
Cet article présente principalement les exemples d'utilisation de l'attribut d'animation de CSS. C'est la connaissance de base pour l'apprentissage introductif de CSS. Les amis qui en ont besoin peuvent se référer à
1 La syntaxe de l'animation <.>
1. @keyframes - Insérer des images clés (1) Formulaire FormTo :
@keyframes demo {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}@keyframes demo {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}2. animation-name——Définir le nom de l'animation
(2) aucun est la valeur par défaut. Lorsque la valeur est aucune, il n'y aura aucun effet d'animation
animation-durée
<. 🎜>animation-durée : temps (s) animation-durée est la durée pendant laquelle l'élément spécifié lit l'animation. La valeur est une valeur numérique, l'unité est en secondes (s) et sa valeur par défaut est "0". .
4. fonction de synchronisation d'animation
fonction de synchronisation d'animation : facilité (tampon) || facilité d'entrée (accélération) || -out (accélérer d'abord puis décélérer) || linéaire (vitesse constante) || cubique-bézier (personnaliser une courbe temporelle)animation-timing-function est utilisée pour spécifier la méthode de lecture de l'animation, avec les six transformations suivantes méthodes : facilité (tampon) ; facilité d'entrée (accélération) ; facilité d'entrée (décélération) ; facilité d'entrée (accélération puis décélération) linéaire (vitesse constante) ;
5. animation-delay
animation-delay : time(s)animation-delay : est utilisé pour spécifier l'heure de début de l'animation de l'élément. La valeur est une valeur numérique, l'unité est la seconde (s) et sa valeur par défaut est "0". Cet attribut est utilisé de la même manière que la durée d'animation.
6. animation-iteration-count
animation-iteration-count:infinite || numberanimation-iteration-count est le nombre de cycles pour que l'élément spécifié joue l'animation, et sa valeur est Number, la valeur par défaut est "1" ou infini (nombre infini de boucles).
7. animation-direction
animation-direction: normal || alternateanimation-direction spécifie la direction de lecture de l'animation de l'élément. Si c'est normal, alors chaque cycle de l'animation. l'animation sera jouée vers l'avant ; si elle est alternative, alors l'animation sera jouée vers l'avant dans les temps pairs et dans le sens inverse dans les temps impairs.
8. animation-play-state
animation-play-state : en cours d'exécution || en pause
2. Interface des événements d'animation
En fait, il n'y a actuellement que trois événements de base : début, itération et fin. Vous savez ce que signifient le début et la fin. Quant à cette itération, puisqu'il existe un attribut itération-count dans l'animation, qui peut définir le nombre de fois que l'animation est répétée, l'animation commencera et se terminera plusieurs fois. Mais les véritables événements « début » et « fin » concernent l'ensemble de l'animation, ils ne se déclencheront qu'une seule fois, et l'événement « fin et début suivant » provoqué par l'animation répétée au milieu déclenchera tout l'événement « itération ». Les noms standards de ces trois événements sont :
Début : animationstart Itération : animationiteration
Fin : animationend
Cependant, la version actuelle de Chrome doit ajouter le préfixe webkit et faire attention au cas.
Début : webkitAnimationStart
Itération : webkitAnimationIteration
Fin : webkitAnimationEnd
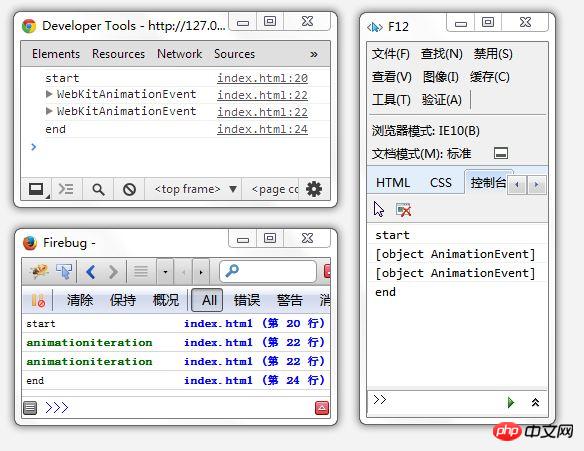
Enfin, l'exemple de code et les captures d'écran
<style>
@-webkit-keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
@keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
</style>
<script>
onload=function(){
var html=document.documentElement;
//定义事件回调函数
var start=function(){
console.log("start");
},iteration=function(e){
console.log(e);
},end=function(){
console.log("end");
};
//绑定事件
html.addEventListener("webkitAnimationIteration",iteration);
html.addEventListener("animationiteration",iteration);
html.addEventListener("webkitAnimationStart",start);
html.addEventListener("animationstart",start);
html.addEventListener("webkitAnimationEnd",end);
html.addEventListener("animationend",end);
//开始执行动画
html.style.animation=
html.style.WebkitAnimation=
"test 1s linear 0s 3";
};
</script>  C'est tout. Nous espérons que l'ensemble du contenu de cet article sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
C'est tout. Nous espérons que l'ensemble du contenu de cet article sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
À propos de CSS Comment utiliser le background
À propos de la compatibilité du Hack en CSS sous différents navigateurs
Comment utiliser le pseudo CSS3 Le L'élément implémente une bordure carrée qui brille progressivement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!