
Cet article vous présente principalement des informations pertinentes sur la façon d'utiliser VS Code pour développer votre première application AngularJS 2. L'article le présente en détail à travers un exemple de code, qui sera une référence pour l'étude ou le travail de chacun, amis de Value. besoin peut venir jeter un oeil ci-dessous.
Avant-propos
Je vous ai déjà présenté le didacticiel de création d'environnement de développement Angular2 VS Code. Cet article présentera en détail comment utiliser VS. Code pour développer AngularJS2 Le contenu pertinent de l'application est partagé pour la référence et l'étude de chacun. Je ne dirai pas grand-chose ci-dessous, jetons un coup d'œil à l'introduction détaillée.
Environnement d'exécution :
1, Windows 10
2, nœud 6.7.0

3. npm 3.10.8

4. TypeScript 2.0.3

Créer un projet
1. Créez le dossier : angulaire2-quickstart, démarrez VS Code et ouvrez le dossier nouvellement créé : angulaire2-quickstart.
2. Sous le dossier racine (angular2-quickstart), créez le fichier package.json :
{
"name": "angular-quickstart",
"version": "1.0.0",
"scripts": {
"start": "tsc && concurrently \"tsc -w\" \"lite-server\" ",
"lite": "lite-server",
"postinstall": "typings install",
"tsc": "tsc",
"tsc:w": "tsc -w",
"typings": "typings"
},
"license": "ISC",
"dependencies": {
"@angular/common": "~2.0.2",
"@angular/compiler": "~2.0.2",
"@angular/core": "~2.0.2",
"@angular/forms": "~2.0.2",
"@angular/http": "~2.0.2",
"@angular/platform-browser": "~2.0.2",
"@angular/platform-browser-dynamic": "~2.0.2",
"@angular/router": "~3.0.2",
"@angular/upgrade": "~2.0.2",
"angular-in-memory-web-api": "~0.1.5",
"bootstrap": "^3.3.7",
"core-js": "^2.4.1",
"reflect-metadata": "^0.1.8",
"rxjs": "5.0.0-beta.12",
"systemjs": "0.19.39",
"zone.js": "^0.6.25"
},
"devDependencies": {
"concurrently": "^3.1.0",
"lite-server": "^2.2.2",
"typescript": "^2.0.3",
"typings": "^1.4.0"
}
}3. Sous le dossier racine (angular2-quickstart), créez tsconfig. fichier :
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
}
}4. Dans le dossier racine (angular2-quickstart), créez le fichier typings.json :
{
"globalDependencies": {
"core-js": "registry:dt/core-js#0.0.0+20160725163759",
"jasmine": "registry:dt/jasmine#2.2.0+20160621224255",
"node": "registry:dt/node#6.0.0+20160909174046"
}
}5. ), créez le fichier systemjs.config.js (script JavaScript) :
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function(global) {
System.config({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api': 'npm:angular-in-memory-web-api',
},
// packages tells the System loader how to load when no filename and/or no extension
packages: {
app: {
main: './main.js',
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
},
'angular-in-memory-web-api': {
main: './index.js',
defaultExtension: 'js'
}
}
});
})(this);Structure du fichier :
|_ angular2-quickstart |_ app | |_ app.component.ts | |_ main.ts |_ node_modules ... |_ typings ... |_ index.html |_ package.json |_ tsconfig.json |_ typings.json
Dépendances d'installation Package (l'étape la plus critique )
Utilisez la commande npm pour installer les packages dépendants répertoriés dans package.json. Dans la fenêtre cmd de ligne de commande, saisissez : cd angulaire2-quickstart, saisissez le dossier angulaire2-quickstar et saisissez la commande suivante :
npm install

