Implémenter la barre de navigation en utilisant HTML et CSS3
Cet article vous expliquera comment créer une barre de navigation sympa basée sur HTML et CSS3. L'effet est très beau. Les amis qui en ont besoin peuvent s'y référer
Principaux points forts :
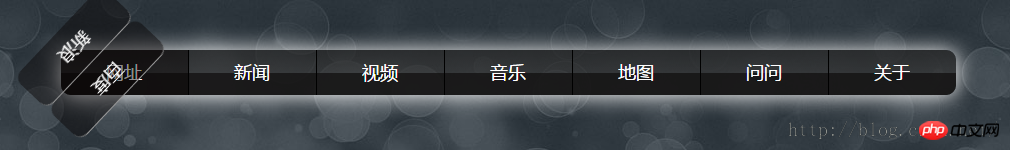
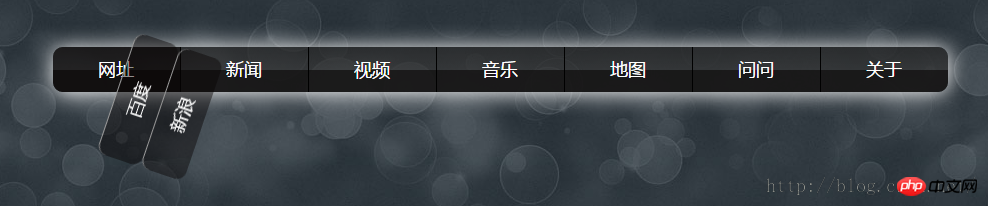
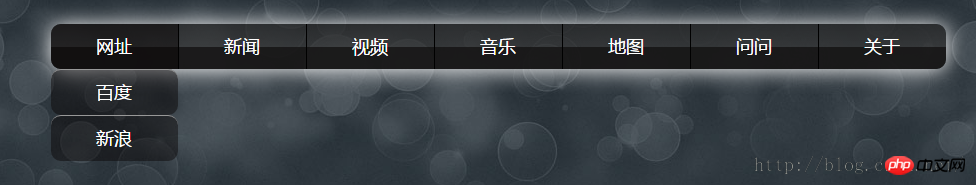
1 ul affichage horizontal 2 li supprimer les points 3 li centrer la police horizontalement et verticalement 4 li contrôler le style de bordure 5 Utilisez la peinture dégradée html + css3 pour créer des images d'arrière-plan 6 Changez la transparence des couleurs 7 p Créez des ombres de bordure Regardez d'abord les rendus : 


<!doctype html>
html lang="en">
<head>
<meta charset="UTF-8"> <!----编码----->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="黄涛">
<meta name="Keywords" content="关键字,搜索引擎">
<meta name="Description" content="描述语言">
<title>案例</title>
<style type="text/css">
*{ margin:0;padding:0; }
body{background:url("images/bg_title.jpg") repeat-x,url("images/bg.jpg");}
#Logo{
width:895px;height:45px;
/*margin:上下 左右*/
margin:50px auto;
border-radius:10px;
/*html + css3 渐变画图 */
background-image:-webkit-linear-gradient(rgba(41,41,41,0.75) 0% ,rgba(54,54,54,0.72) 50%,rgba(24,23,23,0.94) 51%);
box-shadow:1px 1px 33px #fff;/*设计阴影的*/
}
#Logo ul li
{
width:127px; height:45px;
list-style:none;/*去掉圆点*/
float:left;/*水平显示*/
color:white;/* #fff */
font-size:18px;
font-family:"微软雅黑";
text-align:center;
line-height:45px;/* 行高跟 高度一致时,竖直居中*/
border-right:1px solid #000;/*右边框*/
}
#Logo ul li a
{
color:white;/* #fff */
font-size:18px;
font-family:"微软雅黑";
text-decoration:none;
}
#Logo ul li:hover
{
background:rgba(10,5,5,0.45);
}
#Logo ul li.first:hover
{
border-radius:10px 0px 0px 10px;/*左上 左下 圆弧显示 */
}
#Logo ul li.last:hover
{
border-radius:0px 10px 10px 0px;/*右上 右下 圆弧显示 */
}
#Logo ul li ul li
{
border:none;
border-top:1px solid #989898;
background:rgba(10,5,5,0.45);/*颜色透明度 */
border-radius:10px;
}
#Logo ul li ul
{
display:none;/*不显示*/
}
#Logo ul li ul li:hover
{
background:rgba(10,5,5,0.8);/*颜色透明度 */
border-radius:10px;
}
#Logo ul li:hover ul
{
display:block;
-webkit-animation:roll 1s ease;/*roll 旋转名称,1s旋转效果 */
}
@-webkit-keyframes roll /*roll旋转名称与上面一致*/
{
0% {-webkit-transform:rotate(0deg);}
100% {-webkit-transform:rotate(360deg);}
}
</style>
</head>
<body>
<p id="Logo">
<ul>
<li class="first">
<a href="#">网址<a>
<ul>
<li>
<a href="http://www.baidu.com">百度</a>
</li>
<li>
<a href="http://www.sina.com">新浪</a>
</li>
</ul>
</li>
<li>
<a href="#">新闻<a>
</li>
<li>
<a href="#">视频<a>
</li>
<li>
<a href="#">音乐<a>
</li>
<li>
<a href="#">地图<a>
</li>
<li>
<a href="#">问问<a>
</li>
<li class="last" style="border:none;">
<a href="#">关于<a>
</li>
</ul>
</p>
</body>
/html>Comment utiliser CSS3 pour implémenter une disposition de flux en cascade
Comment utiliser CSS3 avec des filtres IE pour implémenter des dégradés et L'effet de projection
À propos de la mise en œuvre simple de la transition CSS et des effets 3D
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




