 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Exemple HTML5 d'obtention de la position géographique actuelle et de son affichage sur la carte Baidu
Exemple HTML5 d'obtention de la position géographique actuelle et de son affichage sur la carte Baidu
Exemple HTML5 d'obtention de la position géographique actuelle et de son affichage sur la carte Baidu
1.HTML5 obtient l'emplacement géographique actuel
L'API de géolocalisation HTML5 (interface de programmation d'application de géolocalisation) peut obtenir l'emplacement géographique actuel. Le téléphone mobile utilise le GPS. , et l'ordinateur Ensuite, en fonction du positionnement sur le réseau
vérifiez si le navigateur prend en charge l'API de géolocalisation HTML5
<script type="text/javascript">if(navigator.geolocation){
alert('浏览器支持GeoLocation!');
}else{
alert('浏览器不支持GeoLocation!');
}</script>fournit 3 méthodes d'appel
// 获取用户当前位置void getCurrentPosition(onSuccess, onError, options);// 持续获取用户当前位置,showLocation表示回调方法int watchPosition(showLocation, onError, options);// 取消监控, watchId 为watchPosition返回值void clearWatch(watchId);
onSuccess Méthode de rappel après succès (obligatoire)
onError Méthode de rappel après échec (facultatif)
options Autres paramètres (facultatif) Sélectionnez)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待时间,默认0毫秒
maximumAge // 应用程序缓存时间}2. Appelez l'affichage de la carte Baidu
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>基于HTML5查找地理位置并调用百度API展示</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript">
// 调用HTML5 GeoLocation API获取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。'; var options = {
enableHighAccuracy:true,
maximumAge:1000
} if(navigator.geolocation){ //浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{ //浏览器不支持geolocation
alert('浏览器不支持GeoLocation!');
}
} // 获取成功
function onSuccess(position){
// 经度
var longitude =position.coords.longitude; // 纬度
var latitude = position.coords.latitude; // 使用百度地图API创建地图实例
var map =new BMap.Map("container"); // 创建一个坐标
var point =new BMap.Point(longitude,latitude); // 地图初始化,设置中心点坐标和地图级别
map.centerAndZoom(point, 16); // 设置标注的图标,可自己定义图标
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位图标尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移
});
// 设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把标注添加到地图上
map.addOverlay(marker); // 设置点击事件
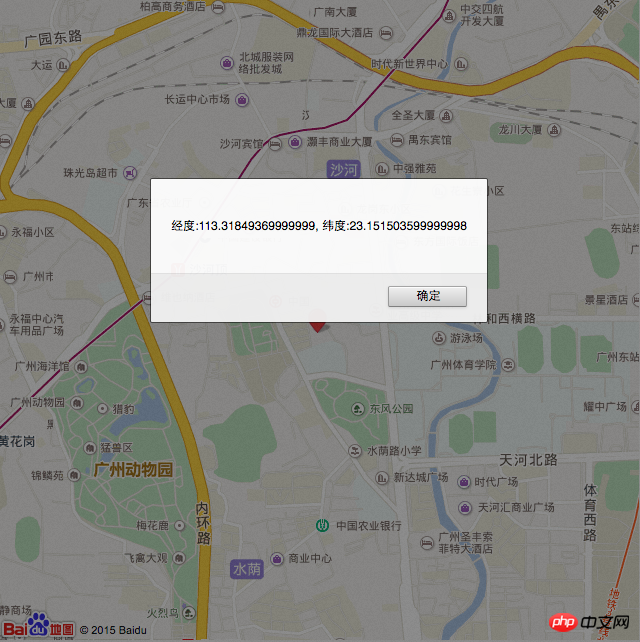
marker.addEventListener("click", function(){
alert("经度:" + longitude + ", 纬度:" + latitude);
});
} // 获取失败
function onError(error){
switch(error.code){ case 1:
alert("位置服务被拒绝"); break; case 2:
alert("暂时获取不到位置信息"); break; case 3:
alert("获取信息超时"); break; case 4:
alert("未知错误"); break;
}
}
window.onload = getLocation;</script></head><body>
<p id="container" style="width:640px;height:640px"></p></body></html>

Cet article explique comment obtenir la situation actuelle en utilisant HTML5 Exemples de localisation géographique et d'affichage sur la carte Baidu Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois.
Recommandations associées :
Créez une classe de nombres unique via l'identifiant d'incrémentation automatique dans php
Appel de ffmpeg via php pour obtenir des informations vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





