 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser la propriété d'apparence en CSS3 pour changer l'apparence d'un élément
Comment utiliser la propriété d'apparence en CSS3 pour changer l'apparence d'un élément
Comment utiliser la propriété d'apparence en CSS3 pour changer l'apparence d'un élément
Jun 20, 2018 pm 05:49 PMCet article présente principalement comment utiliser l'attribut d'apparence en CSS3 pour modifier l'apparence des éléments. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Tout le monde. sait que chaque navigateur affiche les éléments HTML différemment. Par exemple, les boutons ont des effets de rendu différents dans Chrome et FF. De cette façon, nous avons l'idée d'aujourd'hui. En utilisant le style de rendu par défaut du navigateur pour les éléments, nous pouvons utiliser l'attribut d'apparence pour modifier le style de rendu de n'importe quel élément
Il y a quelque temps, dans "Correction du bug du bouton de soumission sur iPhone" Il est introduit pour utiliser "-webkit-apparence: none;" pour changer le style par défaut du bouton sur iPhone. En fait, nous pouvons inverser l'idée et utiliser l'attribut "apparence" pour changer le style par défaut du navigateur de n'importe quel En termes simples, vous pouvez utiliser l'attribut « apparence » pour restituer le « paragraphe p » dans un style de bouton, ou dans une « zone de saisie », une « zone de sélection » et d'autres effets.
Tout le monde sait que chaque navigateur restitue les éléments HTML différemment. Par exemple, "bouton" a des effets de rendu différents dans Chrome et FF. Cela nous amène à l'idée d'aujourd'hui. En utilisant le style de rendu par défaut du navigateur pour les éléments, nous pouvons utiliser l'attribut "apparence" pour modifier le style de rendu de n'importe quel élément. En termes les plus simples, je souhaite définir par défaut le lien "a" affiché dans ". style bouton", nous pouvons alors utiliser "apparence" définie sur "bouton".
La fonction "apparence" semble plutôt intéressante, mais malheureusement, chaque fabricant de navigateur fonctionne actuellement indépendamment et ne peut pas atteindre une norme unifiée. À l'heure actuelle, il n'existe que deux navigateurs principaux disponibles, dont "webkit" et. le second est "ff", ce qui signifie que lorsque vous utilisez "apparences", vous devez ajouter le préfixe de chaque usine de navigateur.
Comment utiliser l'apparence :
.elmClass{
-webkit-appearance: value;
-moz-appearance: value;
appearance: value;
}Regardons ensuite un exemple simple :
<p class="lookLikeAButton">我是一个段落P元素 </p> <p class="lookLikeAListbox">我是一个段落P元素 </p> <p class="lookLikeAListitem">我是一个段落P元素 </p> <p class="lookLikeASearchfield">我是一个段落P元素 </p> <p class="lookLikeATextarea">我是一个段落P元素 </p> <p class="lookLikeAMenulist">我是一个段落P元素</p>
Ensuite, utilisez l'attribut « apparence » pour modifier le « P » au-dessus de l'élément style :
/*看起来像个按钮,以按钮的风格渲染*/
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;
}
/*看起来像个清单盒子,以listbox风格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;
}
/*看起来像个清单列表,以listitem风格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;
}
/*看起来像个搜索框,以searchfield风格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
/*看起来像个文本域,以textarea风格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;
}
/*看起来像个下接菜单,以menulist风格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
-moz-appearance:menulist;
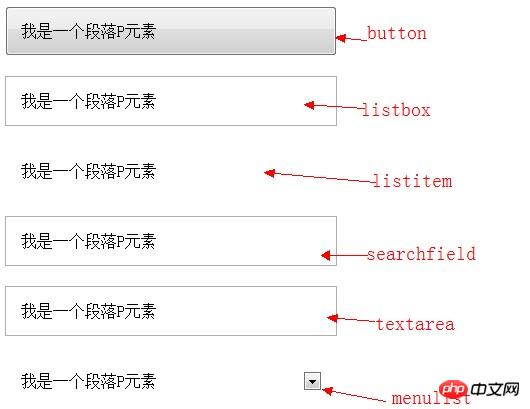
}Après avoir défini la valeur de l'attribut "apparence", le style par défaut du paragraphe P est modifié, comme le montre la figure : 
Bien sûr, les attributs ci-dessus ne sont qu'une partie de "l'apparence". J'ai collecté l'apparence sous webkit et Mozilla pour votre référence :
La valeur de l'attribut d'apparence sous Webkit
checkbox radio push-button square-button button button-bevel listbox listitem menulist menulist-button menulist-text menulist-textfield scrollbarbutton-up scrollbarbutton-down scrollbarbutton-left scrollbarbutton-right scrollbartrack-horizontal scrollbartrack-vertical scrollbarthumb-horizontal scrollbarthumb-vertical scrollbargripper-horizontal scrollbargripper-vertical slider-horizontal slider-vertical sliderthumb-horizontal sliderthumb-vertical caret searchfield searchfield-decoration searchfield-results-decoration searchfield-results-button searchfield-cancel-button textfield textarea
Valeur de l'attribut Apparence sous Mozilla
none button checkbox checkbox-container checkbox-small dialog listbox menuitem menulist menulist-button menulist-textfield menupopup progressbar radio radio-container radio-small resizer scrollbar scrollbarbutton-down scrollbarbutton-left scrollbarbutton-right scrollbarbutton-up scrollbartrack-horizontal scrollbartrack-vertical separator statusbar tab tab-left-edge Obsolete tabpanels textfield textfield-multiline toolbar toolbarbutton toolbox -moz-mac-unified-toolbar -moz-win-borderless-glass -moz-win-browsertabbar-toolbox -moz-win-communications-toolbox -moz-win-glass -moz-win-media-toolbox tooltip treeheadercell treeheadersortarrow treeitem treetwisty treetwistyopen treeview window
Si vous êtes intéressé, vous pouvez consulter l'introduction connexe suivante :
Mozilla Docs pour -moz-looking
Trent Walton sur l'apparence du Webkit
Shaun Inman sur la désactivation de l'ombre du texte interne des entrées de texte sur iPad
Spécification CSS3
Propriété CSS : -webkit-apparence
Enfin dans Let Je vous rappelle que "l'apparence" n'est actuellement pas prise en charge sur les navigateurs de la série IE et Opera, et Safari ne prend en charge que la version 3.0 ou supérieure, mais elle est mieux prise en charge sur les navigateurs Chrome, Firefox et les paramètres mobiles. Si cela vous intéresse, vous pouvez essayer les valeurs d'attribut ci-dessus une par une en privé pour voir quel effet cela apporte à tout le monde.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
À propos de l'utilisation des modifications graphiques de transformation courantes dans CSS3
À propos de l'animation CSS3 pour obtenir des images Effet d'animation par image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?






