 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 À propos de l'animation CSS3 pour obtenir un effet d'animation image par image
À propos de l'animation CSS3 pour obtenir un effet d'animation image par image
À propos de l'animation CSS3 pour obtenir un effet d'animation image par image
Cet article présente principalement l'animation CSS3 pour obtenir un effet d'animation image par image, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'attribut d'animation en CSS3 est très puissant, mais vous pouvez l'utiliser. c'est moi-même Relativement peu nombreux, on m'a posé des questions à ce sujet récemment dans une interview. Je vais faire un petit résumé de l'animation pendant que j'ai le temps maintenant. Parallèlement, une démo d'animation image par image est implémentée sous forme d'exercice
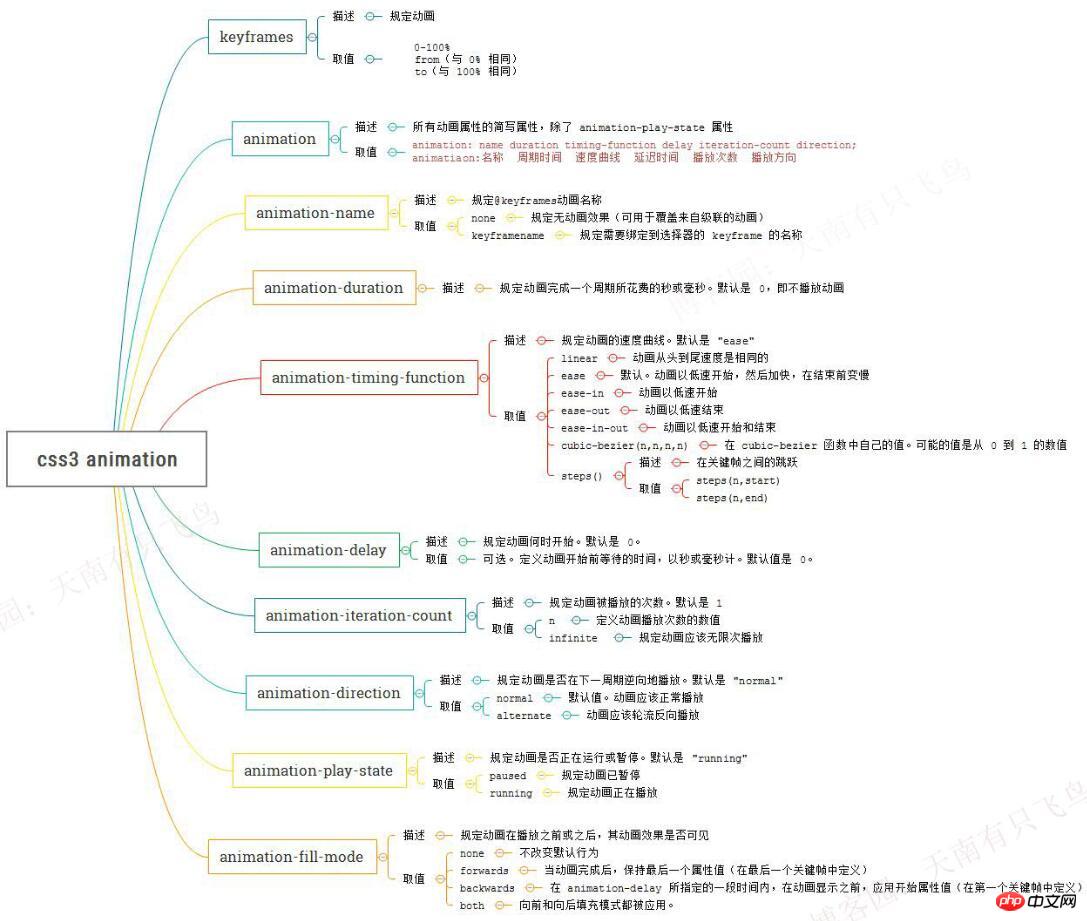
Liste des attributs d'animation
Parce qu'il existe de nombreux attributs d'animation, il est un peu pénible de le voir dans w3c, alors je viens de le faire Une carte, vous pouvez la voir d'un coup d'œil si vous souhaitez la vérifier plus tard

. Utiliser l'animation pour réaliser une animation image par image
Se familiariser avec les propriétés de l'animation Après cela, je dois trouver un petit projet simple à mettre en œuvre, c'est tellement intéressant. Lançons-en un d'abord pour me satisfaire
L'idée est très simple, c'est de donner à l'élément un arrière-plan de sprite, puis d'ajouter l'animation du cadre pour changer la position de l'arrière-plan :
@keyframes run{
from{
background-position: 0 0;
}
to{
background-position: -1540px 0 ;
}
}
p{
width:140px;
height:140px;
background: url(run.png) ;
animation-name:run;
animation-duration:1s;
animation-iteration-count:infinite;
}
Il s'avère que l'animation passe en mode facilité par défaut, qui insère une animation d'interpolation entre chaque image clé, donc l'effet d'animation est cohérent
C'est facile à résoudre si vous connaissez la raison :
@keyframes run{
0%, 8%{ /*动作一*/ }
9.2%, 17.2%{ /*动作二*/ }
...
