Écrire un exemple de robot d'exploration à l'aide de NodeJS
Cet article vous explique principalement comment utiliser NodeJS pour apprendre les robots, et explique l'utilisation et les effets en explorant l'Encyclopédie des choses embarrassantes. Apprenons ensemble.
1. Analyse de la préface
Nous utilisons généralement le langage Python/.NET pour implémenter des robots d'exploration, mais maintenant en tant que développeur front-end, naturellement Nécessite une maîtrise de NodeJS. Utilisons le langage NodeJS pour implémenter un robot pour l'Encyclopedia of Embarrassing Things. De plus, certains des codes utilisés dans cet article sont de syntaxe es6.
Les bibliothèques dépendantes requises pour implémenter ce robot sont les suivantes.
requête : utilisez les méthodes get ou post pour obtenir le code source de la page Web. cheerio : analysez le code source de la page Web et obtenez les données requises.
Cet article présente d'abord les bibliothèques de dépendances requises par le robot d'exploration et leur utilisation, puis utilise ces bibliothèques de dépendances pour implémenter un robot d'exploration Web pour l'Encyclopédie des choses embarrassantes.
2. bibliothèque de requêtes
request est une bibliothèque http légère, très puissante et facile à utiliser. Vous pouvez l'utiliser pour implémenter des requêtes HTTP et prend en charge l'authentification HTTP, les en-têtes de requête personnalisés, etc. Vous trouverez ci-dessous une introduction à certaines des fonctions de la bibliothèque de requêtes.
Installez le module de requête comme suit :
npm install request
Une fois la requête installée, vous pouvez l'utiliser. Utilisez maintenant la requête pour demander des pages Web Baidu.
const req = require('request');
req('http://www.baidu.com', (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body)
}
})Lorsque le paramètre options n'est pas défini, la méthode de requête est par défaut une requête get. La méthode spécifique que j'aime utiliser l'objet de requête est la suivante :
req.get({
url: 'http://www.baidu.com'
},(err, res, body) => {
if (!err && res.statusCode == 200) {
console.log(body)
}
});Cependant, il arrive souvent que nous n'obtenions pas les informations dont nous avons besoin en demandant directement le code source html obtenu à partir d'une URL. En général, les en-têtes de requête et le codage des pages Web doivent être pris en compte.
Encodage de la page Web de l'en-tête de demande de page Web
Ce qui suit décrit comment ajouter un en-tête de demande de page Web et définir le codage correct lors de la demande.
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36",
"Host" : "www.zhihu.com",
"Upgrade-Insecure-Requests" : "1"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(!err)
console.log(body);
})Définissez le paramètre options, ajoutez l'attribut headers pour définir l'en-tête de la requête ; ajoutez l'attribut encoding pour définir l'encodage de la page Web. Il convient de noter que si encoding:null , alors le contenu obtenu par la requête get est un objet Buffer, c'est-à-dire que le corps est un objet Buffer.
Les fonctions présentées ci-dessus sont suffisantes pour répondre aux besoins suivants
3. Bibliothèque cheerio
cheerio est un serveur- côté Jquery est apprécié des développeurs pour ses fonctionnalités telles que sa légèreté, sa rapidité et sa facilité d'apprentissage. Il est très simple d’apprendre la bibliothèque cheerio après avoir une connaissance de base de Jquery. Il peut localiser rapidement des éléments dans des pages Web, et ses règles sont les mêmes que la méthode de localisation d'éléments de Jquery ; il peut également modifier le contenu des éléments en HTML et obtenir leurs données sous une forme très pratique. Ce qui suit présente principalement cheerio pour localiser rapidement des éléments dans des pages Web et obtenir leur contenu.
Installez d'abord la bibliothèque cheerio
npm install cheerio
Ce qui suit est un morceau de code, puis explique l'utilisation de la bibliothèque cheerio. Analysez la page d'accueil du parc de blogs et extrayez les titres des articles sur chaque page.
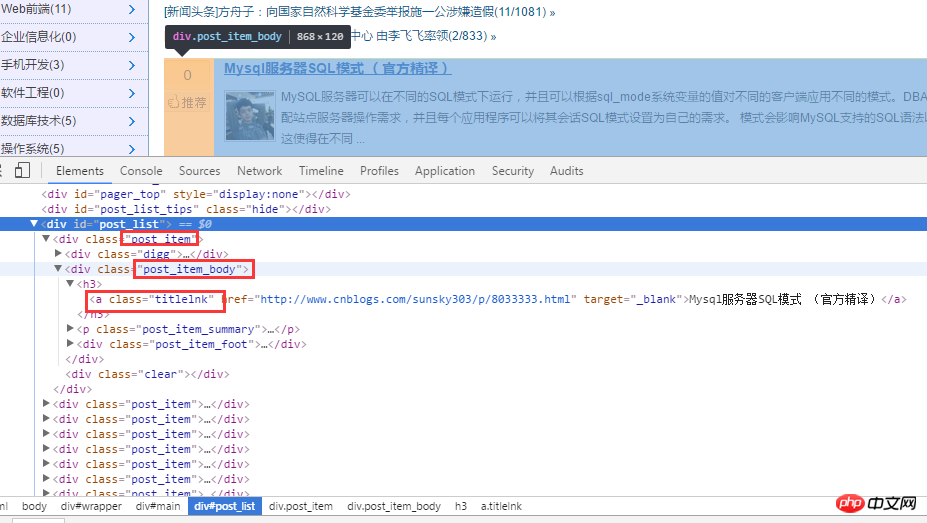
Tout d’abord, analysez la page d’accueil du parc de blogs. Comme indiqué ci-dessous :

Après avoir analysé le code source html, obtenez d'abord tous les titres via .post_item, puis analysez chaque .post_item en utilisant a.titlelnk qui correspond au une balise de chaque titre. Ce qui suit est implémenté via le code.
const req = require('request');
const cheerio = require('cheerio');
req.get({
url: 'https://www.cnblogs.com/'
}, (err, res, body) => {
if (!err && res.statusCode == 200) {
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
$('.post_item').each((index, ele) => {
let title = $(ele).find('a.titlelnk');
let titleText = title.text();
let titletUrl = title.attr('href');
console.log(titleText, titletUrl);
});
}
});Bien sûr, la bibliothèque cheerio prend également en charge les appels en chaîne, et le code ci-dessus peut également être réécrit comme :
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
let titles = $('.post_item').find('a.titlelnk');
titles.each((index, ele) => {
let titleText = $(ele).text();
let titletUrl = $(ele).attr('href');
console.log(titleText, titletUrl);Le code ci-dessus est très simple, donc je ne le ferai pas. Je ne l’élaborerai pas avec des mots. Ci-dessous, je résume certains des points qui me semblent les plus importants.
Utilisez la méthode find() pour obtenir l'ensemble de nœuds A. Si vous utilisez à nouveau l'élément de l'ensemble A comme nœud racine pour localiser ses nœuds enfants et obtenir le contenu et les attributs des éléments enfants, vous Il faut comparer les éléments enfants dans l'ensemble A. Fabriquer $(A[i]) emballage comme dans $(ele) ci-dessus. Utilisez $(ele) dans le code ci-dessus. En fait, vous pouvez également utiliser $(this) Cependant, comme j'utilise la fonction flèche d'es6, j'ai modifié le pointeur this de la fonction de rappel dans la méthode each. J'utilise $(ele); cheerio La bibliothèque prend également en charge les appels en chaîne, tels que $('.post_item').find('a.titlelnk') ci-dessus. Il convient de noter que l'objet cheerio A appelle la méthode find(). la collection A appelle la méthode find() et la remet dans un résultat combiné. Si A appelle text() , alors chaque élément enfant de la collection de A appelle text() et renvoie une chaîne qui est l'union du contenu de tous les éléments enfants (union directe, pas de délimiteurs).
Enfin, je résumerai certaines de mes méthodes les plus couramment utilisées.
first() last() children([selector]) : Cette méthode est similaire à find, sauf que cette méthode recherche uniquement les nœuds enfants, tandis que find recherche l'ensemble des nœuds descendants.
4. Crawler encyclopédique embarrassant
通过上面对 request 和 cheerio 类库的介绍,下面利用这两个类库对糗事百科的页面进行爬取。
1、在项目目录中,新建 httpHelper.js 文件,通过 url 获取糗事百科的网页源码,代码如下:
//爬虫
const req = require('request');
function getHtml(url){
return new Promise((resolve, reject) => {
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
"Referer" : "https://www.qiushibaike.com/"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(err) reject(err);
else resolve(body);
})
});
}
exports.getHtml = getHtml;2、在项目目录中,新建一个 Splider.js 文件,分析糗事百科的网页代码,提取自己需要的信息,并且建立一个逻辑通过更改 url 的 id 来爬取不同页面的数据。
const cheerio = require('cheerio');
const httpHelper = require('./httpHelper');
function getQBJok(htmlStr){
let $ = cheerio.load(htmlStr);
let jokList = $('#content-left').children('p');
let rst = [];
jokList.each((i, item)=>{
let node = $(item);
let titleNode = node.find('h2');
let title = titleNode ? titleNode.text().trim() : '匿名用户';
let content = node.find('.content span').text().trim();
let likeNumber = node.find('i[class=number]').text().trim();
rst.push({
title : title,
content : content,
likeNumber : likeNumber
});
});
return rst;
}
async function splider(index = 1){
let url = `https://www.qiushibaike.com/8hr/page/${index}/`;
let htmlStr = await httpHelper.getHtml(url);
let rst = getQBJok(htmlStr);
return rst;
}
splider(1);在获取糗事百科网页信息的时候,首先在浏览器中对源码进行分析,定位到自己所需要标签,然后提取标签的文本或者属性值,这样就完成了网页的解析。
Splider.js 文件入口是 splider 方法,首先根据传入该方法的 index 索引,构造糗事百科的 url,接着获取该 url 的网页源码,最后将获取的源码传入 getQBJok 方法,进行解析,本文只解析每条文本笑话的作者、内容以及喜欢个数。
直接运行 Splider.js 文件,即可爬取第一页的笑话信息。然后可以更改 splider 方法的参数,实现抓取不同页面的信息。
在上面已有代码的基础上,使用 koa 和 vue2.0 搭建一个浏览文本的页面,效果如下:

源码已上传到 github 上。下载地址:https://github.com/StartAction/SpliderQB ;
项目运行依赖 node v7.6.0 以上, 首先从 Github 上面克隆整个项目。
git clone https://github.com/StartAction/SpliderQB.git
克隆之后,进入项目目录,运行下面命令即可。
node app.js
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
La différence entre nodejs et vuejs
Apr 21, 2024 am 04:17 AM
Node.js est un environnement d'exécution JavaScript côté serveur, tandis que Vue.js est un framework JavaScript côté client permettant de créer des interfaces utilisateur interactives. Node.js est utilisé pour le développement côté serveur, comme le développement d'API de service back-end et le traitement des données, tandis que Vue.js est utilisé pour le développement côté client, comme les applications monopage et les interfaces utilisateur réactives.
 Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un framework backend ?
Apr 21, 2024 am 05:09 AM
Node.js peut être utilisé comme framework backend car il offre des fonctionnalités telles que des performances élevées, l'évolutivité, la prise en charge multiplateforme, un écosystème riche et une facilité de développement.
 Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Comment connecter Nodejs à la base de données MySQL
Apr 21, 2024 am 06:13 AM
Pour vous connecter à une base de données MySQL, vous devez suivre ces étapes : Installez le pilote mysql2. Utilisez mysql2.createConnection() pour créer un objet de connexion contenant l'adresse de l'hôte, le port, le nom d'utilisateur, le mot de passe et le nom de la base de données. Utilisez connection.query() pour effectuer des requêtes. Enfin, utilisez connection.end() pour mettre fin à la connexion.
 Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Quelles sont les variables globales dans nodejs
Apr 21, 2024 am 04:54 AM
Les variables globales suivantes existent dans Node.js : Objet global : global Module principal : processus, console, nécessiter Variables d'environnement d'exécution : __dirname, __filename, __line, __column Constantes : undefined, null, NaN, Infinity, -Infinity
 Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Y a-t-il une grande différence entre nodejs et java ?
Apr 21, 2024 am 06:12 AM
Les principales différences entre Node.js et Java résident dans la conception et les fonctionnalités : Piloté par les événements ou piloté par les threads : Node.js est piloté par les événements et Java est piloté par les threads. Monothread ou multithread : Node.js utilise une boucle d'événements monothread et Java utilise une architecture multithread. Environnement d'exécution : Node.js s'exécute sur le moteur JavaScript V8, tandis que Java s'exécute sur la JVM. Syntaxe : Node.js utilise la syntaxe JavaScript, tandis que Java utilise la syntaxe Java. Objectif : Node.js convient aux tâches gourmandes en E/S, tandis que Java convient aux applications de grande entreprise.
 Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Quelle est la différence entre les fichiers npm et npm.cmd dans le répertoire d'installation de nodejs ?
Apr 21, 2024 am 05:18 AM
Il existe deux fichiers liés à npm dans le répertoire d'installation de Node.js : npm et npm.cmd. Les différences sont les suivantes : différentes extensions : npm est un fichier exécutable et npm.cmd est un raccourci de fenêtre de commande. Utilisateurs Windows : npm.cmd peut être utilisé à partir de l'invite de commande, npm ne peut être exécuté qu'à partir de la ligne de commande. Compatibilité : npm.cmd est spécifique aux systèmes Windows, npm est disponible multiplateforme. Recommandations d'utilisation : les utilisateurs Windows utilisent npm.cmd, les autres systèmes d'exploitation utilisent npm.
 Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Nodejs est-il un langage de développement back-end ?
Apr 21, 2024 am 05:09 AM
Oui, Node.js est un langage de développement backend. Il est utilisé pour le développement back-end, notamment la gestion de la logique métier côté serveur, la gestion des connexions à la base de données et la fourniture d'API.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application






