 interface Web
interface Web
 js tutoriel
js tutoriel
 À propos de la création d'un environnement de développement Angular2 (tutoriel détaillé)
À propos de la création d'un environnement de développement Angular2 (tutoriel détaillé)
À propos de la création d'un environnement de développement Angular2 (tutoriel détaillé)
Il n'y a pas si longtemps, les blocages fréquents de WebStorm m'ont finalement rendu insupportable. J'ai décidé de passer à un éditeur léger, j'ai essayé Emacs, Sublime Text et j'ai finalement choisi vscode. L'article suivant vous présente principalement les informations pertinentes sur VS Code dans le didacticiel de construction de l'environnement de développement Angular2. Les amis dans le besoin peuvent s'y référer.
Avant-propos
VSCode est un éditeur léger lancé par Microsoft. Il adopte la même interface utilisateur que VS et est équipé des plug-ins appropriés. . Peut optimiser l'expérience de développement front-end.
Mise en page : Le côté gauche est le gestionnaire de fichiers utilisé pour afficher tous les fichiers et dossiers à éditer, suivi de `Explorer`, `Search`, `GIT`, `Debug`, `Plugins`, le le côté droit est la zone d'édition pour l'ouverture des fichiers, et jusqu'à trois zones d'édition peuvent être ouvertes sur le côté en même temps.
Colonne du bas : `Git Branch`, `error&warning`, `Encoding format`, etc. dans l'ordre.
1. Mettre en place l'environnement de développement Node Js
L'environnement de développement Angular2 s'appuie principalement sur Node Js et Npm,
nécessite le nœud 6.9 .x et npm 3.x.x ou supérieur.
Pour afficher la commande de version, utilisez node -v et npm -v.
2 Pour Angular2 ou supérieur, utilisez l'outil de ligne de commande Angular CLI .
Vous pouvez rapidement créer des projets, ajouter des fichiers et effectuer une multitude de tâches de développement, telles que les tests, l'empaquetage et la publication.
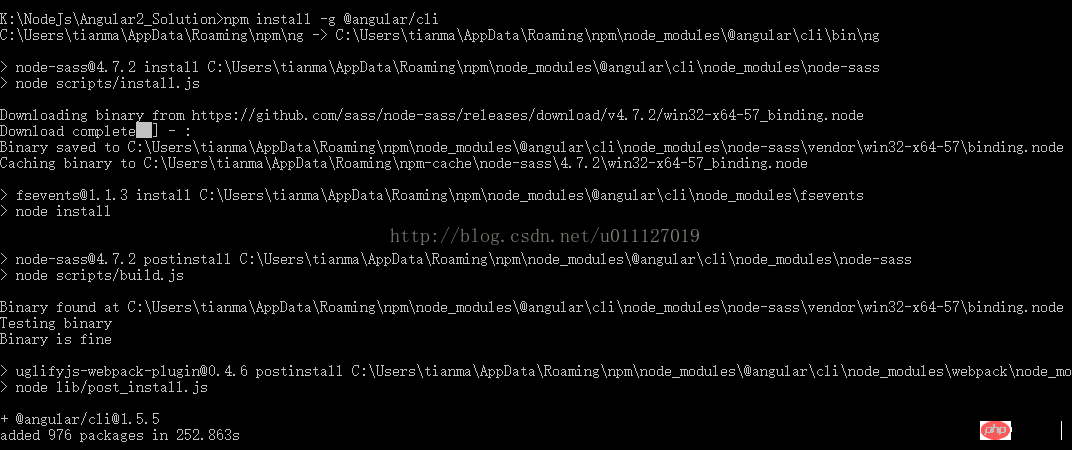
Ensuite, installez Angular CLI globalement.
npm install -g @angular/cli
Remarque : Le processus d'installation peut être lent et vous devez attendre quelques minutes.

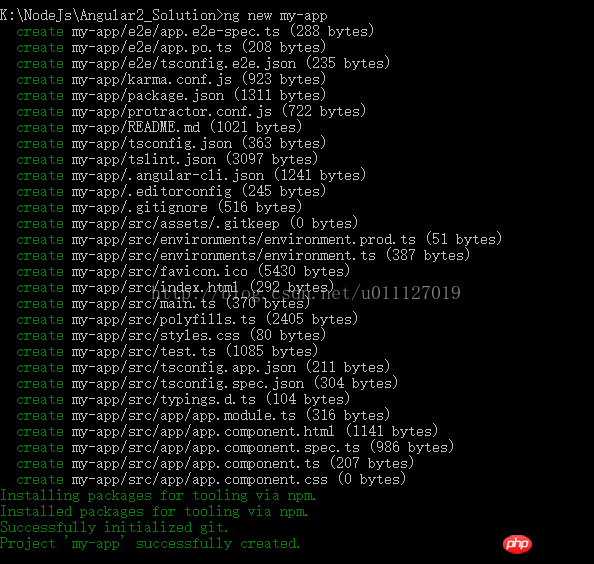
3. Créer un nouveau projet
Exécutez les commandes suivantes pour générer un nouveau projet et le squelette de l'application Code :
ng new my-app
Remarque : Le premier processus d'installation est également lent, veuillez attendre patiemment quelques minutes,

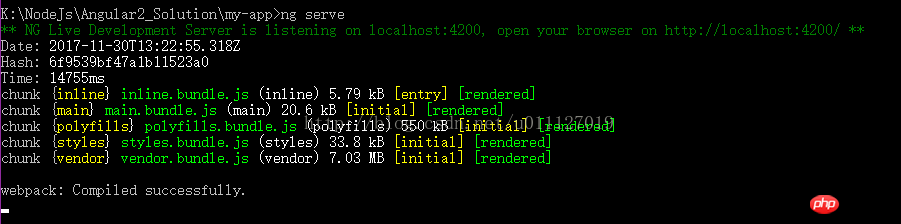
4. Démarrez le serveur de développement
Entrez dans le répertoire du projet et démarrez le serveur. La commande
cd my-app ng serve --open
ng serveUtilisez le paramètre
) pour ouvrir automatiquement le navigateur et accéder à --open. -ohttp://localhost:4200/

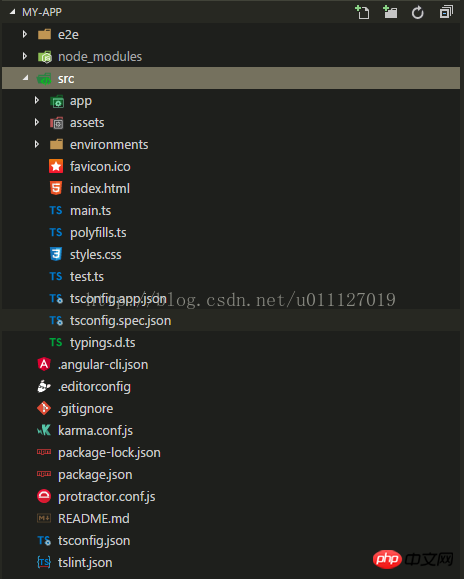
5. Ouvrez le projet dans VS Code

 J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter une collision flottante en JSComment contrôler la souris pour refuser de cliquer sur le bouton en JS Comment obtenir le décalage horaire actuel en utilisant JSComment implémenter la gestion des objets de l'URL en jsen JavaScript Comment utiliser GeneratorCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).





