Comment effacer l'effondrement flottant en CSS
Cet article présente principalement la méthode de suppression de l'effondrement flottant en CSS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Dans le processus d'utilisation de CSS. rencontrera plus ou moins le problème du dégagement des flotteurs. Par conséquent, cet article résume 4 méthodes pour effacer l'effondrement flottant dans p+css. Je pense qu'il sera utile pour tout le monde d'apprendre ou d'utiliser p+css. Les amis dans le besoin peuvent jeter un œil ci-dessous.
Qu'est-ce qui flotte ?
La définition dit : Une boîte flottante peut se déplacer vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenant ou d'une autre boîte flottante. En fait, cela signifie modifier les éléments de niveau rapide pour pouvoir s'aligner avec d'autres éléments de niveau rapide.
Les éléments flottants ont 4 caractéristiques :
1 Les éléments flottants vont se détacher du flux documentaire standard et ne font plus la distinction entre rapide et ligne.
2. Les éléments flottants se colleront les uns aux autres.
3. Les éléments flottants ont l'effet de "circonférence du mot".
4. Rétrécir. Un élément flottant, si aucune largeur n'est définie, sera automatiquement réduit à la largeur du texte.
De même, sur la route des lions de siège front-end, nous faisons sincèrement de notre mieux pour apprendre et progresser. Cependant, tout d'abord, la guerre entre les principaux fabricants de navigateurs s'est poursuivie, ce qui a rendu nous, un groupe d'étudiants, misérables et misérables. Je dois penser à différentes méthodes de piratage pour le résoudre. (Oui, c'est IE6 dont on se plaint !)

Deuxièmement, le flux standard du document creusera également un grand gouffre après avoir flotté. Si un débutant ne fait pas attention, les sous-éléments effondrés et incontrôlables courront partout, vous rendant malheureux. Alors afin d'aller toujours plus loin sur la route du front-end, laissez-moi vous expliquer quatre méthodes pour effacer le flottement.
Mais quand on parlait de routine, on reproduisait aussi la grosse fosse qui s'est effondrée après le flotteur.
Fosse flottante :
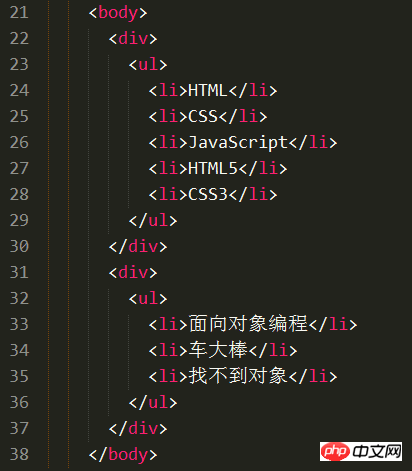
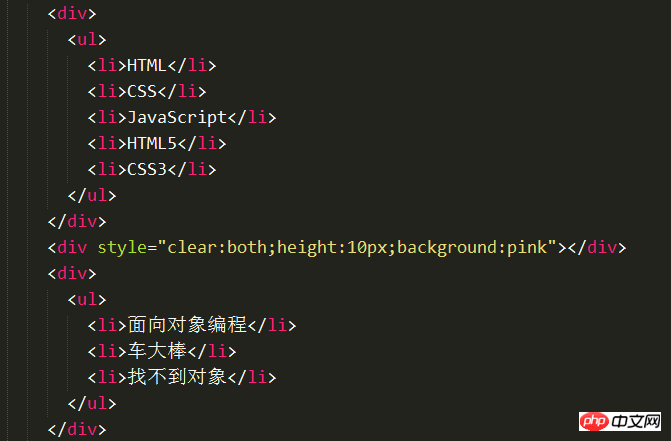
Jetons un coup d'œil à une petite démo : il y a maintenant deux p, et p n'a aucun attribut. Il y a un li dans chaque p, et ces li flottent. Tout d'abord, la partie squelette html

