 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser CSS pour obtenir l'effet de rotation de l'icône lorsque la souris monte
Comment utiliser CSS pour obtenir l'effet de rotation de l'icône lorsque la souris monte
Comment utiliser CSS pour obtenir l'effet de rotation de l'icône lorsque la souris monte
Cet article présente principalement CSS pour réaliser l'effet de rotation de l'icône avec la souris. Les amis qui en ont besoin peuvent s'y référer
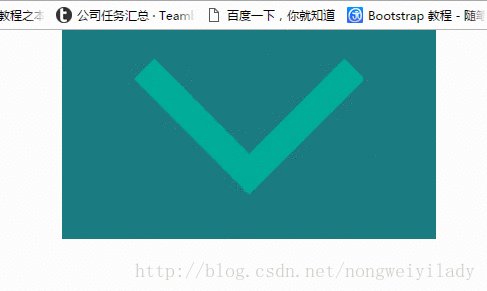
L'effet de rotation de l'icône avec la souris est souvent utilisé dans les projets d'entreprise, en particulier dans la navigation supérieure. . colonne, par exemple :

L'étape suivante consiste à utiliser CSS pour obtenir l'effet de rotation de l'icône lorsque la souris monte.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p,img,body{
margin: 0;
padding: 0;
}
.box{
height: 150px;
width:300px;
background: #1b7b80;
margin: 0 auto;
padding: 20px;
}
.box:hover img{
transform: rotate(180deg);
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-o-transform: rotate(180deg);
-ms-transform: rotate(180deg);
}
img{
margin: 0 auto;
display: block;
transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
}
</style>
</head>
<body>
<p class="box">
<img src="img/down.png" alt=""/>
</p>
</body>
</html>Une boîte est placée ici, et une image est placée dans la boîte Afin de la voir plus clairement, une image plus grande est placée ici. . L'effet à obtenir maintenant est que lorsque la souris se déplace sur la zone .box, l'icône img pivotera de 180 degrés. Dans le style
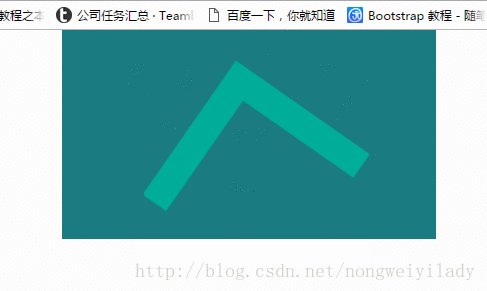
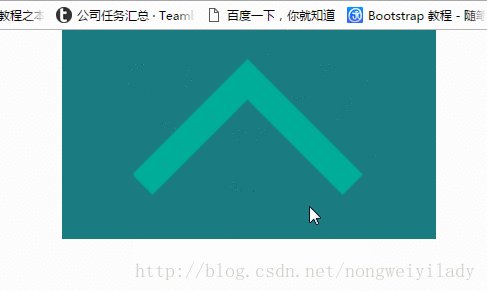
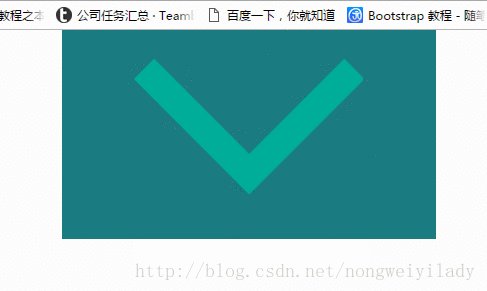
, la clé est le réglage de img et .box:hover img. Tout d'abord, nous devons définir l'attribut de transition pour img. L'attribut spécifie ici la méthode d'animation et la durée. Ensuite, réglez le .box pour qu'il pivote de 180 degrés lorsque la souris monte : survolez :
transform: rotate(180deg);
paramètres tels que -webkit- ci-dessous Il est principalement configuré pour être compatible avec les navigateurs de différents fabricants.
L'effet obtenu est illustré dans la figure ci-dessous :

Ce qui précède est l'intégralité du contenu de cet article, je l'espère. sera utile à l'étude de chacun, veuillez faire attention au site Web chinois PHP pour plus de contenu connexe !
Recommandations associées :
Utilisez CSS3 et jQuery pour réaliser du texte Suivez le mouvement de haut en bas de la souris
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





