Configuration de la structure des dossiers dans vue
Cet article résume et présente principalement les informations pertinentes sur la configuration de la structure des dossiers du projet Vue. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. apprenez avec l’éditeur ci-dessous.
Avant-propos
J'utilise vue pour développer le système de gestion backend depuis un certain temps, et en cours d'exploration, j'ai été je travaille sur la vue elle-même, la modularisation et la standardisation. J'ai une compréhension plus profonde du développement, et maintenant je l'enregistre, j'espère que cela sera utile à d'autres personnes qui ont besoin de développer des projets.
Un environnement de développement front-end basé sur vue.js, utilisé pour le développement d'applications d'une seule page après la séparation du front-end et du back-end. Les dernières fonctionnalités du langage telles que ES Next et scss peuvent être utilisées. pendant le développement. Apprenons avec l'éditeur ci-dessous.
Configuration du projet
Tout d'abord, après avoir déterminé le framework et la bibliothèque de composants à utiliser, vous devez d'abord en avoir une compréhension générale et être fondamentalement familier avec la documentation. Les éléments suivants sont utilisés dans ce développement : vue, vuex, axios, elementUI.
Ensuite, vous pouvez suivre les directives officielles et utiliser vue-cli pour construire un projet vue Dans le projet, essayez de le modifier selon le document ci-dessus pour approfondir votre compréhension :
# 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug $ npm install vue@2.1.6 element-ui@1.4.6 vuex axios #全局安装脚手架 $ npm install -g vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖 $ npm install # 运行项目 $ npm run dev

Structure du projet
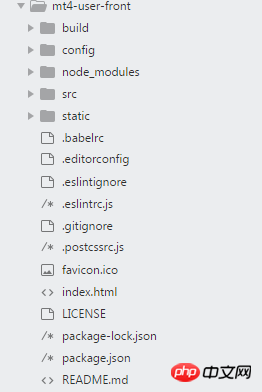
Une fois la construction réussie, utilisez l'éditeur pour ouvrir le projet. Le répertoire est grossièrement structuré comme ceci :
- dossier build : à l'intérieur se trouvent les paramètres associés pour le développement et l'empaquetage du webpack, y compris les fichiers d'entrée, les fichiers de sortie, les modules utilisés, etc.
- dossier config : spécifie principalement le chemin des ressources statiques et la compression dans le développement et l'empaquetage. Type de fichier, numéro de port utilisé pour le développement, API de demande interdomaine du serveur virtuel utilisée pour le développement, etc.
- node_modules : la bibliothèque de dépendances du projet ;
- dossier src : où nous opérons principalement, ajoutons et modifions des composants, etc. dans ce fichier, les opérations sur les dossiers seront présentées en détail ci-dessous ;
- dossier statique : dossier de ressources statiques, où les ressources qui ne changeront pas sont placées et copiées directement dans le répertoire d'emballage final (le répertoire par défaut est dist /static);
- .babelrc : utilisez le fichier de configuration de babel pour définir les règles de transcodage et les plug-ins
- .editorconfig : le Le fichier de spécification de code stipule l'utilisation d'espaces ou de tabulations pour l'indentation, que la longueur de l'indentation soit de deux chiffres ou de quatre chiffres, etc. Pour l'utiliser, vous devez télécharger le plug-in correspondant dans l'éditeur .eslintignore : spécifiez les fichiers ignorés par eslint ;
- .eslintrc : configurez les règles de détection d'eslint et forcez l'écriture du code conformément aux règles ;
.gitignore : Spécifiez les fichiers ignorés par git, et toutes les opérations git ne prendront pas effet sur eux
.postcssrc : Spécifiez le précompilateur CSS utilisé, qui est configuré ; avec préfixe automatique par défaut, complétez automatiquement le préfixe du navigateur
favicon.ico : la petite icône à côté du titre de l'onglet du navigateur, qui doit être collée par nous-mêmes
- index.html : Fichier de la page d'accueil Lorsque le projet est en cours d'exécution, les composants que nous avons générés dans le dossier src seront automatiquement insérés dans ce fichier
- LICENCE ; : Licence déclarée par le projet ;
- package-lock.json : Un fichier généré automatiquement lorsque node_modules ou package.json change. La fonction principale de ce fichier est de déterminer les dépendances du package actuellement installé afin que les mêmes dépendances puissent être générées lors des réinstallations ultérieures, tout en ignorant les mises à jour survenues dans certaines dépendances au cours du processus de développement du projet package .json : Spécifie les bibliothèques dépendantes qui doivent être utilisées dans l'environnement de développement et de production du projet
- README.md : C'est l'équivalent d'un fichier de notes ; donner quelques instructions sur ce à quoi il faut prêter attention pendant le processus de développement du projet.
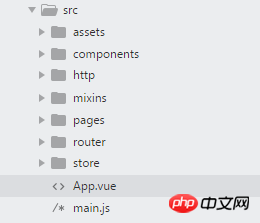
Structure du dossier src
Les paramètres du dossier dans le dossier src sont flexibles et peuvent être personnalisés selon les vôtres besoins Habituez-vous à cela et ne soyez pas obligé d’être le même. Voici la structure de ce projet :
actifs : placez des ressources statiques, y compris des fichiers CSS publics, des fichiers js, des fichiers de polices iconfont et img fichiers d’images et autres fichiers de ressources. La raison pour laquelle il est souligné qu'il s'agit d'un fichier CSS public est que la balise 'scoped' doit être ajoutée à la balise css du composant pour limiter sa portée à ce composant et au composant parent qui l'appelle pour éviter de contaminer le style global. ;
- composants : Placer les composants communs du module. Il y aura toujours des composants réutilisés dans le projet, tels que des boîtes contextuelles, l'envoi de codes de vérification de téléphone portable, le téléchargement d'images, etc. Utilisez-les comme composants communs pour éviter la duplication du travail
- ;
http : placez les fichiers liés à l'API backend. Celui-ci contient le fichier de configuration d'instance de la bibliothèque axios et une collection de fonctions qui utilisent l'instance axios configurée pour accéder à l'API afin d'obtenir des données ;
mixins : un fichier qui place les options de mixage. Concrètement, il équivaut à un ensemble de fonctions publiques Lorsqu'il est référencé dans un composant, il peut agir sur le composant sans écrire de méthodes répétées
pages : composant où est placée la page principale ; . Par exemple, page de connexion, page d'informations utilisateur, etc. Habituellement, les composants ici écrivent eux-mêmes certaines structures, puis introduisent des composants de module communs pour former une page complète
routeur : placez le fichier de paramètres de routage et spécifiez les composants correspondant au routage ; 🎜>
- store : placez les fichiers associés à l'état requis par vuex, définissez l'état public, les mutations, etc.
- App.vue : composant d'entrée, composant dans les pages Sera inséré dans ce composant, qui est ensuite inséré dans le fichier index.html pour former une application monopage
- main.js : fichier js d'entrée, affectant le situation mondiale, et son rôle est d'introduire des bibliothèques d'utilisation globale, des styles et méthodes publics, la définition du routage, etc.
Comment intégrer vux dans vue.js pour implémenter le chargement pull-up et l'actualisation déroulant
Comment utiliser Gulp pour implémenter des pages Web statiques Comment implémenter la modularisation ?
Utilisez js pour implémenter WeChat pour évoquer Alipay afin de recevoir des enveloppes rouges (tutoriel détaillé)
Comment utiliser jqprint pour imprimer le contenu de la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.