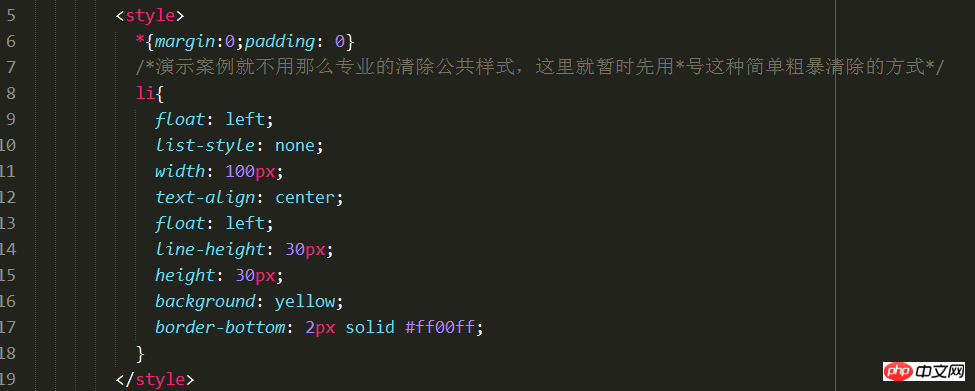
Ce qui suit est le style CSS :
 .
.
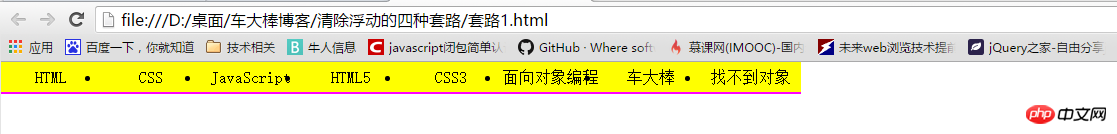
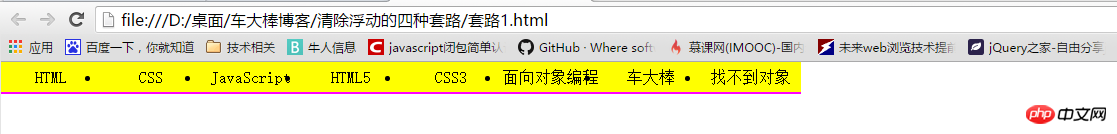
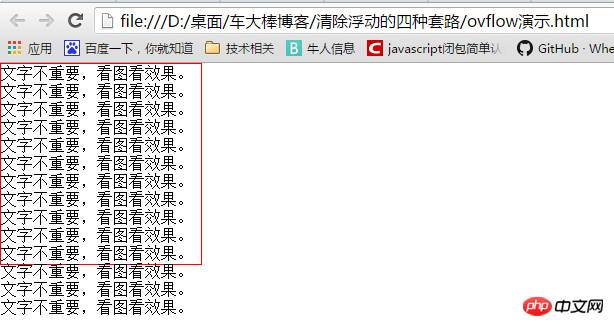
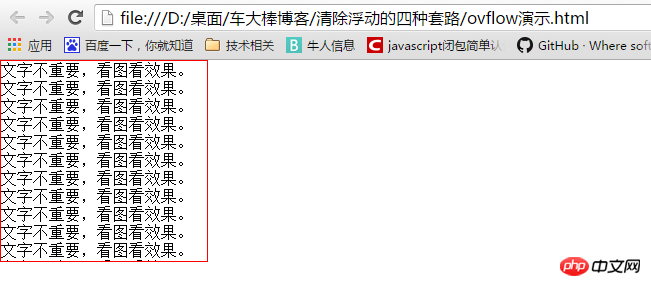
En voyant cela, les étudiants qui n'ont jamais subi d'énormes pertes dues à l'effondrement du flotteur penseront certainement que l'effet sur cette page Web est comme ça

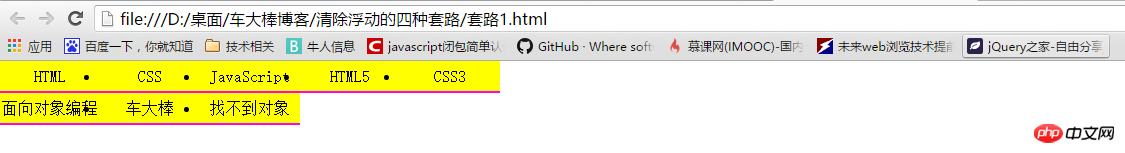
Mais en fait, le navigateur Le rendu final ressemble à :

Le li du deuxième p est collé au bord du dernier li du premier p.
La raison est que p n'a pas de hauteur et ne peut pas donner de conteneur à ses propres enfants flottants.
Donc le li du deuxième p est collé au bord du dernier li du premier p !
Ce phénomène est aussi appelé effondrement flottant !
Après avoir parlé de l'effondrement flottant, permettez-moi de revenir au sujet d'aujourd'hui. 4 façons d'effacer l'effondrement du flotteur
Méthode 1 : ajouter de la hauteur au parent de l'élément flottant
Si un élément doit flotter, alors l'élément ancêtre doit avoir une hauteur. La hauteur du caisson peut être utilisée pour fermer le flotteur.
Tant qu'il flotte dans une boîte avec une hauteur, ce flotteur n'affectera pas les éléments flottés suivants. Il s’agit donc d’atténuer l’impact du flottement.
Il vous suffit donc de définir une hauteur : 40px pour le ul ou p supérieur de li (tant qu'il s'agit de l'élément supérieur de l'élément flottant.), alors le deuxième p peut être pressé vers le bas et placé dans la première case ci-dessous.
Méthode 2 : clear:both;
Cependant, dans le processus de développement actuel, la hauteur apparaît rarement. Pourquoi? Parce qu’il peut être boosté par le contenu ! C’est-à-dire que la méthode 1 que nous venons d’expliquer est rarement utilisée dans le travail.
Alors quelqu'un ici aura peut-être une idée : pouvez-vous dégager le flotteur sans écrire la hauteur ? Laisser également les flotteurs ne pas s'influencer les uns les autres ?
En fait, il existe une telle solution, qui consiste à ajouter un clear : les deux à son supérieur ; Clear signifie clear, et les deux signifient que les flotteurs gauche et droit sont effacés. En termes simples, cela signifie éliminer l’influence des autres sur moi.

Bien que cela puisse éliminer le phénomène d'effondrement flottant, il présente également un problème mortel. Autrement dit, entre deux p, la valeur de marge n'est pas valide et ne peut pas être définie. Pour réitérer, il fait référence à entre deux p.
Méthode 3 : Méthode de partition
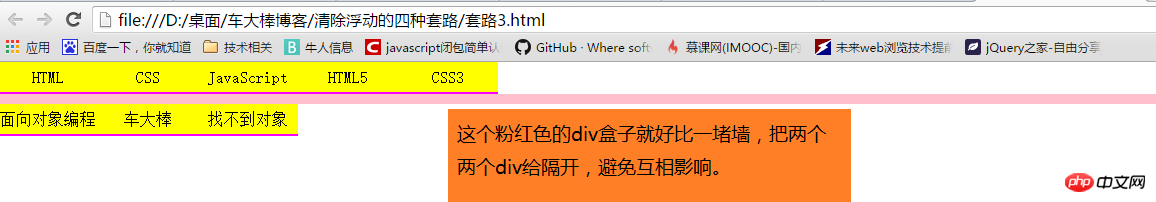
Puisque l'utilisation de clear : les deux feront échouer la marge entre les deux p, alors quelqu'un commencera à avoir beaucoup d'imagination plus tard . Placez une boîte vide au milieu, puis indiquez à cette boîte vide : les deux ; (Pour que tout le monde puisse voir plus facilement l'effet, la boîte vide n'est pas placée ici, mais une boîte avec une hauteur et une couleur est placée.)


Après avoir ajouté un mur comme celui-ci, le deuxième p peut tomber sans interférer avec les éléments du dessus. De plus, le deuxième p peut toujours ajuster la distance entre les deux p (le "mur" p n'est pas inclus) via magin-top, de sorte que la méthode de partition se propage comme une nouvelle routine.
Méthode 4 : Version évoluée de la méthode de séparation - méthode du mur intérieur
Il y a une sorte de personne dans ce monde - perfectionniste, dans ses défauts la vision du monde n’est absolument pas autorisée. Ensuite, dans l'industrie frontale, il existe également un groupe de lions de siège front-end qui recherchent le perfectionnisme. Ils étaient complètement inacceptables en raison des petits défauts de la méthode de partition, alors ce groupe de lions de siège perfectionnistes front-end a commencé à développer la transformation parfaite de sa méthode de partition.
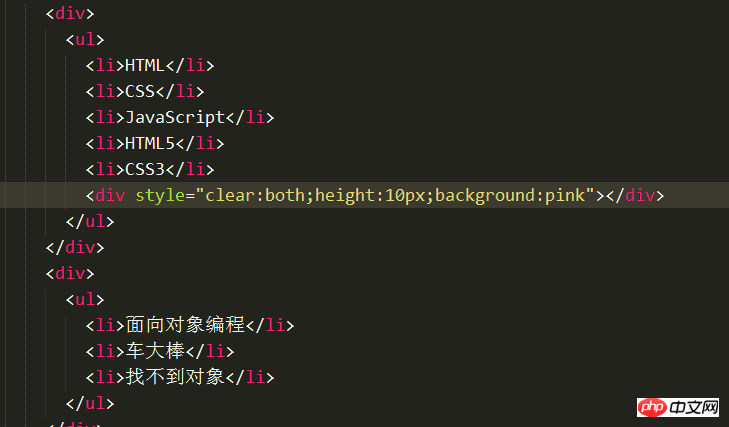
C'est ainsi qu'est née la "méthode du mur intérieur". Jetons d'abord un coup d'œil à la structure du code :

Changeons simplement la position du mur, et c'est parfait. Résolvez le problème selon lequel le premier p ne peut pas ajuster la distance du p suivant jusqu'à margin-bottm.
Ainsi, pendant longtemps, la « méthode du mur intérieur » est devenue la méthode d'écriture courante pour les grandes entreprises afin d'éliminer le flottement.
Méthode 5 : débordement : caché ;
débordement signifie « débordement », et caché signifie « caché ».

Trop de contenu, débordement de la boîte

overflow:hidden; Le contenu qui dépasse la bordure de la boîte est masqué .
L'intention originale de ce style est d'effacer le texte qui déborde en dehors des sentiers battus. Cependant, certains ingénieurs du lion de siège frontal ont découvert qu'il pouvait être utilisé comme remède populaire. L'écriture est simple et grossière, facile à comprendre. Il s'agit d'une extension supplémentaire dans le document du W3C, tout comme celui qui a inventé la moto n'aurait jamais pensé que les cascades de moto derrière elle pouvaient relever la tête de la moto et rouler.
Donc ce débordement : caché ; peut aussi être considéré comme un « vieux remède populaire ancestral » qui peut guérir le vieux problème du flottement et de l'effondrement. Bien sûr, puisqu'il s'agit d'un « remède maison », il doit y avoir des raisons pour lesquelles il ne peut pas être résolu dans certaines circonstances particulières. En conséquence, cela est devenu peu orthodoxe en termes de « remèdes populaires ».
Le cas particulier est lors du positionnement, si la zone de positionnement dépasse la boite, le débordement : caché coupera la partie excédentaire. Ainsi, en plus de ce vieux problème, overflow: caché ; sa méthode d'écriture simple et grossière a encore la capacité de rivaliser avec la « méthode du mur intérieur ».
Résumé :
En fait, il existe de nombreuses façons d'effacer les flottants, comme ajouter un flottant à l'élément réduit et ajouter un absolu positionnement ... attendez quelques méthodes.
Mais l'ajout d'un flotteur ne fait que déplacer le niveau de l'objet réduit vers le haut. L'ajout d'un positionnement absolu à l'objet réduit sera également affecté par d'autres zones positionnées. Par conséquent, en plus d'éliminer le positionnement, ces routines qui nécessitent des ajouts supplémentaires d'autres styles ne relèvent pas de notre attention.
Nous ne parlerons que de ces 4 routines traditionnelles pour éliminer l'effondrement flottant dans le processus de développement front-end. Après avoir écouté ces quatre routines, quelle méthode utiliserez-vous pour éliminer l'effondrement flottant à l'avenir ? On estime que de nombreux amis utiliseront la « méthode du mur intérieur » pour éliminer les flottants. En effet, la méthode du mur intérieur était très populaire dans le passé. Cependant, à mesure que les temps avancent, de nombreuses entreprises n'utilisent plus simplement la « méthode du mur intérieur » dans le processus de développement réel
Certaines personnes peuvent se plaindre ici, ce n'est pas que le grand public efface le flotteur 4 Une astuce ? Ces quatre routines n'ont actuellement aucun problème avec la « méthode du mur intérieur ». Est-il possible d'utiliser des routines impopulaires ?
Ne vous inquiétez pas, la méthode globale de dégagement des flotteurs désormais utilisée dans les entreprises, également connue sous le nom de méthode des murs intérieurs 2.0

