 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Implémentation de la barre de progression du chargement des pages Web CSS3 et HTML5
Implémentation de la barre de progression du chargement des pages Web CSS3 et HTML5
Implémentation de la barre de progression du chargement des pages Web CSS3 et HTML5
Cet article présente principalement l'implémentation de la barre de progression de chargement des pages Web HTML5+CSS3. L'exemple de code de la barre de progression de téléchargement a une certaine valeur de référence. Ceux qui sont intéressés peuvent en apprendre davantage.
Aujourd'hui, je vous propose une barre de progression sympa. La barre de progression offre aux utilisateurs une meilleure expérience dans une opération qui prend du temps. Elle ne donnera pas aux utilisateurs l'impression d'attendre aveuglément pendant de longues périodes sans progrès. bar, Attendez, l'utilisateur va geler la tâche et fermer l'application sans hésitation ; il est généralement utilisé pour télécharger des tâches, supprimer un grand nombre de tâches, charger des pages Web, etc. si HTML5 est utilisé pour la mise en page du téléphone mobile, il peut également être utilisé sur les téléphones mobiles~
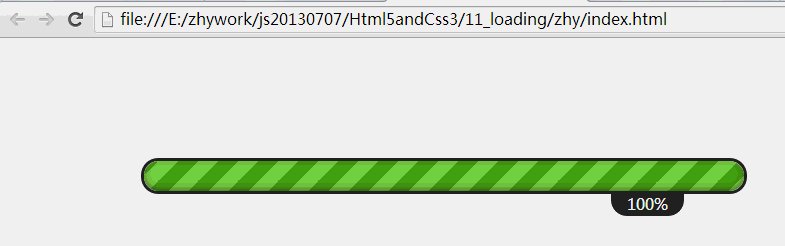
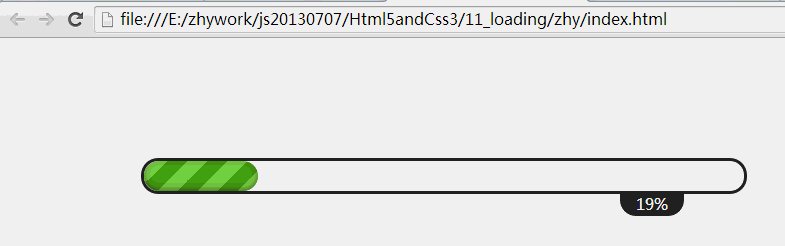
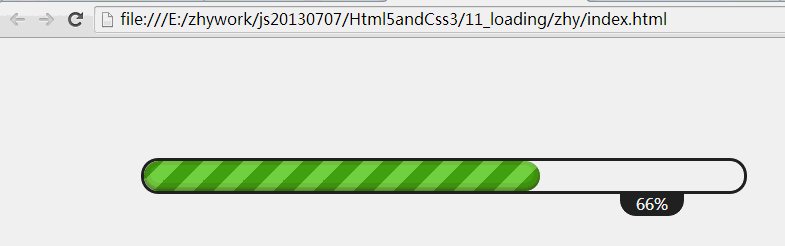
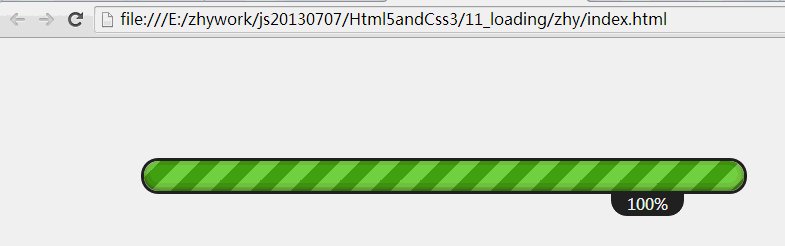
Rendu :

Structure HTML :
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>Une brève analyse :
p.loadBar représente la barre de progression entière
p.loadBar p définit le cadre du tableau arrondi, p.loadBar p span est la progression (largeur qui change dynamiquement), p .loadBar p span i remplit la couleur d'arrière-plan pour la progression (c'est-à-dire width=100%)
Structure HTML, vous pouvez la concevoir vous-même, à condition qu'elle soit raisonnable, il n'y a pas de problème~
2. CSS :
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}L'effet à ce moment est :

La disposition générale consiste à utiliser la position relative et absolue~
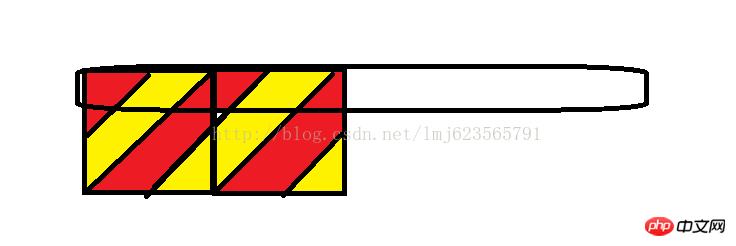
La partie la plus difficile est la mise en œuvre de la barre de dégradé :
Nous utilisons
a, dégradé du haut à gauche vers le bas à droite
b Les couleurs sont : 0-25% est #7ed047, 25%-50% est #4ea018, 50%-. 75% est #7ed047, 75%-100% est #4ea018
c Contexte La taille est de 40px 40px. Ce paramètre doit seulement dépasser la hauteur. Plus il est grand, plus la largeur de l'article est large. est.
Diagramme d'analyse :

Le principe de réglage est comme indiqué ci-dessus. En même temps, plus la largeur d'arrière-plan peut être définie, plus elle est grande. la largeur de l'article
3. Définissez Js et créez un objet LoadBar
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};Nous avons créé un LoadBar objet et exposé deux méthodes, l'une pour définir la progression maximale et l'autre pour définir la progression actuelle, par exemple, la progression maximale du téléchargement d'un fichier est la taille du fichier et la progression actuelle est la taille du fichier téléchargé ;
4. Test
Enfin nous testons notre code :
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});Ce qui précède C'est tout le contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser les pseudo-éléments CSS3 pour obtenir une bordure carrée qui brille progressivement
Utilisation de CSS
Comment ajouter un astérisque aux éléments de formulaire requis
CSS3 et Javascript pour obtenir l'effet de la barre de progression
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