Créer une application TypeScript
1. Dans VS Code, créez le sous-dossier de l'application sous le dossier racine (angular2-quickstart).
2. Dans le dossier de la sous-application, créez le fichier TypeScript app.module.ts :
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }3 Dans le dossier de la sous-application, créez le fichier TypeScript app.component. .ts :
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
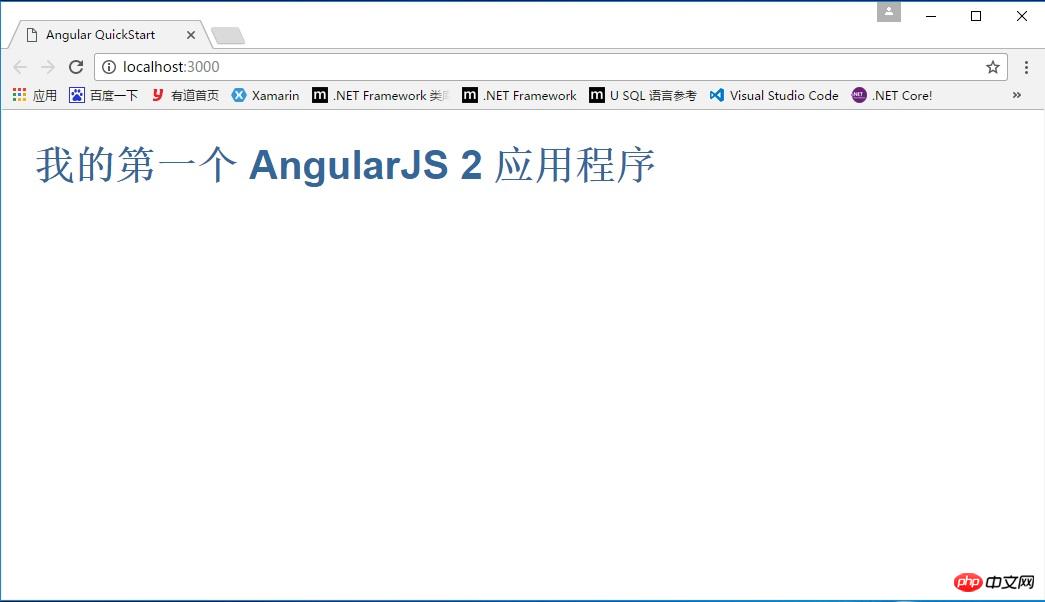
template: '<h1>我的第一个 AngularJS 2 应用程序</h1>'
})
export class AppComponent { }4. Dans le dossier sous-application, créez le fichier TypeScript main.ts :
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
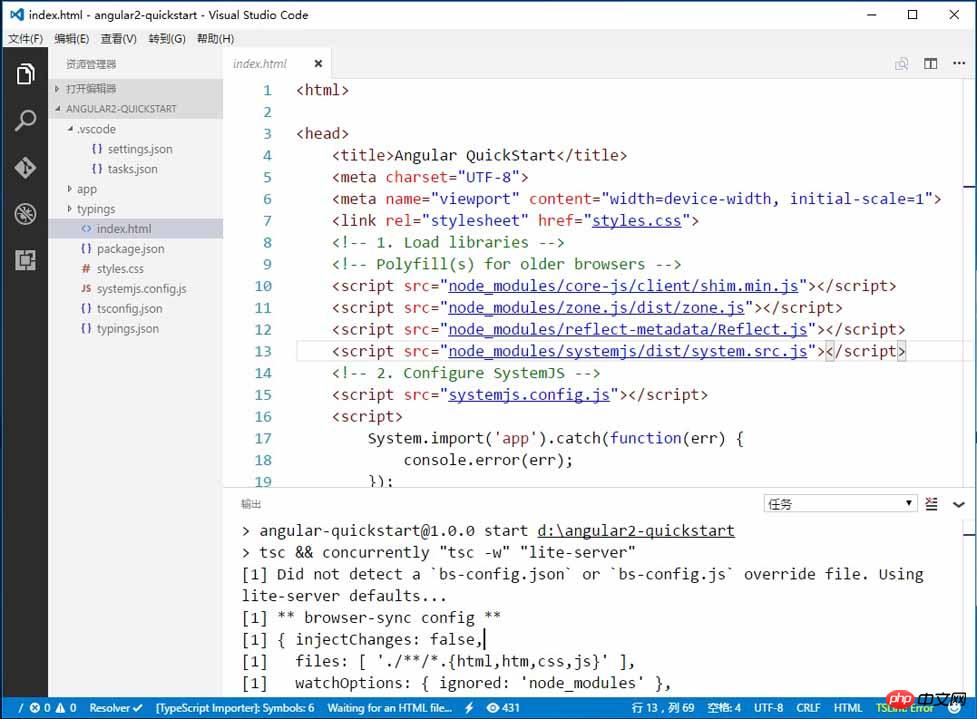
platform.bootstrapModule(AppModule);5. Dans le dossier racine (angular2-quickstart), créer un fichier html index.html :
<html>
<head>
<title>Angular QuickStart</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<!-- 1. Load libraries -->
<!-- Polyfill(s) for older browsers -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. Configure SystemJS -->
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err) {
console.error(err);
});
</script>
</head>
<!-- 3. Display the application -->
<body>
<my-app>Loading...</my-app>
</body>
</html>6. Sous le dossier racine (angular2-quickstart), créez le fichier CSS styles.css :
/* Master Styles */
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
h2,
h3 {
color: #444;
font-family: Arial, Helvetica, sans-serif;
font-weight: lighter;
}
body {
margin: 2em;
}Application de configuration
1. Dans VS Code, créez un sous-dossier .vscode sous le dossier racine (angular2-quickstart).
2. Dans le sous-dossier .vscode, créez le fichier settings.json :
// 将设置放入此文件中以覆盖默认值和用户设置。
{
"typescript.tsdk": "node_modules/typescript/lib",
// ts 项目, 隐藏 .js 和 .js.map 文件
"files.exclude": {
"node_modules": true,
"**/*.js": { "when": "$(basename).ts" },
"**/*.js.map": true
}
}3 Dans le sous-dossier .vscode, créez le fichier tâches.json :
<🎜. >{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "0.1.0",
"command": "cmd",
"isShellCommand": true,
"showOutput": "always",
"args": ["/C npm start"]
}

Comment utiliser Redux dans les projets React (tutoriel détaillé)
Comment augmenter automatiquement les valeurs en JavaScript
Comment utiliser Swiper pour implémenter l'utilisation du téléavertisseur
Comment utiliser Swiper pour implémenter le carrousel d'images de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio