche/droite, crochets, accolades : Ctrl + M
Aller à la définition : Ctrl + R
Retrait : Tabulation ou Ctrl + ]
Unindent : ⇧ + Tab ou Ctrl + [
Changer d'annotation : Ctrl + /
Nouvel onglet : Ctrl + N
Changer d'onglet à gauche : Ctrl + PgUp
Changer d'onglet à droite : Ctrl + PgDn
Fermer l'onglet : Ctrl + W
Réouvrir l'onglet : Ctrl + ⇧ + T
Ouvrir rapidement : Ctrl + P
Rechercher : Ctrl + F
Ceci L'article explique les connaissances de base de l'apprentissage pour les ingénieurs front-end. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois.
Recommandations connexes :
Explications connexes sur les bases de JavaScript
Explications connexes sur la conception orientée objet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.