}étape 2 : transition entre les actions pendant 1,2 images, 9,2 % définit l'action deux , L'action 2 se termine à 17,2%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
@-webkit-keyframes run{
0%, 8%{ background-position: 0 0; }
9.2%, 17.2%{ background-position: -140px 0; }
18.4%, 26.4%{ background-position: -280px 0 ; }
27.6%, 35.6%{ background-position: -420px 0 ; }
36.8%, 44.8%{ background-position: -560px 0 ; }
46%, 54%{ background-position: -700px 0 ; }
55.2%, 63.2%{ background-position: -840px 0 ; }
64.4%, 72.4%{ background-position: -980px 0 ; }
73.6%, 81.6%{ background-position: -1120px 0 ; }
82.8%, 90.8%{ background-position: -1400px 0 ; }
92%, 100%{ background-position: -1540px 0 ; }
}
p{
width:140px;
height:140px;
background: url(blog/754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s infinite;
-webkit-animation:run 1s infinite;
animation-fill-mode : backwards;
-webkit-animation-fill-mode : backwards;
}
</style>
</head>
<body>
<p></p>
</body>
</html>
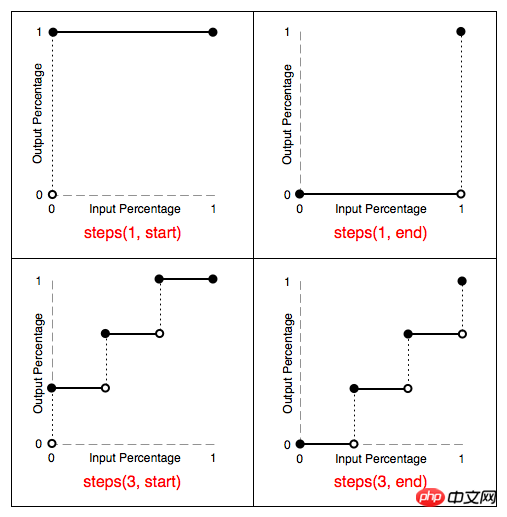
steps(1,end) : Conserver le style 0% jusqu'à la fin de cette image ( pas le cycle entier)
L'effet de démarrage par étapes est équivalent à steps(1,start), et l'effet step-end est équivalent à steps(1,end)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3逐帧动画</title>
<style>
@keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
@-webkit-keyframes run{
0%{
background-position: 0 0;
}
8.333%{
background-position: -140px 0;
}
16.666%{
background-position: -280px 0 ;
}
25.0%{
background-position: -420px 0 ;
}
33.333%{
background-position: -560px 0 ;
}
41.666%{
background-position: -700px 0 ;
}
50.0%{
background-position: -840px 0 ;
}
58.333%{
background-position: -980px 0 ;
}
66.666%{
background-position: -1120px 0 ;
}
75.0%{
background-position: -1260px 0 ;
}
83.333%{
background-position: -1400px 0 ;
}
91.666%{
background-position: -1540px 0 ;
}
100%{
background-position: 0 0 ;
}
}
p{
width:140px;
height:140px;
background: url(754767/201606/754767-20160601000042992-1734972084.png) ;
animation:run 1s steps(1, start) infinite;
-webkit-animation:run 1s steps(1, start) infinite;
}
</style>
</head>
<body>
<p></p>
</body>
Comment utiliser CSS3 box-reflect pour créer un effet de réflexion
À propos de l'attribut d'animation dans CSS Comment utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





