 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 À propos de l'utilisation des modifications graphiques de transformation courantes dans CSS3
À propos de l'utilisation des modifications graphiques de transformation courantes dans CSS3
À propos de l'utilisation des modifications graphiques de transformation courantes dans CSS3
Cet article présente principalement le résumé d'utilisation des modifications graphiques de transformation courantes dans CSS3 et résume les méthodes d'utilisation de rotation, de mise à l'échelle, de translation, d'inclinaison et de matrice. Les amis dans le besoin peuvent s'y référer
. 1 .faire pivoter la rotation
Faites pivoter l'image, l'unité est deg, ce qui signifie "degré"
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.zoom avant et arrière
Zoom entrer et sortir selon la proportion, comme "1,6" signifie agrandir 1,6 fois, si "-1,6" signifie réduire 1,6 fois
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
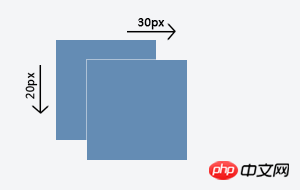
3. est la traduction de l'objet spécifié, avec deux paramètres, le premier est la traduction dans la direction de l'axe x et le second est la traduction dans la direction de l'axe y. Si le deuxième argument n'est pas fourni, la valeur par défaut est 0 .
Par exemple, si vous devez définir un élément pour qu'il se déplace de 30 px dans la direction de l'axe x et de 20 px dans la direction de l'axe y lorsque la souris survole, vous pouvez l'écrire comme ceci :
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}
Il faut noter ici que les dernières versions des navigateurs modernes grand public (Kayo a testé Chrome 22.0.1229.94, Firefox 17.0. 1, Safari 5.1.7, Opera 12.12), à l'exception de Chrome et Safari dans le noyau du webkit, n'ont pas besoin d'utiliser des attributs privés pour prendre en charge la transformation. Cependant, puisque les attributs de transformation dans les premiers navigateurs modernes doivent être pris en charge via leurs propres attributs privés, dans. afin d'être aussi compatible que possible avec les premières versions des navigateurs, dans les projets réels. Lors de l'utilisation de transform, il est préférable d'utiliser leurs propres attributs privés. En même temps, pour une compatibilité ascendante, vous devez ajouter des appels sans attributs privés.
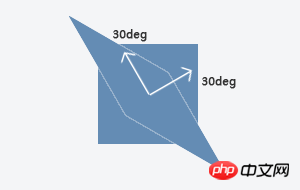
skew spécifie la distorsion oblique de l'élément, c'est-à-dire que l'élément est incliné autour de l'axe x et de l'axe y. Il a deux paramètres, le. le premier correspond à l'angle d'inclinaison dans la direction de l'axe x, le second correspond à l'angle d'inclinaison dans la direction de l'axe y. Si le deuxième paramètre n'est pas fourni, la valeur par défaut est 0 . L'inclinaison est quelque peu similaire à l'échelle, mais l'échelle ne fait que faire pivoter l'élément et ne modifie pas la forme de l'élément, tandis que l'inclinaison modifiera la forme de l'élément.
Par exemple, si vous devez définir un élément pour qu'il effectue une torsion en biseau de 30 degrés dans la direction de l'axe x et de 30 degrés dans la direction de l'axe y lorsque vous survolez la souris, vous pouvez l'écrire comme ceci :
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
Il est à noter que puisque la traduction, l'inclinaison et l'échelle mentionnée ci-dessus utilisent toutes des valeurs liées à les axes x et y comme paramètres, par souci de commodité, W3C. Les méthodes translateX et translationY, skewX et skewY, et scaleX et scaleY sont également fournies, qui sont utilisées pour définir indépendamment les effets sur l'axe x et l'axe y. directions respectivement.
la matrice est une matrice, plus précisément une matrice 3*3 est utilisée ici.
Utiliser une matrice pour représenter les valeurs d'attribut ? Oui, en plus de la transformation, il existe d'autres attributs dans CSS3 qui utilisent la matrice comme valeur d'attribut. En fait, la matrice est la valeur la plus basique et la plus puissante de la transformation ci-dessus et de celles introduites. avant que la rotation et l'échelle ne soient implémentées via une matrice au niveau inférieur, donc en fait toutes les valeurs de transformation peuvent être représentées par une matrice 3*3.
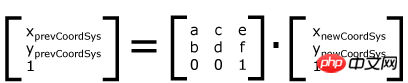
Nous savons que la transformation est une transformation 2D sur le système de coordonnées x, y, donc en fait la transformation est le processus dans lequel chaque point de l'élément change via une équation de transformation et génère ensuite une nouvelle valeur de coordonnée. Par conséquent, nous définissons respectivement les anciennes valeurs de coordonnées x et y sur XprevCoordSys et YprevCoordSys, et les nouvelles valeurs de coordonnées x et y sur XnewCoordSys et YnewCoordSys. Puisque la transformation est effectuée en 2D, la valeur de coordonnée z est définie sur. 1. À ce stade, soit la matrice soit une autre matrice comme suit,  , alors il existe la relation suivante entre l'ancienne valeur de coordonnée, la nouvelle valeur de coordonnée et la matrice :
, alors il existe la relation suivante entre l'ancienne valeur de coordonnée, la nouvelle valeur de coordonnée et la matrice :
 Autrement dit, les anciennes et les nouvelles valeurspeuvent être connectées pour former une équation via une matrice, de sorte que les développeurs n'ont qu'à définir la valeur de la matrice pour écrire une transformation personnalisée. Ensuite, il convient de noter que bien que la matrice soit une matrice 3*3, en utilisation réelle, seuls 6 paramètres doivent être renseignés (les 3 autres n'ont rien à voir avec les axes x et y), et l'ordre suivant nécessite à utiliser lors de l'appel de [a b c d e f]
Autrement dit, les anciennes et les nouvelles valeurspeuvent être connectées pour former une équation via une matrice, de sorte que les développeurs n'ont qu'à définir la valeur de la matrice pour écrire une transformation personnalisée. Ensuite, il convient de noter que bien que la matrice soit une matrice 3*3, en utilisation réelle, seuls 6 paramètres doivent être renseignés (les 3 autres n'ont rien à voir avec les axes x et y), et l'ordre suivant nécessite à utiliser lors de l'appel de [a b c d e f]
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser l'attribut calc() en CSS3 pour exprimer la tailleÀ propos de l'animation CSS3 pour obtenir un frame- Effet d'animation par image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".





