 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 CSS pour implémenter des flèches et des boîtes d'invite avec des espaces
CSS pour implémenter des flèches et des boîtes d'invite avec des espaces
CSS pour implémenter des flèches et des boîtes d'invite avec des espaces
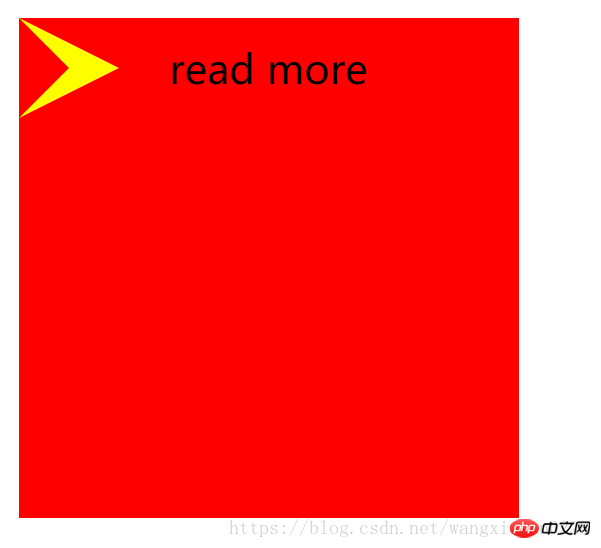
1. Implémentez les flèches comme indiqué sur l'image

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
.out{
width: 200px;
height: 200px;
background: #f00;
position: relative;
}
.word{
position: absolute;
left: 60px;
line-height: 40px;
}
.triangle-out{
position: absolute;
top: 0px;
left: 0px;
width: 0px;
height: 0px;
display: block;
border-top: 20px solid #f00;
border-right: 20px solid #f00;
border-bottom: 20px solid #f00;
border-left: 40px solid #ff0;
}
.triangle-in{
position: absolute;
top: 0px;
left: 0px;
width: 0px;
height: 0px;
display: block;
border-top: 20px solid transparent;
border-right: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 20px solid #f00;
}
</style>
</head>
<body>
<p class="out">
<span class="triangle-out"></span>
<span class="triangle-in"></span>
<span class="word">read more</span>
</p>
</body>
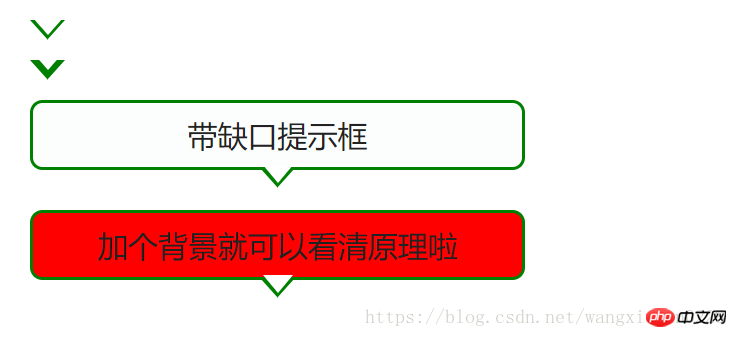
</html>2. Implémentez la boîte d'invite crantée

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>带缺口的提示框-/</title>
<style>
.wrap{
font-size: 12px;
margin:40px auto;
width:600px;
}
.ui-slider-tooltip{
background:#FCFDFD;
border:1px solid green;
color:#222222;
display: block;
text-align: center;
padding: 5px 3px 5px 3px;
width: 190px;
position: relative;
}
.ui-corner-all {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-webkit-border-top-left-radius:5px 5px;
-webkit-border-top-right-radius:5px 5px;
-webkit-border-bottom-right-radius:5px 5px;
-webkit-border-bottom-left-radius:5px 5px;
}
.ui-tooltip-pointer-down {
border-bottom-width: 0;
border-left: 7px dashed transparent;
border-right: 7px dashed transparent;
border-top: 8px solid green;
bottom: -8px;
display: block;
height:0;
left: 50%;
margin-left: -7px;
position: absolute;
width:0;
}
.ui-tooltip-pointer-down-inner {
border-left: 6px dashed transparent;
border-right: 6px dashed transparent;
border-top: 7px solid #fff;
left: -6px;
top: -9px;
position: absolute;
}
.a{
display: block;width:0;height:0;
border-left: 7px dashed transparent;
border-right: 7px dashed transparent;
border-top: 8px solid green;
border-bottom: 0;
position: absolute;
}
.b{
position: absolute;
border-left: 6px dashed transparent;
border-right: 6px dashed transparent;
border-top: 7px solid #fff;
top: -9px;
left: -6px;
}
</style>
</head>
<body>
<p class="wrap">
<h1>用CSS实现带缺口的提示框</h1>
<span class="a">
<span class="b"></span>
</span>
<br/>
<span class="a">
<span class="b" style="top:-11px;"></span>
</span>
<br/>
<span class="ui-slider-tooltip ui-corner-all">
<span>带缺口提示框</span>
<span class="ui-tooltip-pointer-down">
<span class="ui-tooltip-pointer-down-inner" ></span>
</span>
</span>
<br/>
<span class="ui-slider-tooltip ui-corner-all" style="background: #f00">
<span>加个背景就可以看清原理啦</span>
<span class="ui-tooltip-pointer-down">
<span class="ui-tooltip-pointer-down-inner" ></span>
</span>
</span>
</p>
</p>
</body>
</html>En fait, il s'agit d'utiliser une boîte avec une largeur et une hauteur de 0, de définir la bordure, d'obtenir le triangle souhaité et de créer l'effet d'une flèche grâce à l'affichage en superposition de triangles~
Cet article explique css Implémenter des flèches et des boîtes d'invite crantées Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois.
Recommandations associées :
Les ingénieurs front-end acquièrent des connaissances de base
À propos des bases de JavaScript
Explications connexes sur la conception orientée objetExplications connexes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





