
CSS3 peut obtenir de nombreux effets qui nécessitaient auparavant l'utilisation d'images et de scripts avec seulement quelques lignes de code. Ensuite, à travers cet article, je vais vous présenter les nouvelles fonctionnalités de CSS3 qui méritent des éloges. en connaissance des nouvelles fonctionnalités de CSS3 Friends, apprenons ensemble
Quelles nouvelles fonctionnalités CSS3 nous apporte-t-il ? Quelles nouvelles fonctionnalités de CSS3 méritent nos éloges ? En termes simples, CSS3 peut obtenir de nombreux effets qui nécessitaient auparavant l'utilisation d'images et de scripts en seulement quelques lignes de code.
Tout d'abord, laissez tout le monde jeter un œil à quelques rendus. Je pense que lorsque vous verrez ces rendus, vous vous demanderez certainement comment ces effets sont obtenus en utilisant uniquement CSS ?
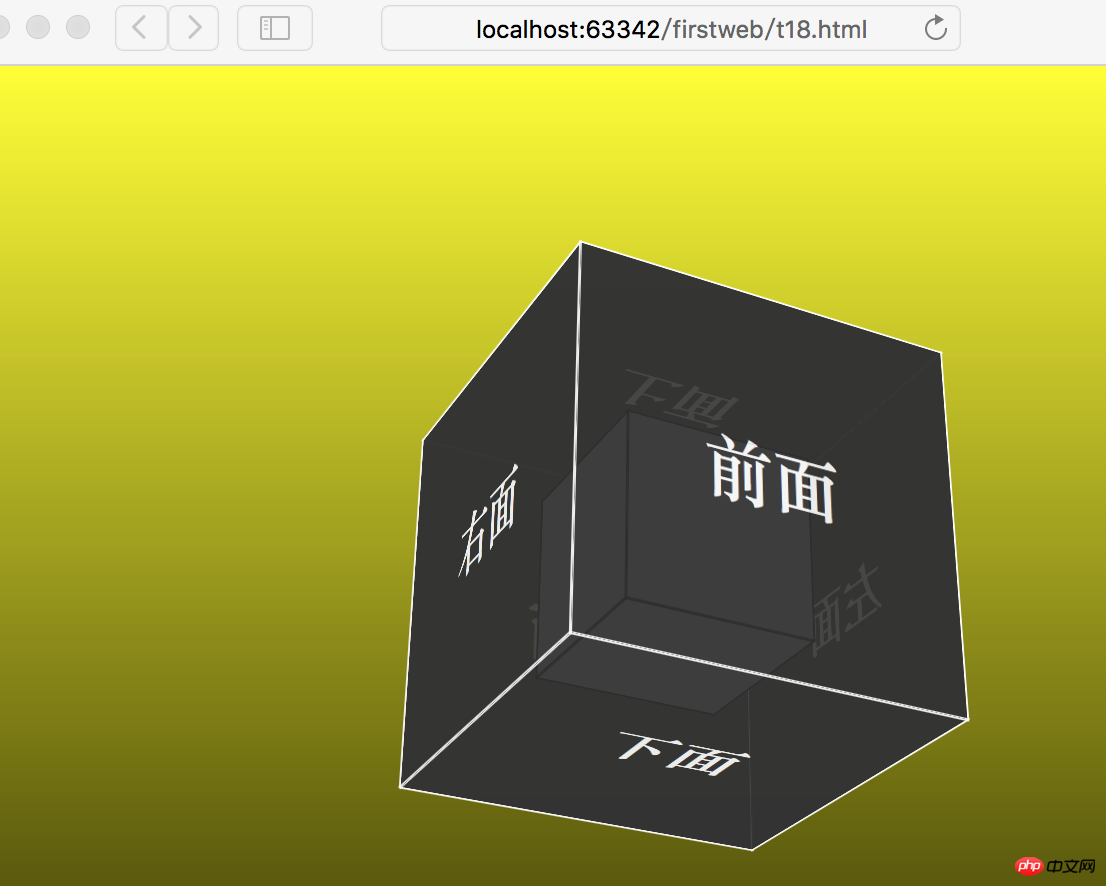
1. Carrés et animations 3D (Si vous avez utilisé webpack, vous devez avoir vu le logo animé de webpack. Ma femme a dit que les logos animés populaires ne sont plus statiques :》.)

