 interface Web
interface Web
 js tutoriel
js tutoriel
 Optimisation du chargement du premier écran SPA dans Vue (tutoriel détaillé)
Optimisation du chargement du premier écran SPA dans Vue (tutoriel détaillé)
Optimisation du chargement du premier écran SPA dans Vue (tutoriel détaillé)
Cet article présente principalement la pratique de l'optimisation du chargement du premier écran de Vue SPA. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
Écrit devant
Cet article enregistre quelques pièges et solutions d'optimisation que l'auteur a rencontrés lors du premier processus d'optimisation du chargement d'écran du Projet Vue SPA !
Nous prenons l'outil vue-cli comme exemple, utilisons vue-router pour créer une application SPA, choisissons element-ui comme cadre d'interface utilisateur, choisissons axios comme solution ajax, introduisons vuex et utilisons vuex -router-sync pour synchroniser le routeur avec le magasin, le serveur utilise le service Nginx local.
Construire le projet
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli ouvrira automatiquement le navigateur et vous pourrez voir l'effet. Nous introduisons vue-router, element-ui, axios
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
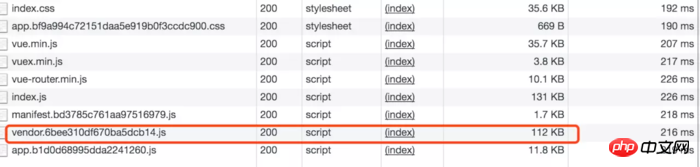
})dans le fichier d'entrée. Ensuite, nous n'apportons aucune modification et utilisons la configuration par défaut pour l'empaquetage. Nginx utilise la configuration par défaut et se déploie sur Nginx. , et démarre Nginx Service, vérifiez l'effet :

On peut voir que supplier.js a 788 Ko sans développer de pages ni de fonctions. Si nous nous appuyons sur d'autres bibliothèques, telles que echarts, etc., supplier.js peut atteindre plus de 1 M.
Utiliser les ressources CDN
Nous devons séparer vue, vue-router, vuex et element-ui de supplier.js et les importer à l'aide des ressources CDN. Il est recommandé d'utiliser BootCDN pour les services CDN nationaux. Ce n’est pas très utile à l’étranger. . .
Ajoutez d'abord le contenu suivant au fichier modèle index.html :
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
Modifiez build/webpack.base.conf.js. Veuillez vous référer aux informations pertinentes pour l'élément de configuration externe.
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}Modifier src/router/index.js
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
Modifier src/store/index.js
... // 注释掉 // Vue.use(Vuex) ...
Modifier src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})Attention ! Ici, le nom de la variable element-ui doit utiliser ELEMENT, car le nom du module umd de element-ui est ELEMENT
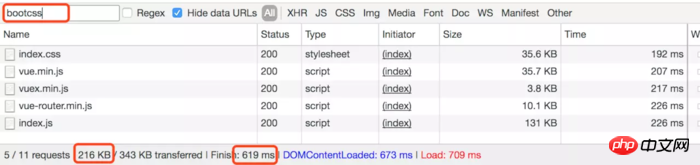
Emballez-le à nouveau et déployez-le sur le service Nginx. Vous pouvez voir :
<. 🎜>

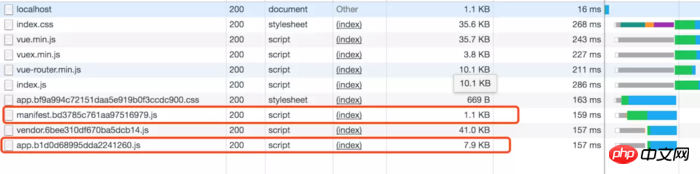
Nginx active gzip
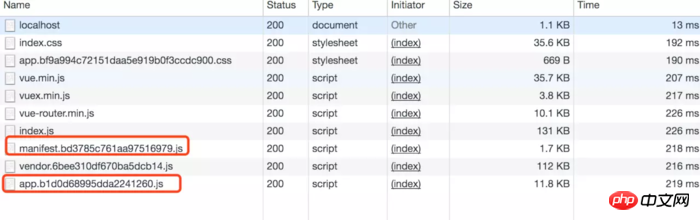
Nous avons optimisé supplier.js, et ensuite nous optimisons les ressources sur le serveur. Regardez d'abord l'effet de ne pas activer gzip :
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}
Résumé
À ce stade, notre optimisation préliminaire est terminée. Le temps de chargement du premier écran de mon projet actuel a été optimisé d'environ 12 secondes à environ 4 secondes. Puisqu'il s'agit d'un projet de démonstration et qu'aucune autre page ou fonction n'a été développée, l'effet n'est pas très évident. Vous pouvez faire des erreurs par vous-même. Tout le monde a une meilleure solution et peut en tirer des leçons ensemble ! Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles associés :Comment augmenter automatiquement les valeurs en JavaScript
Comment utiliser Redux dans les projets React (tutoriel détaillé)
Comment implémenter un flux de cascade de disposition aléatoire dans ionic3
Comment implémenter l'effet de retour en haut dans JS
Comment implémenter une boucle de barre de défilement d'élément pour ajouter du contenu en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