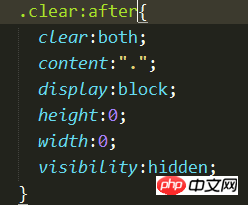
Ajouter à les boîtes flottantes et effondrées A : après pseudo-classe
Cette méthode est apparue dans divers projets à grande échelle On peut dire que c'est une panacée pour nettoyer le flottant ! À l'origine, il y avait quatre bonnes routines, mais maintenant, en plus de ces quatre routines, il existe plusieurs routines pour nettoyer les flotteurs. Je suppose que certains amis vont s'évanouir.
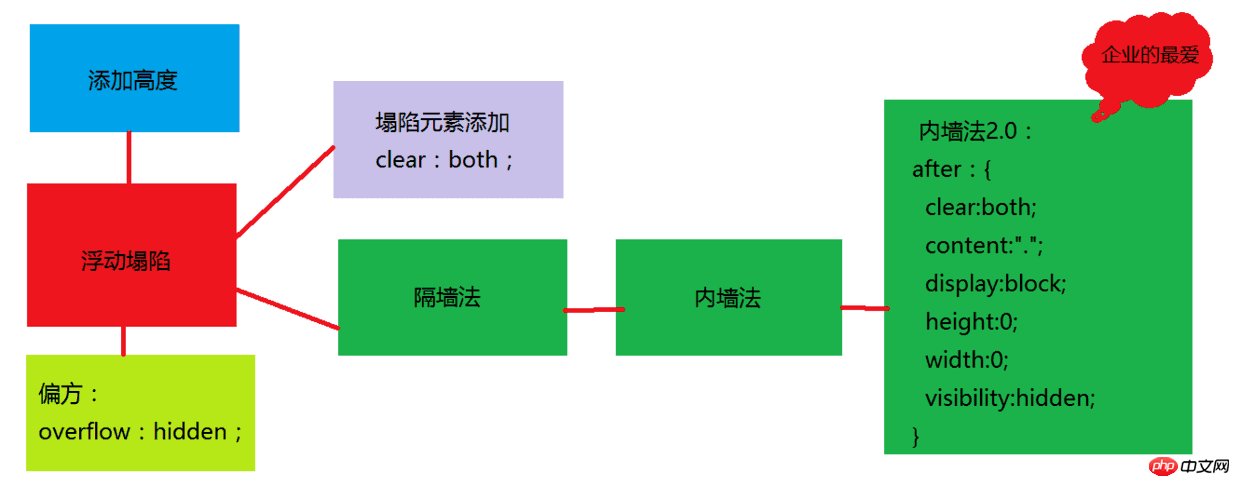
Laissez-nous utiliser la cartographie mentale pour vous aider à faire le tri dans vos pensées !

La raison pour laquelle j'ai fait un si grand cercle pour vous les gars. J’ai juste peur de dire directement cette méthode à tout le monde. Il y aura certainement des amis qui se demanderont pourquoi c'est écrit ainsi. Maintenant, je pense qu'après avoir lu l'introduction de routine de cet article, vous aurez une compréhension plus approfondie de la méthode de nettoyage des flotteurs.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre le problème de l'ajustement non valide de l'attribut z-index dans la couche div
À propos activer l'accélération matérielle dans CSS3 Utilisation et pièges
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