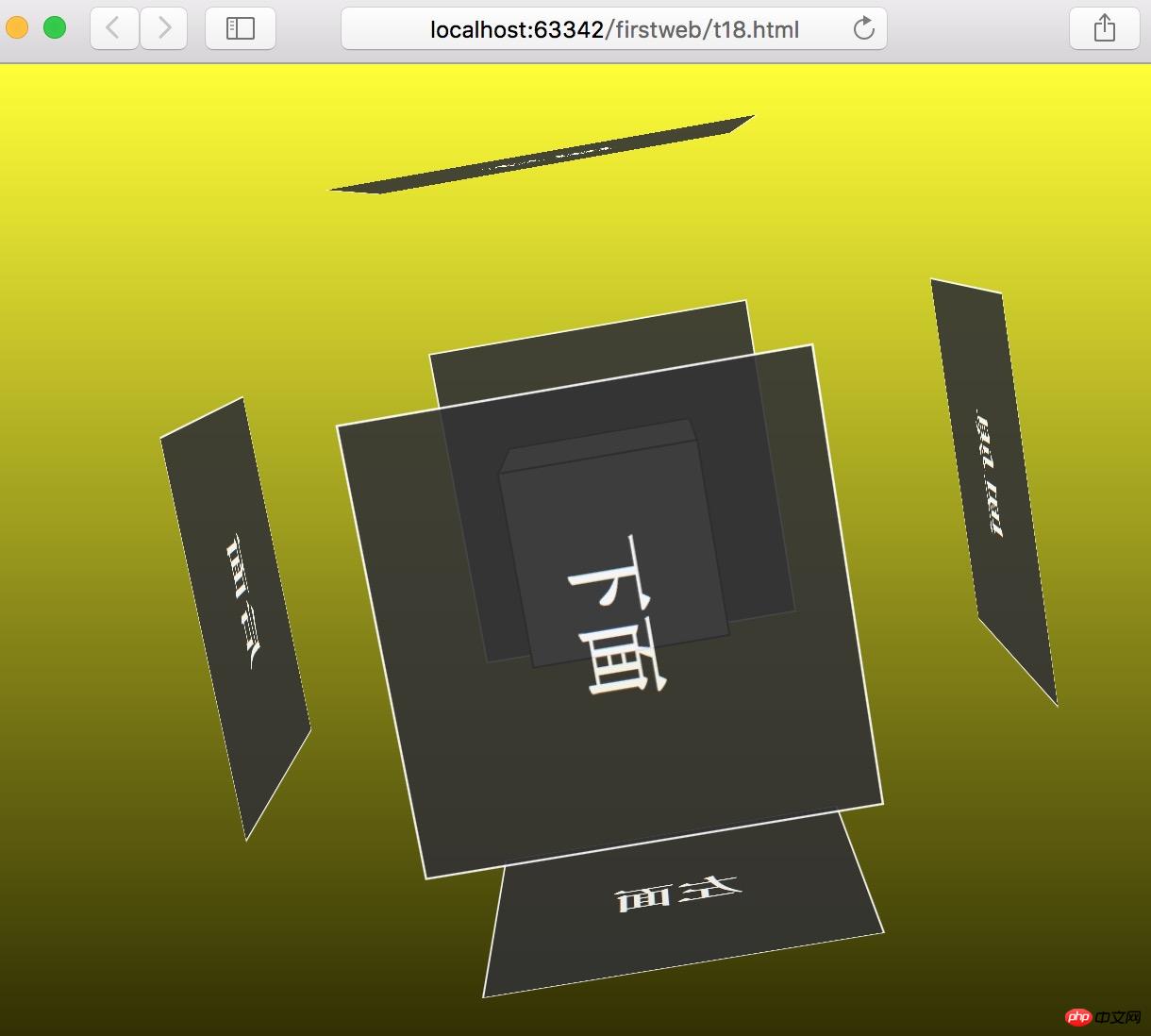
2. Mouvement de bordure carrée 3D

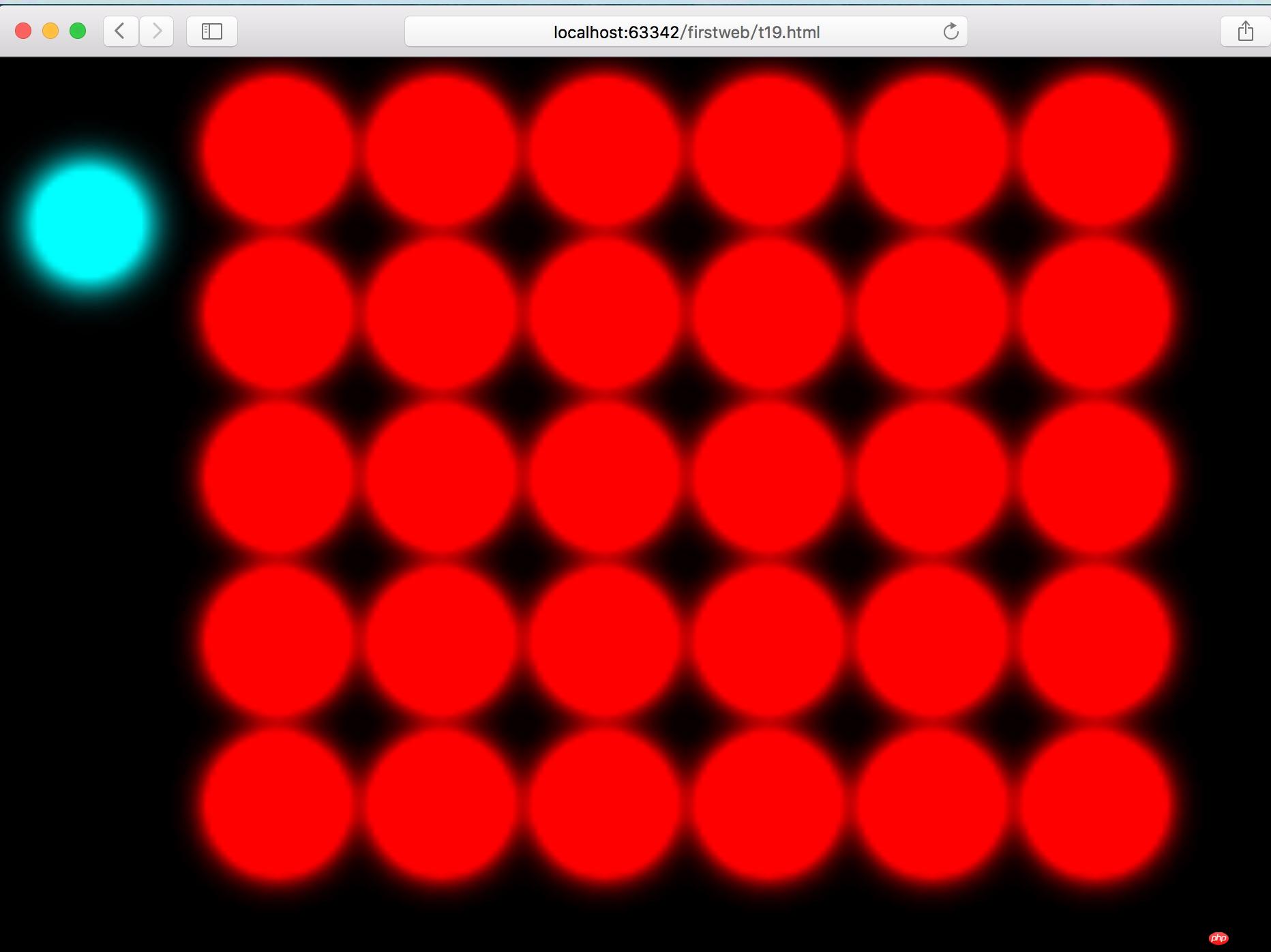
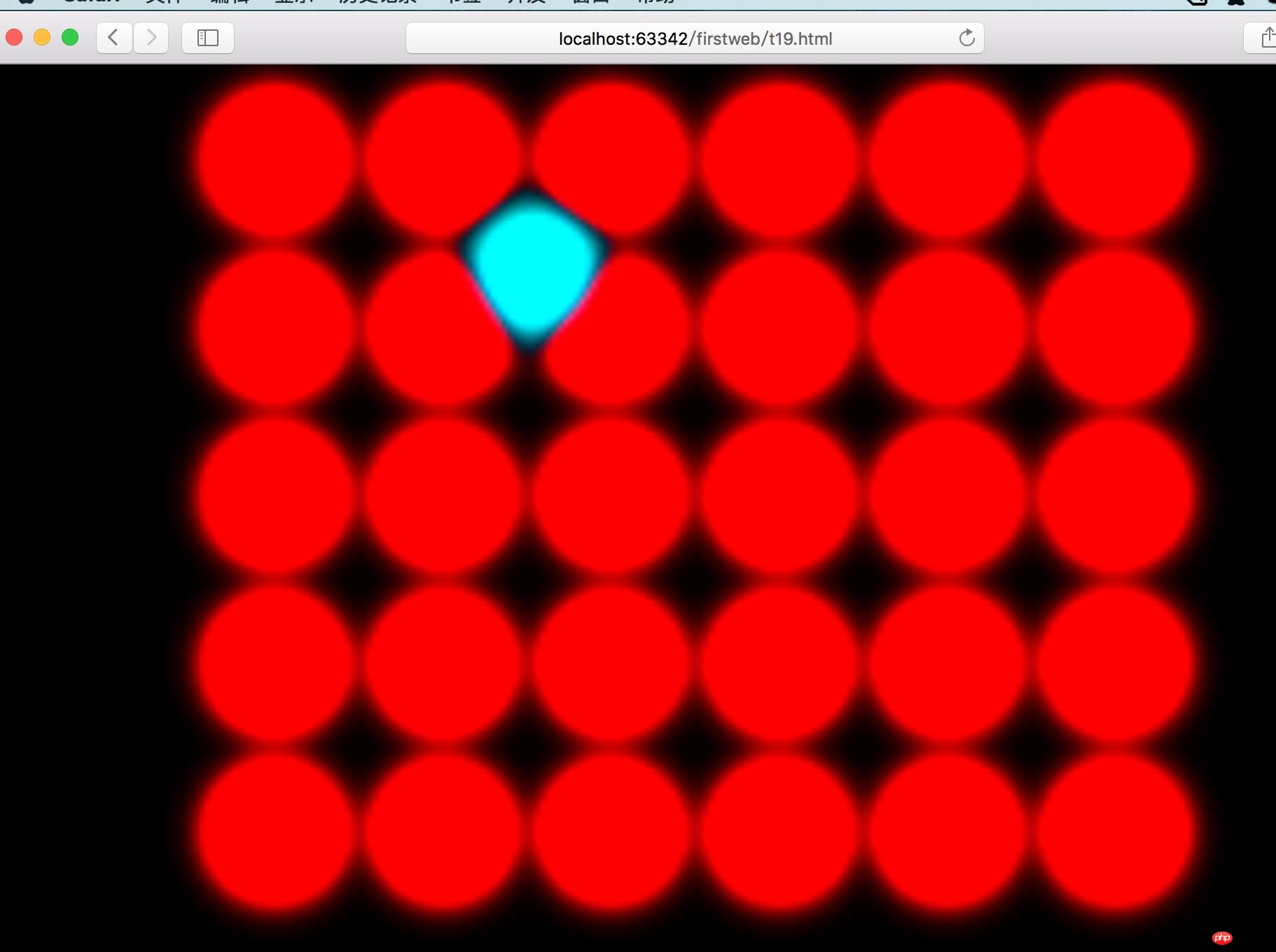
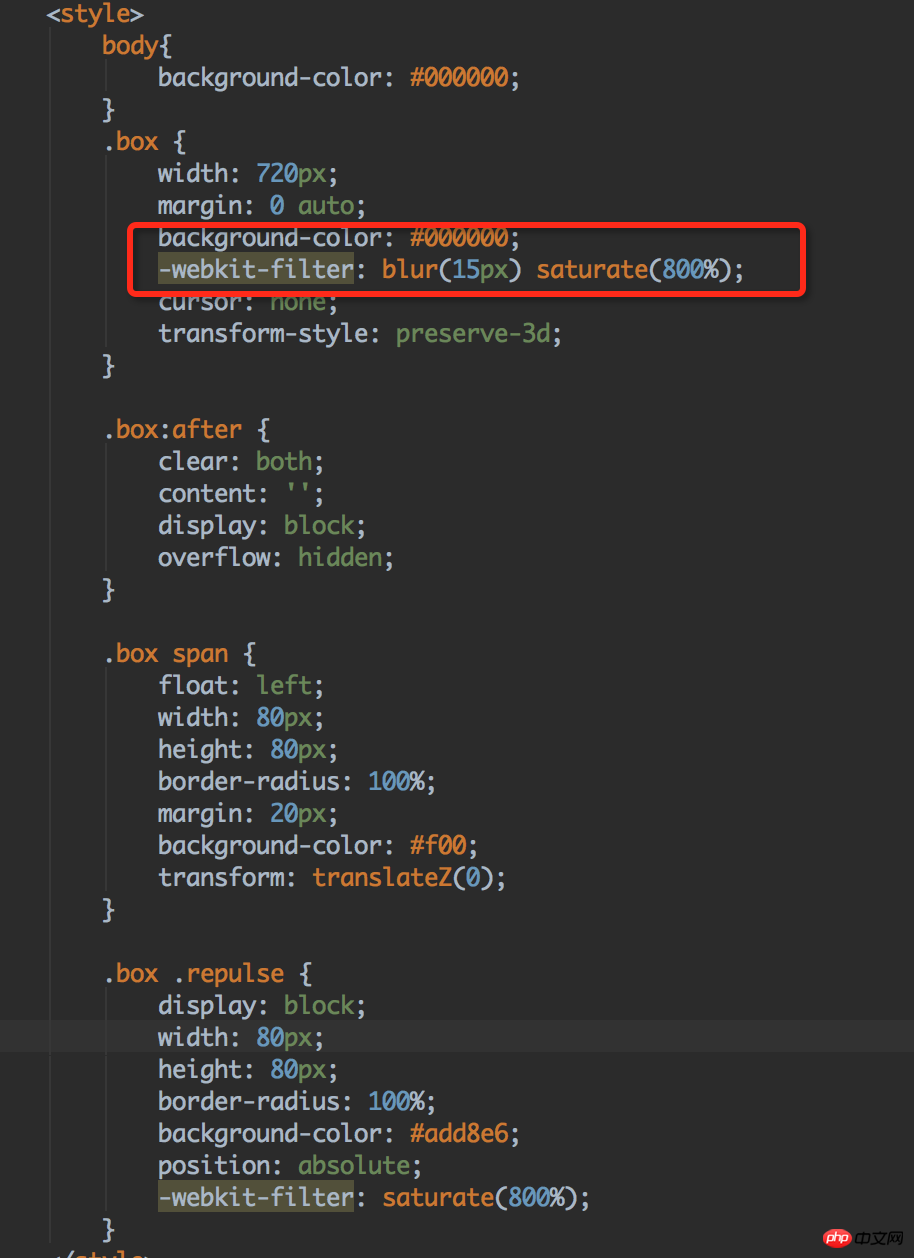
3. Effet de compression CSS


Les fonctionnalités qui méritent d'être mentionnées parmi les effets ci-dessus sont :
1. CSS est utilisé pour définir l'arrière-plan dégradé, et un dégradé linéaire est ajouté à l'arrière-plan,
background: Linear-gradient(jaune 0%, #000 80%); /*Dégradé de 0% jaune à 80% noir* /
2. CSS 3D
Perspective : affichez la position de la vue, comme la position de l'objectif lors de la prise d'une photo.
Preserve-3d dans transform-style, lorsque cet attribut est défini, encapsule les éléments enfants dans une vue 3D.
3. Animation CSS
Quand il s'agit d'animation, il faut parler d'animation jQuery. Mais avec CSS3, JS n'est plus nécessaire pour l'animation.
Les images clés définissent l'animation des images, qui peut être définie en fonction de pourcentages ou en utilisant de et vers.
Utilisez l'animation pour référencer l'animation d'images clés définie. animation: rotation linéaire infinie de 20 s ; /*Définissez l'animation référencée, le temps d'animation, la fonction de synchronisation de l'animation, la méthode d'animation*/
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
} 4. Filtre CSS
fileter It n'est pas un filtre d'IE, mais un attribut nouvellement ajouté dans CSS3.
Les effets inclus incluent : niveaux de gris, sépia, saturation, rotation de teinte, inversion, opacité, luminosité, contraste, flou, ombre portée.
Extrusion L'effet est un mélange de flou et de saturation dans le filtre.

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au chinois PHP. site web!
Recommandations associées :
À propos de l'utilisation des matrices en CSS3
À propos de la mise en œuvre simple de la transition CSS et des effets 3D
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la bytafont
utilisation de la bytafont
 LTE
LTE
 Comment supprimer des données dans MongoDB
Comment supprimer des données dans MongoDB
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Utilisation de la commande de recherche Linux
Utilisation de la commande de recherche Linux
 Comment utiliser la fonction choisir
Comment utiliser la fonction choisir
 qu'est-ce qu'un programme vb
qu'est-ce qu'un programme vb
 Que sont les bibliothèques d'intelligence artificielle Python ?
Que sont les bibliothèques d'intelligence artificielle Python ?
 Que faire si l'utilisation de la mémoire est trop élevée
Que faire si l'utilisation de la mémoire est trop élevée