
Cet article présente principalement les informations pertinentes sur l'utilisation détaillée de la matrice CSS3. L'éditeur pense qu'elle est plutôt bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour jeter un oeil aux changements de la matrice
css3. Le format de l'application est :
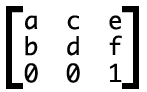
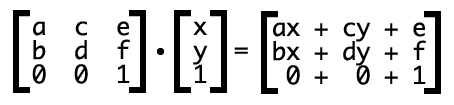
transform: matrix(a,b,c,d,e,f);
ce qui correspond à : <. 🎜>


matrice de traduction
Le format de base est :transform: matrix(1, 0, 0, 1, X, Y); // X 横向平移, Y 纵向平移
matrice d'échelle
La matrice d'échelle (mise à l'échelle) est également assez simple.// 将 X 轴缩放 A 倍 // 将 Y 轴缩放 B 倍 matrix(A, 0, 0, B, 0,0);
// 得到: X 轴 = 0.3*x + 100 // 得到: Y 轴 = 0.2*x + 200 matrix(0.3,0,0,0.2,100,200);
matrice d'inclinaison
inclinaison ( stretch) est également une fonction trigonométrique, mais tanθ est utilisé. Le format est :matrix(cosθ,sinθ,-sinθ,cosθ,0,0) // 就是 cs-sc
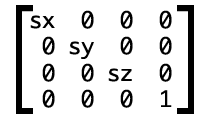
matrice de transformation 3D.
La transformation 3D est une matrice 4*4. Elle est similaire à la 2D, sauf qu'il y a un Z de plus. // Il s'agit de la matrice 3D à l'échelleLe CSS correspondant de
// 将 Y 轴向 X 轴倾斜 A° // 将 X 轴向 Y 轴倾斜 B° matrix(1,tan(A),tan(B),1,0,0)
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées : 
À propos de la méthode de dessin des icônes triangulaires en HTML et CSS
transform: matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 À quelle plateforme appartient Tonglian Payment ?
À quelle plateforme appartient Tonglian Payment ?
 La différence entre mysql et sql_server
La différence entre mysql et sql_server
 Erreur d'application plugin.exe
Erreur d'application plugin.exe
 arithmétique binaire
arithmétique binaire
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux