
J'ai récemment rencontré une telle exigence lorsque je travaillais sur un projet, qui m'obligeait à saisir un code de vérification SMS à 4 ou 6 chiffres. Une fois la saisie terminée, rangez le clavier. Veuillez vous référer à cet article pour connaître les étapes de mise en œuvre
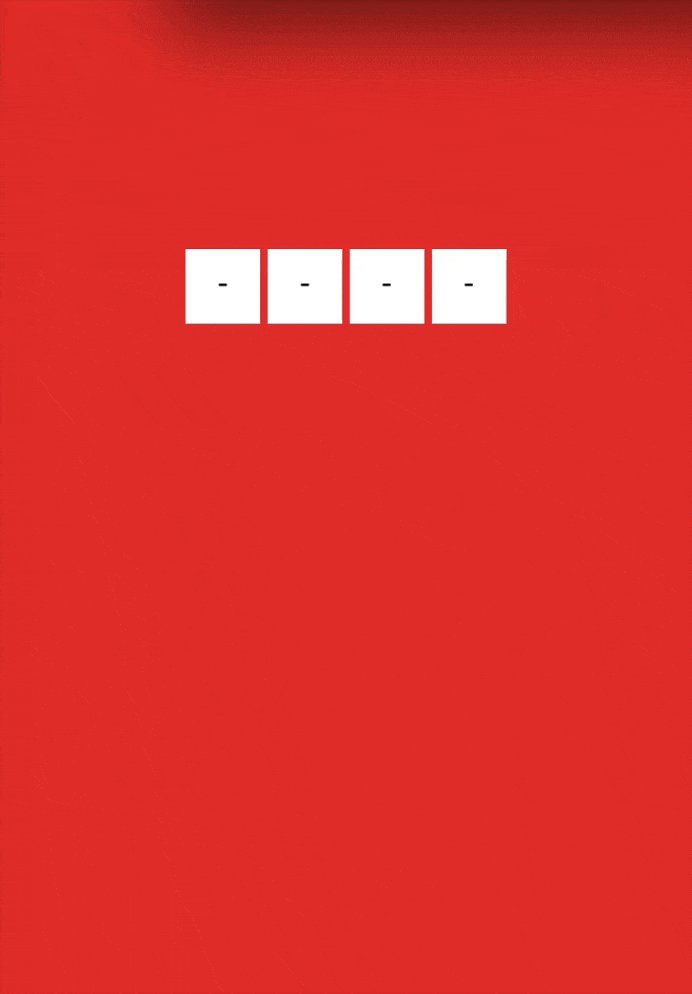
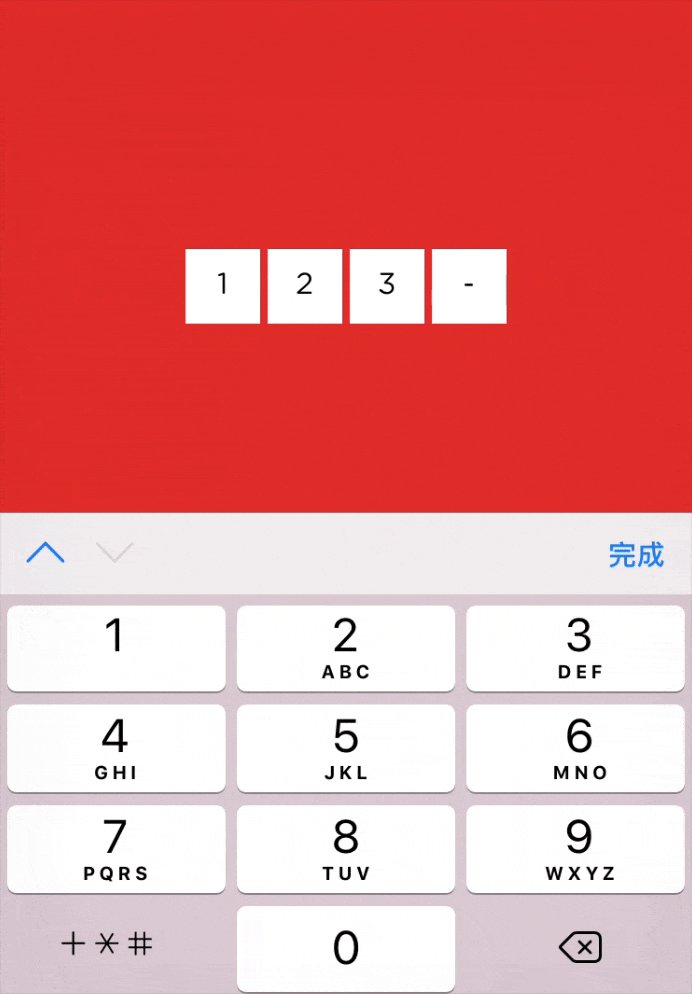
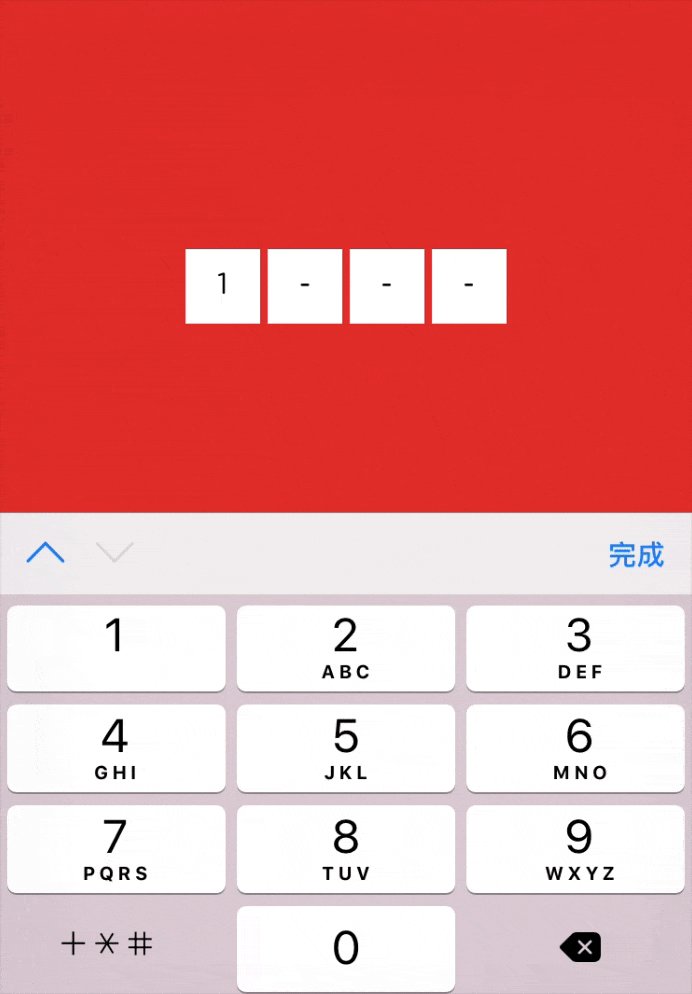
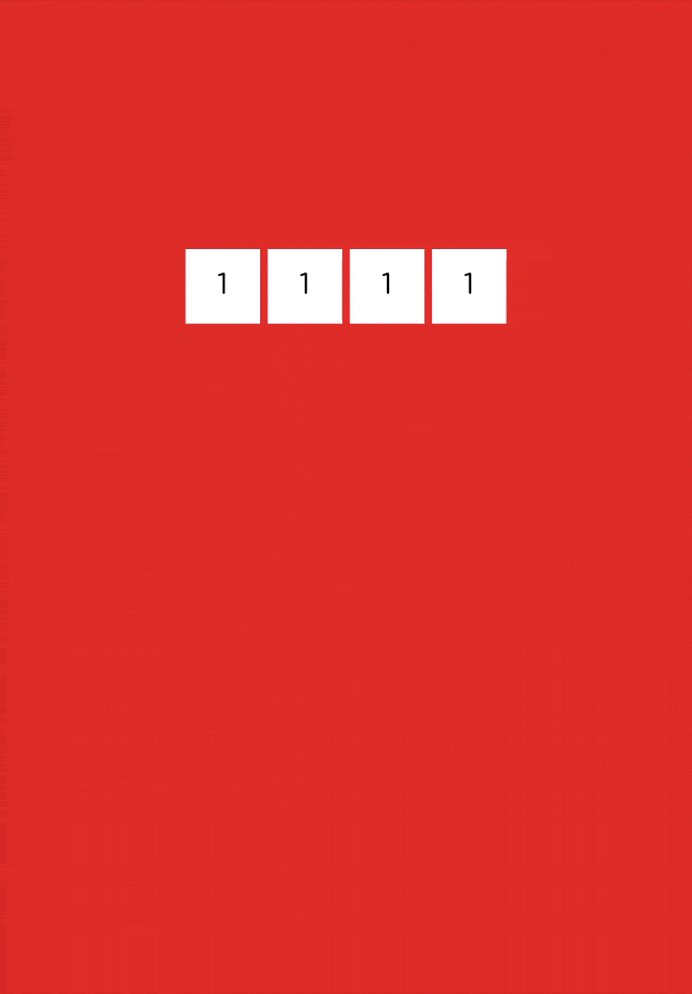
Premier aperçu des rendus terminés

Exigences
Entrez le code de vérification SMS à 4 ou 6 chiffres et rangez le clavier une fois terminé
Étapes à mettre en œuvre
Première étape
Mise en page et composition
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>Utilisez l'élément li pour simuler l'affichage de la zone de saisie. Il n'y a pas d'autre objectif, juste pour la sémantique. Bien sûr, vous pouvez également l'utiliser. tout autre élément pour le simuler, tel que p .
L'avantage d'utiliser la balise label est qu'elle peut être associée à l'événement click de l'entrée. D'une part, elle implémente une solution sémantique, et d'autre part, elle nous évite d'utiliser js. pour appeler le clavier virtuel.
Masquer la zone de saisie
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}Positionnez la véritable zone de saisie en dehors de la zone visible de l'écran Lorsque le clavier virtuel est activé, la page ne sera pas poussée vers le haut. Par conséquent, votre composant de saisie de code de vérification doit être placé là où le clavier virtuel ne peut pas être bloqué.
La deuxième étape
Traitez la saisie du code de vérification
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}Lors de la saisie, attribuez une valeur à la zone de saisie une fois pour résoudre le problème de réinitialisation de la zone de saisie après il est flou du côté Android. Focus, le curseur de saisie sera positionné devant le premier chiffre. Après affectation et focus, la position du curseur sera affichée derrière le dernier chiffre.
Étape 3
Fermez le clavier virtuel après avoir terminé la saisie
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
}Code complet du composant
<!--四位验证码输入框组件-->
<template>
<p class="security-code-wrap">
<label for="code">
<ul class="security-code-container">
<li class="field-wrap" v-for="(item, index) in number" :key="index">
<i class="char-field">{{value[index] || placeholder}}</i>
</li>
</ul>
</label>
<input ref="input" class="input-code" @keyup="handleInput($event)" v-model="value"
id="code" name="code" type="tel" :maxlength="number"
autocorrect="off" autocomplete="off" autocapitalize="off">
</p>
</template>
<script>
export default {
name: 'SecurityCode',
// component properties
props: {
number: {
type: Number,
default: 4
},
placeholder: {
type: String,
default: '-'
}
},
// variables
data() {
return {
value: ''
}
},
methods: {
hideKeyboard() {
// 输入完成隐藏键盘
document.activeElement.blur() // ios隐藏键盘
this.$refs.input.blur() // android隐藏键盘
},
handleSubmit() {
this.$emit('input', this.value)
},
handleInput(e) {
this.$refs.input.value = this.value
if (this.value.length >= this.number) {
this.hideKeyboard()
}
this.handleSubmit()
}
}
}
</script>
<style scoped lang="less">
.security-code-wrap {
overflow: hidden;
}
.security-code-container {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
.field-wrap {
list-style: none;
display: block;
width: 40px;
height: 40px;
line-height: 40px;
font-size: 16px;
background-color: #fff;
margin: 2px;
color: #000;
.char-field {
font-style: normal;
}
}
}
.input-code {
position: absolute;
left: -9999px;
top: -99999px;
width: 0;
height: 0;
opacity: 0;
overflow: visible;
z-index: -1;
}
</style>Code d'utilisation des composants
<security-code v-model="authCode"></security-code>
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Comment utiliser React pour encapsuler les composants réutilisables du portail
Comment obtenir un défilement de texte fluide à l'aide de JS
Comment implémenter un carrousel coulissant avec les doigts sur mobile en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux méthodes d'implémentation des effets spéciaux Java
Introduction aux méthodes d'implémentation des effets spéciaux Java
 Comment résoudre l'erreur 504 dans CDN
Comment résoudre l'erreur 504 dans CDN
 Quels sont les développements secondaires courants en PHP ?
Quels sont les développements secondaires courants en PHP ?
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Structure de données en langage C
Structure de données en langage C
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Le trading de Bitcoin est-il autorisé en Chine ?
Le trading de Bitcoin est-il autorisé en Chine ?
 Quelles sont les technologies de sécurité des réseaux ?
Quelles sont les technologies de sécurité des réseaux ?
 Comment importer des données dans Access
Comment importer des données dans Access